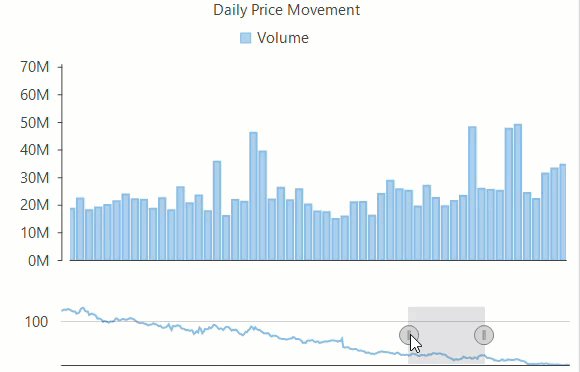
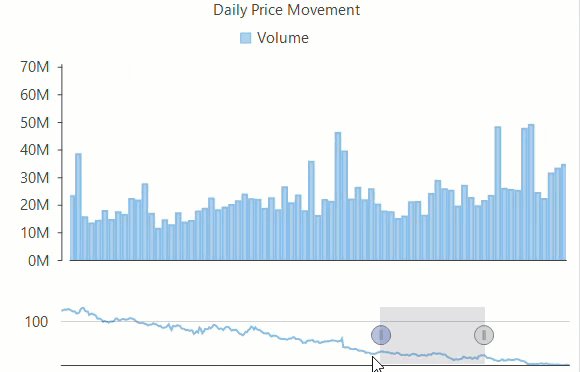
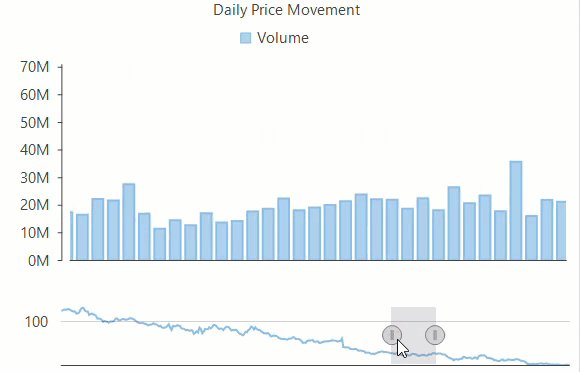
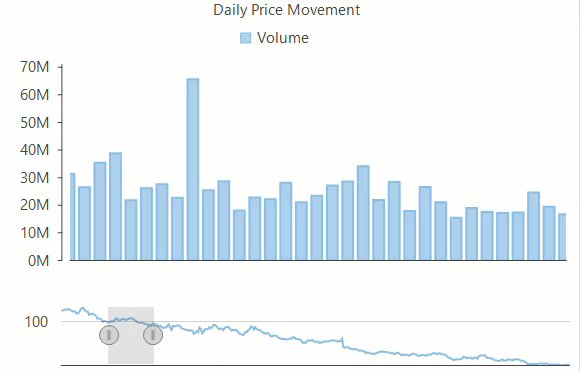
範囲セレクタは、膨大なデータが含まれるチャートをスクロールするための最新の手法です。この場合、通常のスクロールバーの代わりに、表示範囲の広いチャートが別途表示され、エンドユーザーが目的の範囲をより正確に効率よく選択できるようにします。軸スクロールバーと同様に、範囲セレクタもエンドユーザーが選択した範囲のデータを詳細に分析するためのツールとして機能します。株価チャートの分析は、範囲セレクタのよい使用例です。

FlexChart では、範囲セレクタを実装するために、C1.Win.Chart.Interaction 名前空間の RangeSelector クラスが提供されています。チャートに範囲セレクタを追加するには、FlexChart クラスのインスタンスを 2 つ作成する必要があります。1 つは範囲を選択するために使用し、もう 1 つは選択された範囲を表示するために使用します。2 つのチャートを設定し、最後に、範囲セレクタ FlexChart のインスタンスを RangeSelector クラスに渡します。デフォルトでは、範囲セレクタには、UpperValue プロパティと LowerValue プロパティを使用して現在の選択範囲を定義する 2 つのスクロールボックスが表示されます。実行時にユーザーがこのスクロールボックスをドラッグすると、上限値と下限値が変化し、ValueChanged イベントが発生します。
private void SetupRangeSelector() { if (_rsXRangeSelector != null) return; _rsXRangeSelector = new C1.Win.Chart.Interaction.RangeSelector(_fcChartRangeSelector); // 範囲の選択が変わると軸の値が変わるようにイベントを処理します _rsXRangeSelector.ValueChanged += (s, e) => { flexChart1.AxisX.Min = _rsXRangeSelector.LowerValue; flexChart1.AxisX.Max = _rsXRangeSelector.UpperValue; }; _rsXRangeSelector.LowerValue = _rsXRangeSelector.UpperValue - 90; }
Private Sub SetupRangeSelector()
If _rsXRangeSelector IsNot Nothing Then
Return
End If
_rsXRangeSelector = New C1.Win.Chart.Interaction.RangeSelector(_fcChartRangeSelector)
' 範囲の選択が変わると軸の値が変わるようにイベントを処理します
AddHandler _rsXRangeSelector.ValueChanged, Function(s, e)
flexChart1.AxisX.Min = _rsXRangeSelector.LowerValue
flexChart1.AxisX.Max = _rsXRangeSelector.UpperValue
End Function
_rsXRangeSelector.LowerValue = _rsXRangeSelector.UpperValue - 90
End Sub
/// <summary> /// FlexChartを初期化するメソッド /// </summary protected void SetupChart() { // データを取得します var data = GetQuotes(); // 最低/最高価格を取得します var minPrice = data.Min((q) => q.Low); var maxPrice = data.Max((q) => q.High); // データを並べ替えます var orderedVolume = data.OrderBy((q) => q.Volume); flexChart1.Series.Clear(); // FlexChartのヘッダーを設定します this.flexChart1.Header.Content = "Daily Price Movement"; // データをFlexChartに渡します this.flexChart1.DataSource = data; // チャートのX軸を「日付」にバインドして、日付が横軸に表示されるようにします this.flexChart1.BindingX = "Date"; // FlexChartを「Volume」にバインドして、市場シェアが縦軸に表示されるようにします var _sVolume = new Series { Name = "Volume", Binding = "Volume", AxisY = new Axis { Position = Position.Left, Format = "#,##0,,M" }, }; this.flexChart1.Series.Add(_sVolume); this.flexChart1.AxisY.Min = 2 * minPrice - maxPrice; // 凡例の位置を設定します this.flexChart1.Legend.Position = Position.Top; // 範囲セレクタチャートの設定 // RangeSelectionチャートのChartTypeを設定します _fcChartRangeSelector.ChartType = ChartType.Line; // データをRangeSelectionチャートに渡します _fcChartRangeSelector.DataSource = this.flexChart1.DataSource; // チャートのX軸を「日付」にバインドして、日付が横軸に表示されるようにします _fcChartRangeSelector.BindingX = "Date"; // 新しい系列を追加して、「High」フィールドにバインドします _fcChartRangeSelector.Series.Add(new Series { Binding = "High" }); _fcChartRangeSelector.Rendered += (s, e) => { SetupRangeSelector(); };
''' <summary>
''' FlexChartを初期化するメソッド
''' </summary
Protected Sub SetupChart()
' データを取得します
Dim data As List(Of Quote) = GetQuotes()
' 最低/最高価格を取得します
Dim minPrice As Double = data.Min(Function(q) q.Low)
Dim maxPrice As Double = data.Max(Function(q) q.High)
' データを並べ替えます
Dim orderedVolume As IOrderedEnumerable(Of Quote) = data.OrderBy(Function(q) q.Volume)
flexChart1.Series.Clear()
' FlexChartのヘッダーを設定します
Me.flexChart1.Header.Content = "Daily Price Movement"
' データをFlexChartに渡します
Me.flexChart1.DataSource = data
' チャートのX軸を「日付」にバインドして、日付が横軸に表示されるようにします
Me.flexChart1.BindingX = "Date"
' FlexChartを「Volume」にバインドして、市場シェアが縦軸に表示されるようにします
Dim _sVolume As Series = New Series() With {
.Name = "Volume",
.Binding = "Volume",
.AxisY = New Axis() With {
.Position = Position.Left,
.Format = "#,##0,,M"
}
}
Me.flexChart1.Series.Add(_sVolume)
Me.flexChart1.AxisY.Min = 2 * minPrice - maxPrice
' 凡例の位置を設定します
Me.flexChart1.Legend.Position = Position.Top
' 範囲セレクタチャートの設定
' RangeSelectionチャートのChartTypeを設定します
_fcChartRangeSelector.ChartType = ChartType.Line
' データをRangeSelectionチャートに渡します
_fcChartRangeSelector.DataSource = Me.flexChart1.DataSource
' チャートのX軸を「日付」にバインドして、日付が横軸に表示されるようにします
_fcChartRangeSelector.BindingX = "Date"
' 新しい系列を追加して、「High」フィールドにバインドします
_fcChartRangeSelector.Series.Add(New Series() With {
.Binding = "High"
})
AddHandler _fcChartRangeSelector.Rendered, Function(s, e)
SetupRangeSelector()
End Function
関連トピック