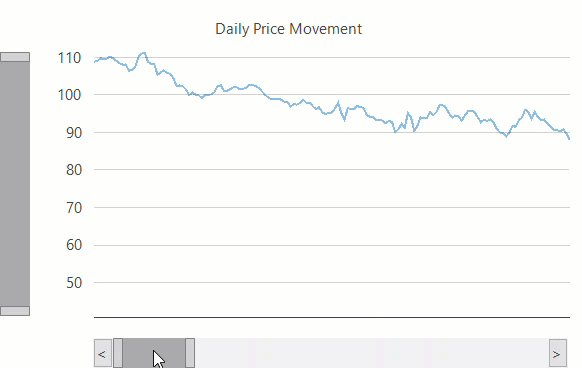
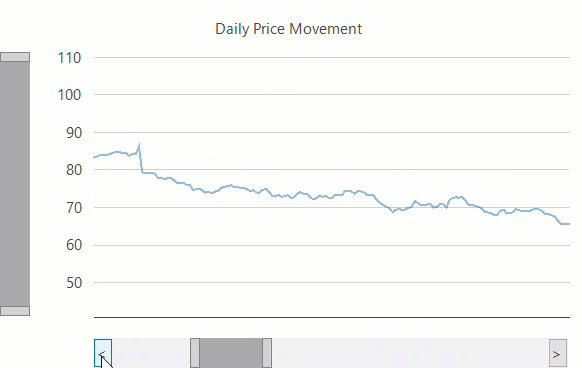
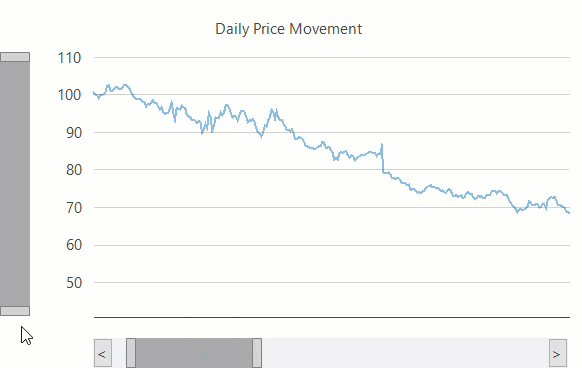
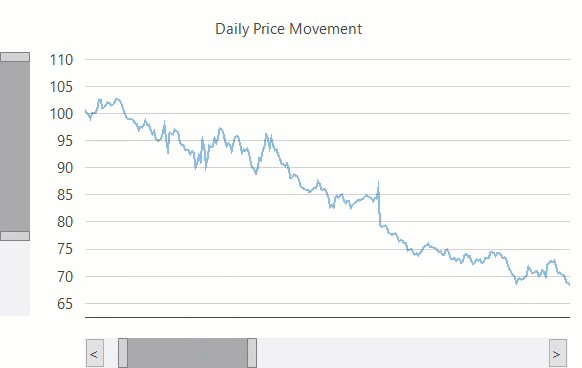
膨大な量のデータを限られたスペースにプロットする必要があるが、詳細な分析も必要な場合は、チャートのスクロールが役立ちます。 この機能により、エンドユーザーは、データ全体ではなく、選択した範囲の値の分析に集中できます。たとえば、軸スクロールバーを使用すると、1 年間の日々の株価の動きを表示すると共に、1 か月や 1 週間のデータの動きにも注目することができます。

FlexChart では、C1.Win.Chart.Interaction 名前空間の AxisScrollBar クラスを使用して、X 軸と Y 軸にスクロールバーを追加できます。 FlexChart で軸にスクロールバーをアタッチするには、AxisScrollBar クラスのインスタンスを作成し、それに Axis オブジェクトをパラメータとして渡す必要があります。デフォルトでは、スクロールバーには、UpperValue プロパティと LowerValue プロパティを使用して現在の選択範囲を定義する 2 つのスクロールボックスが表示されます。実行時にユーザーがこのスクロールボックスをドラッグすると、上限値と下限値が変化し、ValueChanged イベントが発生します。スクロールバーには、両端に 2 つのスクロールボタンがあり、これらをクリックして選択範囲をスクロールすることもできます。ScrollButtonsVisible プロパティを False に設定して、これらのボタンを非表示にすることもできます。
関連トピック