データラベルの重なりは、チャートに関して最もよく起こる問題の 1 つです。重なりは、一般に、データラベルのテキストが長いか、チャートに大量のデータポイントがプロットされている場合に発生します。FlexChart では、データラベルを管理するためのオプションが多数用意されています。チャートデータや要件に応じて任意のオプションを選択できます。
データラベルの自動配置
重なるデータラベルを処理する最も便利な方法は、FlexChart が利用可能な画面領域に応じてデータラベルを自動的に配置するようにすることです。それには、DataLabel クラスの Position プロパティを Auto に設定します。これだけでなく、FlexChart では、MaxAutoLabels プロパティも提供されており、これを使用して、FlexChart が自動的に配置できるデータラベルの最大数を設定できます。MaxAutoLabels プロパティのデフォルト値は 100 です。これは、FlexChart が最大 100 個のデータラベルをチャートに作成することを意味します。
|
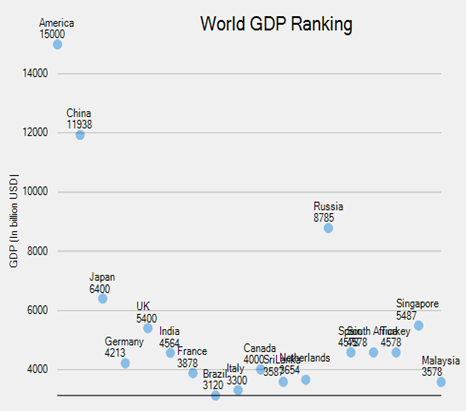
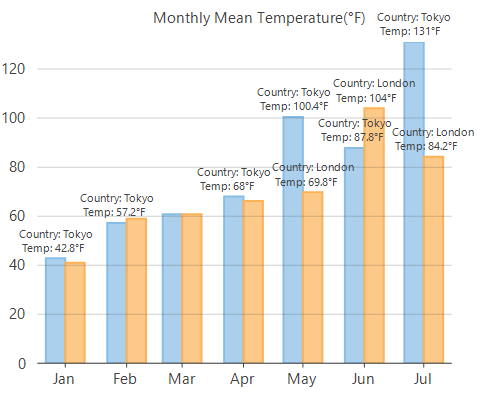
LabelPosition.Top |
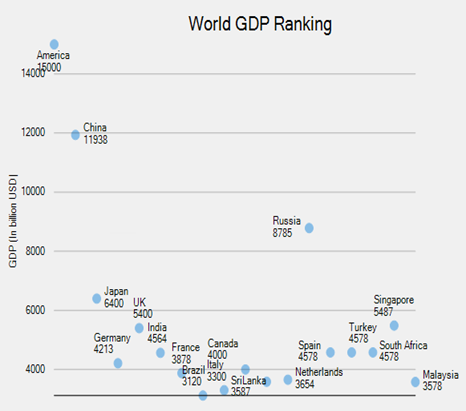
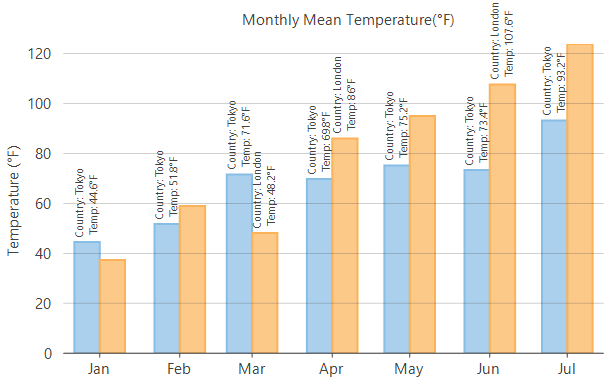
LabelPosition.Auto |
 |
 |
MaxAutoLabels プロパティの値を 100 を超える値に増やすと、FlexChart のレンダリングが遅くなる可能性があることに注意してください。データラベル数が多いと、ラベル配置アルゴリズムの処理負荷がかかるためです。したがって、データラベル数が多すぎて使用可能な領域に収まらない場合、データラベルの自動配置は最適な方法でない可能性があります。このような場合は、個々の系列レベルでデータラベルを非表示にして、データラベル数を減らすことをお勧めします。
重なるデータラベルの非表示化
FlexChart では、DataLabel クラスの Overlapping プロパティを設定することで、重なるデータラベルを表示または非表示にできるオプションが提供されています。このプロパティは、LabelOverlapping 列挙に含まれる値を受け取ります。
|
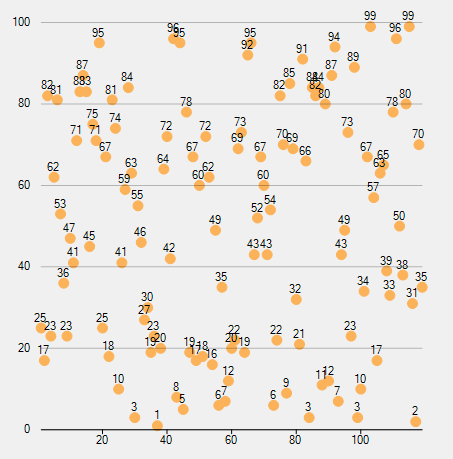
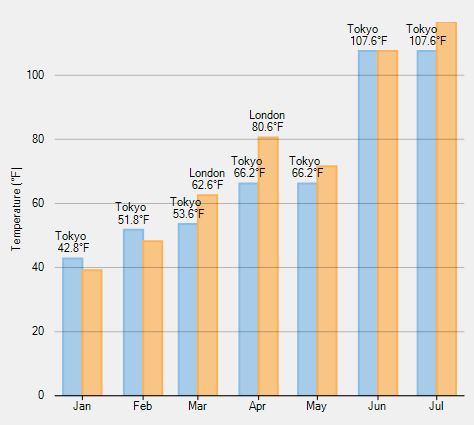
LabelOverlapping.Show |
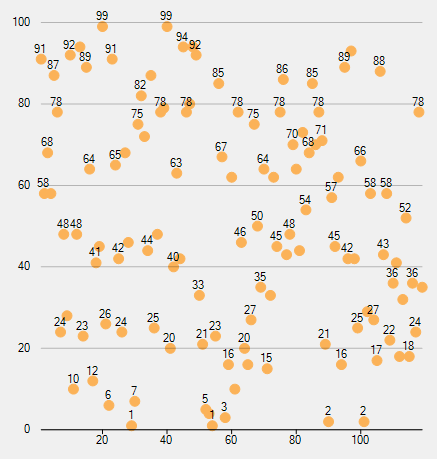
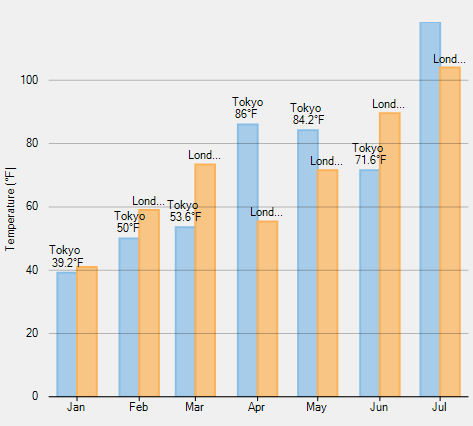
LabelOverlapping.Hide |
 |
 |
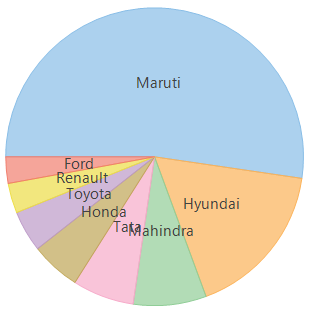
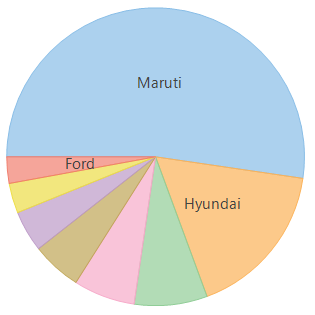
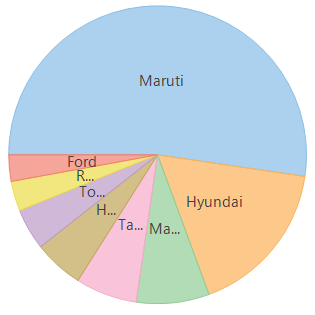
円グラフとサンバーストチャートの場合は、PieLabelOverlapping 列挙に含まれる値を受け取る PieDataLabel クラスの Overlapping プロパティを使用できます。このプロパティを使用すると、データラベルを表示するか(デフォルト)、ラベルテキストが対応する円セグメントより大きい場合に、データラベルを非表示にするか、またはトリミングするかを選択できます。
|
PieLabelOverlapping.Default |
PieLabelOverlapping.Hide |
PieLabelOverlapping.Trim |
 |
 |
 |
重なるデータラベルの外観の制御
上記のオプションのほかに、設定をさらに調整して、重なるデータラベルをより効果的に管理することができます。それには、LabelOverlappingOptions 列挙に含まれる値を受け取る OverlappingOptions プロパティを設定します。このプロパティには、重なりを完全に防ぐオプション、データラベルがデータポイントに重なることを許可するオプション、データラベルをプロット領域の外側に表示できるオプションがあります。
|
LabelOverlappingOptions.None |
LabelOverlappingOptions.OutsidePlotArea |
 |
 |
データラベルの回転
FlexChart では、DataLabel クラスの Angle プロパティを使用してデータラベルを回転させることができ、これにより、データラベルが重なる可能性を減らすことができます。このプロパティは、0 ~ 90(度単位)の値を受け取ります。

データラベルテキストのトリミングまたは折り返し
FlexChart では、データラベルの重なりを管理するためのオプションとして、データラベルテキストが指定された文字数制限または行数制限を超えた場合に、テキストをトリミングまたは折り返すオプションも提供されています。ContentOptions プロパティを設定して、テキストをトリミングするか折り返すかを指定できます。MaxWidth プロパティを設定して、データラベルテキストの最大幅を指定できます。これを超えると、FlexChart はテキストを折り返しまたはトリミングします。テキストを折り返す場合は、データラベルの折り返しを行う最大行数を指定することで、折り返されたテキストが垂直方向に拡大することを制限できます。MaxWidth プロパティと MaxLines プロパティで定義された制限を超える場合、FlexChart は、データラベルテキストの末尾に省略符を表示して、それ以降のテキストがトリミングされていることを示します。
|
ContentOptions.None |
ContentOptions.Trim |
 |
 |