FlexGrid では、グリッドの外観を全体的にカスタマイズできますが、それによって見栄えをよくするだけでなく、可読性も向上させることができます。交互表示行を追加することで、グリッドの可読性が向上します。グリッドの背景に、ウォーターマークや企業ロゴなどの画像を設定することもできます。
交互表示行の設定
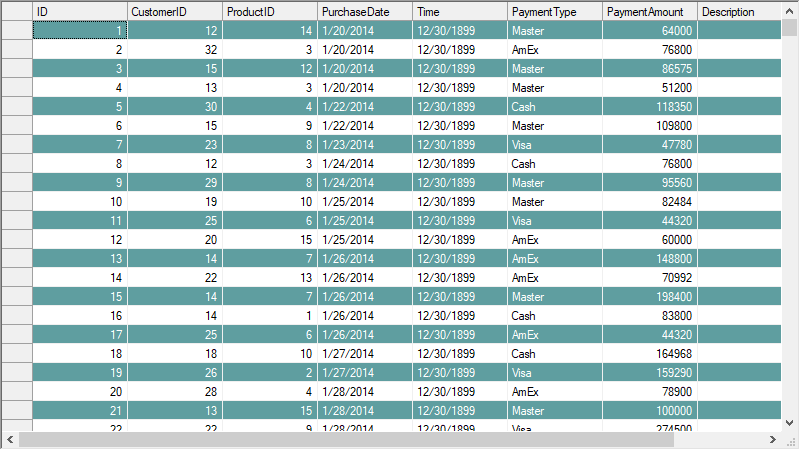
グリッドに交互表示行の色とスタイルを設定するには、設計時または実行時に組み込みスタイルの「Alternate」を使用できます。設計時にスタイルを適用するには、FlexGrid スタイルエディタにアクセスし、Alternate スタイルのプロパティを設定します。

コードから WinForms FlexGrid に交互表示行スタイルを適用するには、CellStyleCollection クラスの CellStyle 項目「Alternate」を使用し、交互表示スタイルを設定するためのさまざまなプロパティを設定します。
グリッドの背景画像の設定
グリッドに背景画像を設定するには、BackgroundImage プロパティを使用して、画像ファイルのパスを割り当てます。BackgroundImageLayout という名前のもう 1 つのプロパティを使用して、グリッドに画像をレンダリングするかどうかとその方法を選択できます。
以下のコードを使用して、WinForms FlexGrid に背景画像を設定します。