概要
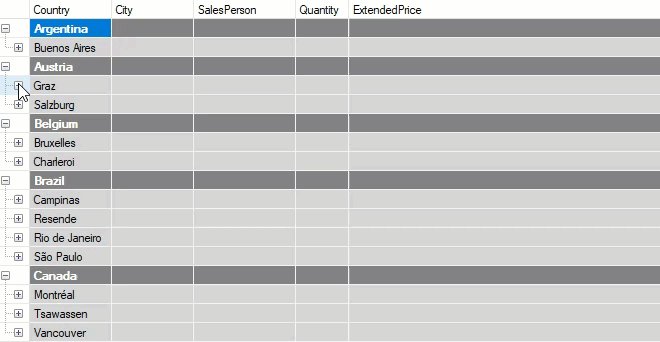
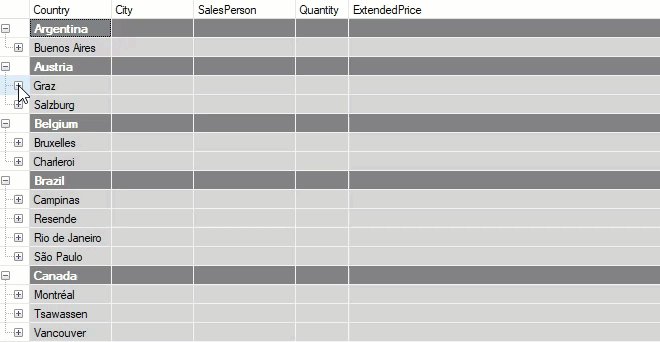
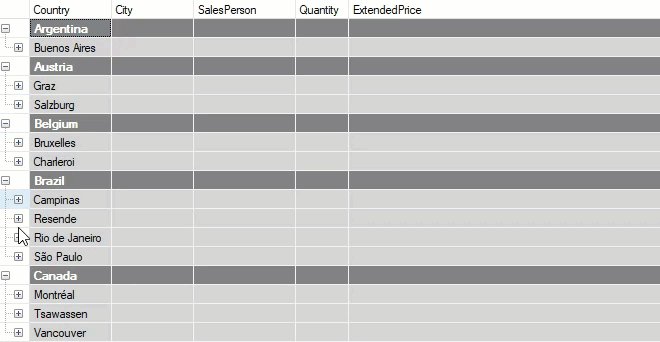
FlexGrid コントロールでよく使用される独自の機能の 1 つとして、通常のデータグリッドに階層的なグループ化を追加して、ツリーグリッドというツリー形式の構造を表示することができます。 ツリーグリッドコントロールの外観は、TreeView コントロールとよく似ています。各ノード行の横に折りたたみ/展開アイコンがインデント形式の構造として表示されます。ユーザーは、ノードをクリックすることでアウトラインを展開したり折りたたんで、任意の詳細レベルを表示できます。
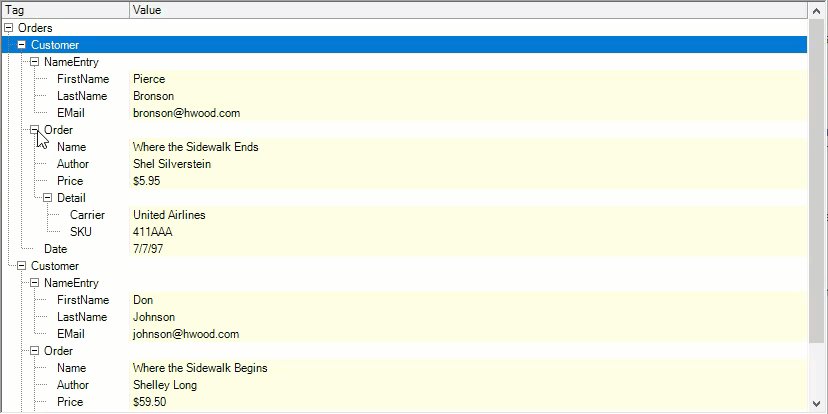
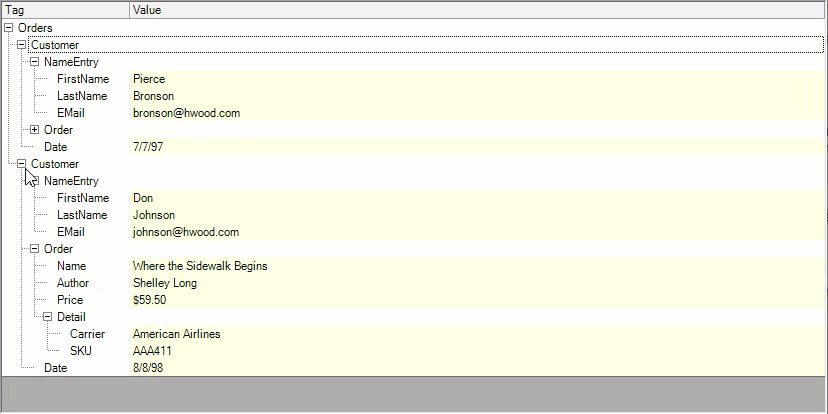
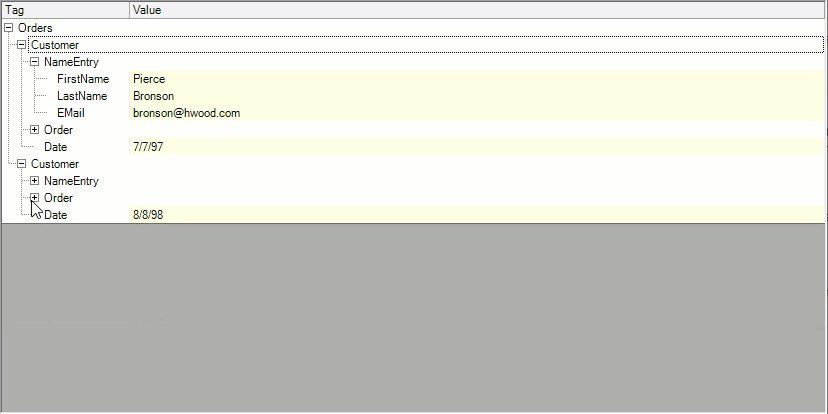
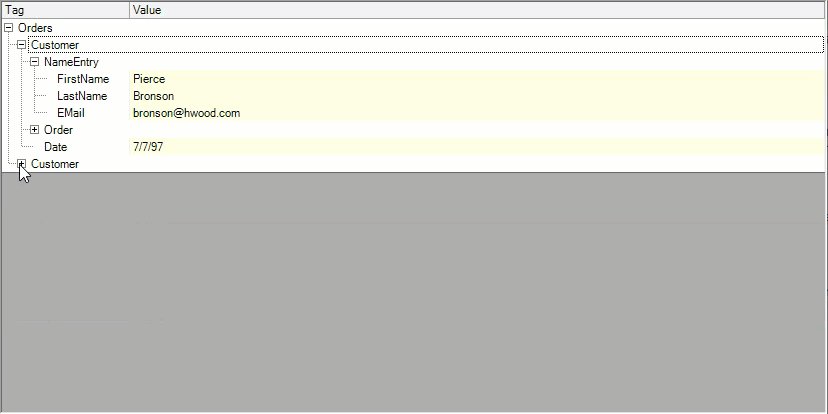
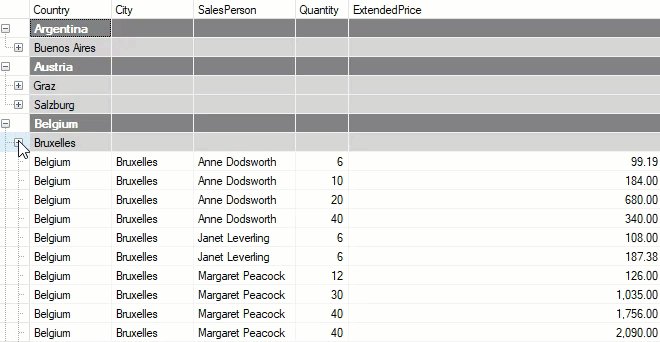
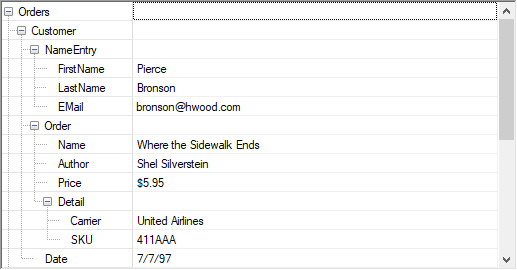
FlexGrid のグループ化機能を使用すれば簡単なアウトラインツリーを作成できますが、ツリーグリッドでは、顧客や注文の詳細を表示するなどのより高度なユースケースを実装できます。 このようなデータを通常のグリッドで表示すると、各顧客や注文の詳細を表示することは困難です。そのような場合に、ツリーグリッドを作成してデータを階層構造にグループ化すると、情報へのアクセスと表示が容易になります。

クイック連結
ツリーグリッドへのデータのロード方法は、標準グリッドへのロード方法とまったく同じです。設計時にデータソースを使用できる場合は、Visual Studio のプロパティウィンドウを使用すると、コードを 1 行も書かずに、C1FlexGrid クラスの DataSource プロパティをグリッドに設定して、グリッドをデータに連結できます。詳細な手順については、「連結モード」を参照してください。
コードを使用して DataSource プロパティを設定することもできます。次のコードは、DataSource プロパティを使用して WinForms ツリーグリッドにデータを挿入する方法を示しています。
このコードでは、OleDbDataAdapter を使用して DataTable にデータを挿入し、次に DataTable をグリッドの DataSource プロパティに割り当てています。この標準グリッドをツリーグリッドにするには、次のセクションで説明するノード行を挿入する必要があります。
ノードの作成(連結および非連結モード)
FlexGrid では、ツリーグリッドを作成するために、ノード行の概念が導入されています。ノード行は通常のデータを含まない単なるヘッダー行ですが、ノード行の下に、通常の TreeView コントロールのノードとまったく同様に、類似するデータがグループ化されます。Level プロパティを設定することで、ノードの階層を定義することもできます。ノードを折りたたんだり展開して、ノードに含まれるデータの表示/非表示を切り替えることができます。 ツリーグリッドは、GridTree.Column プロパティで定義される任意の列に表示できます。デフォルトでは、このプロパティは -1 に設定され、ツリーは何も表示されません。
連結モード(InsertNode メソッドを使用)
ノード行は、RowCollection クラスの InsertNode メソッドを使用して作成できます。このメソッドは、新しいノード行を、指定されたインデックスに挿入します。これは、合計を挿入し、アウトラインを構築するための「低レベル」な方法です。

ここで使用されている GroupBy メソッドは、同じ値をグループ化することでノード行を挿入します。Node オブジェクトを取得するには、InsertNode メソッドの戻り値を使用するか、IsNode プロパティを使用して既存の行のノードを取得します。
次のコードを使用すると、連結 WinForms ツリーグリッドで InsertNode メソッドを使用してノードを作成できます。
さらに、このコードでは、AutoSizeCols メソッドを呼び出して、ツリーグリッドが収まる列幅を確保しています。最後に、GridTree.Show メソッドを呼び出して、ノードを表示します。
また、Node クラスでは、TreeView オブジェクトモデルに基づいて次のメソッドとプロパティが提供されており、これらを使用してツリーグリッドを管理できます。
- Checked: Node.Row および GridTree.Columnで定義されるセルのチェック状態を取得または設定します。
- Collapsed/Expanded: ノードの折りたたみ/展開状態を取得または設定します。
- Data: Node.Row と GridTree.Column で定義されるセル内の値を取得または設定します。
- Image: Node.Row と GridTree.Column で定義されるセル内の画像を取得または設定します。
- Level: ツリーグリッド内でノードレベルを取得または設定します。
次のプロパティおよびメソッドを使用してアウトライン構造を調べることもできます。
- Children: このノードの下の子ノードの数を取得します。
- GetCellRange: このノードに属する行の範囲を記述した CellRange オブジェクトを取得します。
- GetNode: このノードと特定の関係(親、最初の子、次の兄弟など)を持つノードを取得します。
- Nodes: このノードの子ノードを含むノード配列を取得します。
連結モード(Subtotal メソッドを使用)
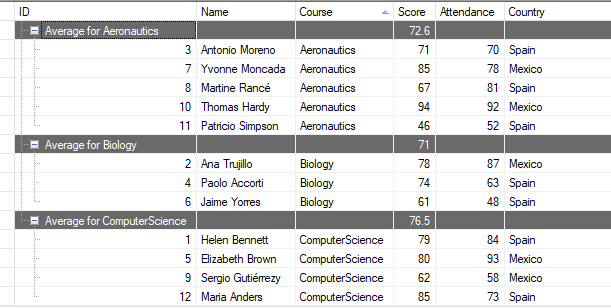
連結モードでノードを作成するもう 1 つの方法は、Subtotal メソッドを使用することです。真に便利なツリーグリッドにするには、ノード行に含まれているデータのサマリー情報をノード行に含める必要があります。
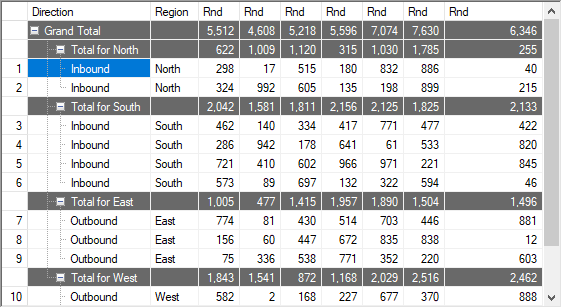
Subtotal メソッドを使用してツリーグリッドを作成すると、小計が自動的に追加されます。このメソッドは、グリッド全体をスキャンして、グリッドデータが変化した位置にノード行とオプションの小計を自動的に挿入します。
これは、合計を挿入し、アウトラインを構築するための「高レベル」な方法です。

Subtotal メソッドの最初のパラメータは、さまざまな集計値(Sum、Average、Count、Max、Min など)を計算する AggregateEnum 列挙です。次のコードでは、C1FlexGrid クラスの Subtotal メソッドを使用して、連結 WinForms ツリーグリッドでノードを作成しています。
非連結モード(Subtotal メソッドを使用)
Subtotal メソッドは、ツリーグリッドを柔軟に作成できるたいへん便利な方法です。このメソッドには多くのオーバーロードがあり、これらを使用して、どの列をグループ化して合計を計算するかをインデックスまたは名前で指定したり、挿入するノード行にキャプションを含めるかどうか、グループ化をどのように実行するかなどを指定することができます。

次のコードでは、C1FlexGrid クラスの Subtotal メソッドを使用して、非連結 WinForms ツリーグリッドでノードを作成しています。
非連結モード(IsNode プロパティを使用)
非連結グリッドでは、IsNode プロパティを true に設定するだけで、通常の行をノード行にすることができます。通常のデータ連結行をノードにしようとすると、例外が生成されます。

次のコードを使用すると、非連結 WinForms ツリーグリッドで IsNode プロパティを使用してノードを作成できます。