以下のクイックスタートガイドでは、FlexChart コントロールの基本について説明します。
このクイックスタートでは、FlexChart コントロールを使用して、シンプルな折れ線シンボルグラフを作成する手順を紹介します。以下の手順に従って開始してください。

アプリケーションの設定
- 新しい Windows フォームアプリを作成します。
- FlexChart コントロールをツールボックスからフォームにドラッグアンドドロップします。
注意:縦棒タイプのグラフがデフォルトデータを使用して描画されます。
FlexChart コントロールのデータソースへの連結
- データソースを作成します。
C# コードのコピーpublic class Product { public string Name { get; set; } public DateTime Date { get; set; } public int Orders { get; set; } public int Revenue { get; set; } } // データソースを作成します public List<Product> GetProductRevenue() { List<Product> _list = new List<Product>(); _list.Add(new Product() { Name = "Desktop", Date = new DateTime(2018, 04, 07), Orders = 265, Revenue = 6625 }); _list.Add(new Product() { Name = "Desktop", Date = new DateTime(2018, 05, 08), Orders = 107, Revenue = 2675 }); _list.Add(new Product() { Name = "Mouse", Date = new DateTime(2018, 06, 02), Orders = 56, Revenue = 560 }); _list.Add(new Product() { Name = "Mouse", Date = new DateTime(2018, 07, 06), Orders = 572, Revenue = 5720 }); _list.Add(new Product() { Name = "Mouse", Date = new DateTime(2018, 08, 05), Orders = 468, Revenue = 4680 }); _list.Add(new Product() { Name = "Printer", Date = new DateTime(2018, 09, 02), Orders = 154, Revenue = 2310 }); _list.Add(new Product() { Name = "Desktop", Date = new DateTime(2018, 10, 03), Orders = 89, Revenue = 2225 }); _list.Add(new Product() { Name = "Desktop", Date = new DateTime(2018, 11, 05), Orders = 347, Revenue = 8675 }); _list.Add(new Product() { Name = "Printer", Date = new DateTime(2018, 12, 07), Orders = 204, Revenue = 3060 }); _list.Add(new Product() { Name = "Printer", Date = new DateTime(2019, 01, 03), Orders = 34, Revenue = 510 }); _list.Add(new Product() { Name = "Mouse", Date = new DateTime(2019, 02, 06), Orders = 223, Revenue = 2230 }); _list.Add(new Product() { Name = "Desktop", Date = new DateTime(2019, 03, 08), Orders = 119, Revenue = 2975 }); return _list; }
- DataSource プロパティを設定して、FlexChart をこのデータソースに連結します。
C# コードのコピー// FlexChartにデータを渡します this.flexChart1.DataSource = GetProductRevenue();
FlexChart コントロールの構成
- チャートに表示されるデフォルトの系列をクリアします。
- Add メソッドを使用して新しい系列を追加し、BindingX および Binding プロパティを設定して X 軸と Y 軸を構成します。
- ChartType などの必要なプロパティを設定して、チャートを構成します。
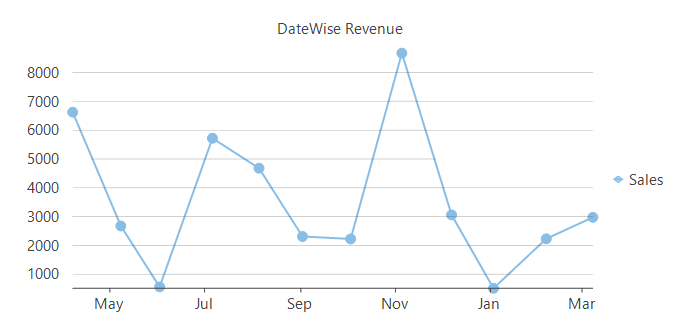
C# コードのコピーflexChart1.Series.Clear(); // チャートタイプを設定します this.flexChart1.ChartType = C1.Chart.ChartType.LineSymbols; // チャートのヘッダーを設定します this.flexChart1.Header.Content = "DateWise Revenue"; // チャートに系列を追加し、DataCollectionの「Revenue」フィールドにバインドします this.flexChart1.Series.Add(new C1.Win.Chart.Series { // Nameプロパティを使用して、凡例の系列に対応して表示される文字列を指定します Name = "Sales", Binding = "Revenue" }); // チャートのX軸を「Date」にバインドして、日付が横軸に表示されるようにします this.flexChart1.BindingX = "Date";
.NET で、FlexChart コントロールを使用する簡単な WinForms アプリケーションを作成するには、次の手順を実行します。
-
新しい Windows フォームアプリケーションを作成します。
-
コードエディタに切り替えます。FlexChart コントロールを初期化し、フォームに追加します。
C# コードのコピー// コントロールを初期化します FlexChart flexChart = new FlexChart(); // フォームにコントロールを追加します this.Controls.Add(flexChart);
-
データソースを作成します。
C# コードのコピーpublic class Product { public string Name { get; set; } public DateTime Date { get; set; } public int Orders { get; set; } public int Revenue { get; set; } } // データソースを作成します public List<Product> GetProductRevenue() { List<Product> _list = new List<Product>(); _list.Add(new Product() { Name = "Desktop", Date = new DateTime(2018, 04, 07), Orders = 265, Revenue = 6625 }); _list.Add(new Product() { Name = "Desktop", Date = new DateTime(2018, 05, 08), Orders = 107, Revenue = 2675 }); _list.Add(new Product() { Name = "Mouse", Date = new DateTime(2018, 06, 02), Orders = 56, Revenue = 560 }); _list.Add(new Product() { Name = "Mouse", Date = new DateTime(2018, 07, 06), Orders = 572, Revenue = 5720 }); _list.Add(new Product() { Name = "Mouse", Date = new DateTime(2018, 08, 05), Orders = 468, Revenue = 4680 }); _list.Add(new Product() { Name = "Printer", Date = new DateTime(2018, 09, 02), Orders = 154, Revenue = 2310 }); _list.Add(new Product() { Name = "Desktop", Date = new DateTime(2018, 10, 03), Orders = 89, Revenue = 2225 }); _list.Add(new Product() { Name = "Desktop", Date = new DateTime(2018, 11, 05), Orders = 347, Revenue = 8675 }); _list.Add(new Product() { Name = "Printer", Date = new DateTime(2018, 12, 07), Orders = 204, Revenue = 3060 }); _list.Add(new Product() { Name = "Printer", Date = new DateTime(2019, 01, 03), Orders = 34, Revenue = 510 }); _list.Add(new Product() { Name = "Mouse", Date = new DateTime(2019, 02, 06), Orders = 223, Revenue = 2230 }); _list.Add(new Product() { Name = "Desktop", Date = new DateTime(2019, 03, 08), Orders = 119, Revenue = 2975 }); return _list; }
-
FlexChart コントロールをデータソースに連結します。
C# コードのコピー// データをFlexChartに渡します flexChart.DataSource = GetProductRevenue(); -
コントロールを構成し、チャートタイプを追加します。コントロールの他のプロパティを設定します。
C# コードのコピー// FlexChartを構成します flexChart.Series.Clear(); // チャートタイプを設定します flexChart.ChartType = C1.Chart.ChartType.LineSymbols; // チャートのヘッダーを設定します flexChart.Header.Content = "DateWise Revenue";
-
チャートに系列を追加し、それ(AxisY)を DataCollection の「Revenue」フィールドに連結します。
C# コードのコピー// チャートに系列を追加し、DataCollectionの「Revenue」フィールドにバインドします flexChart.Series.Add(new C1.Win.Chart.Series { // Nameプロパティを使用して、凡例の系列に対応して表示される文字列を指定します Name = "Sales", Binding = "Revenue" });
-
チャートの AxisX を「Date」に連結します。
C# コードのコピー// チャートのX軸を「Date」にバインドして、日付が横軸に表示されるようにします flexChart.BindingX = "Date";
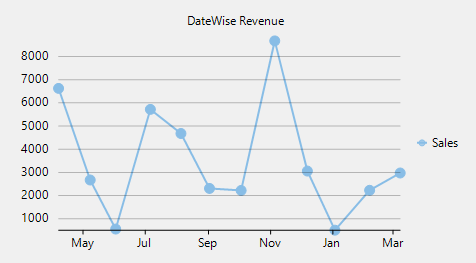
コードを実行し、出力を確認します。

メモ: 最新の WinForms .NET Edition には、豊富な設計時サポートがまだ含まれていません。今後のリリースで強化される予定です。
関連トピック