FlexChart のレンダリングモードは、実行時にコントロールがレンダリングされる速度を決定します。FlexChart コントロールは、デフォルト(GDI+)と DirectX の 2 つのデータレンダリングモードをサポートします。
デフォルトのレンダリングモードでは、チャートは通常の速度でレンダリングされますが、高性能な DirectX レンダリングモードでは、数百万のデータポイントが高速かつスムーズにレンダリングされます。レンダリングモードを設定するには、FlexChart クラスの RenderMode プロパティを使用します。このプロパティは、C1.Win.Chart 名前空間の RenderMode 列挙に含まれる値を受け取ります。
次の表に、デフォルトレンダリングと DirectX レンダリングの主な相違点を示します。
| レンダリングタイプ | デフォルトレンダリング | DirectX レンダリング |
| レンダリング品質 | チャートのレンダリングは、滑らかさ、明瞭さ、正確さに劣ります。 | チャートのレンダリングは、滑らかさ、明瞭さ、正確さに優れています。 |
| レンダリング速度 | 描画時間が長い低速なレンダリング。 | 描画時間が短い高速なレンダリング。 |
FlexChart アプリケーションでのレンダリング能力の設定
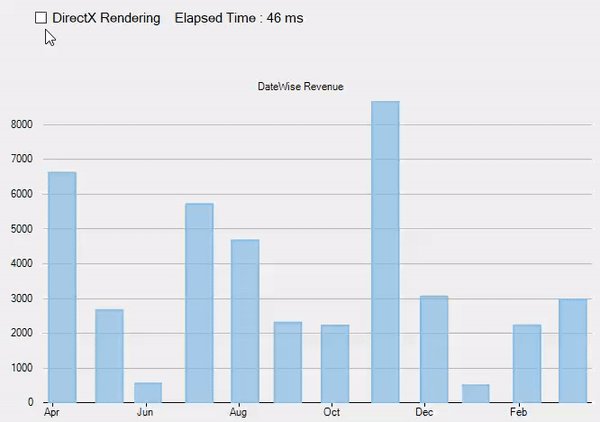
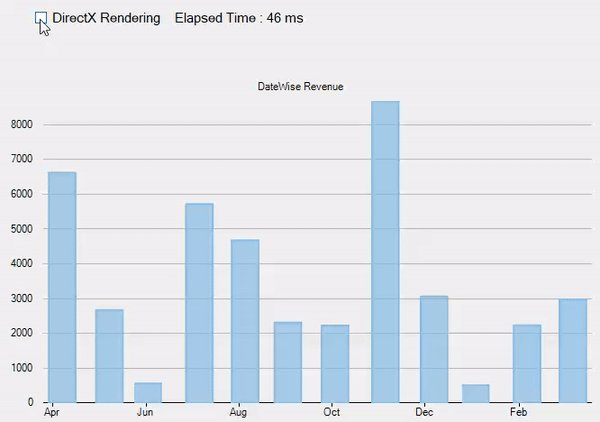
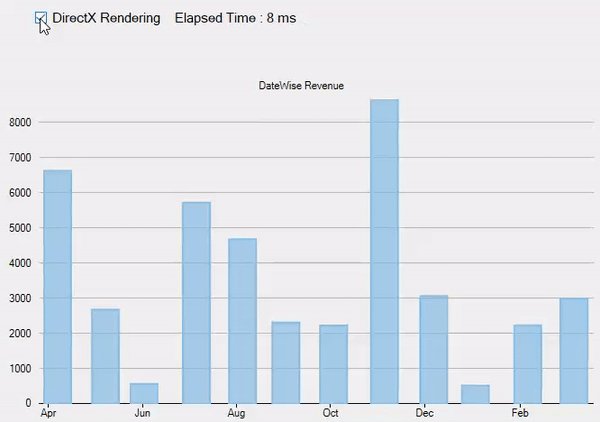
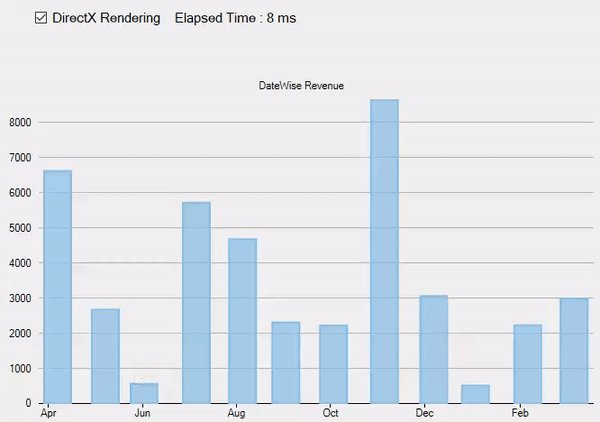
この例では、CheckBox コントロールと StopWatch コントロールを使用して、DirectX およびデフォルトレンダリングモードでの FlexChart のレンダリング品質を分析します。

FlexChart アプリケーションでレンダリングを設定するには、次の手順に従います。
メモ:この例では、「クイックスタート」トピックと同じコードおよびデータソースを使用します。
- checkBox1 という名前の CheckBox コントロールをフォームに追加します。 CheckBox1_CheckedChanged という名前で CheckedChangedイベントを処理します。イベント内で FlexChart クラスの RenderMode プロパティを使用して、FlexChart コントロールが、チェックボックスがオフ状態のときはデフォルトのレンダリングモードになり、チェックボックスがオン状態になると DirectX レンダリングモードに移行するようにします。
C# コードのコピーprivate void CheckBox1_CheckedChanged(object sender, EventArgs e) { flexChart.RenderMode = checkBox1.Checked ? RenderMode.DirectX : RenderMode.Default; }
- StopWatch コントロールを初期化します。ストップウォッチは、チャートがレンダリングを開始すると計測を開始し、レンダリングが終了すると停止します。そのために、チャートがレンダリングを開始する前に発生する Rendering イベントと、チャートがレンダリングを終了した後に発生する Rendered イベントを呼び出します。 また、ラベルコントロールを使用して、それぞれのレンダリングモードで、ストップウォッチの経過時間をミリ秒単位で示します。
C# コードのコピー_stopwatch = new Stopwatch(); this.flexChart.Rendering += (s, e) => { _stopwatch.Restart(); }; this.flexChart.Rendered += (s, e) => { _stopwatch.Stop(); label1.Text = "Elapsed Time : " + _stopwatch.ElapsedMilliseconds + " ms"; };