| 製品情報|製品ヘルプ一覧|サポート |
フォームデザイン機能 |
ComponentOne 2020Jv1 リリース(2020年4月)時点において、.NET Core をターゲットとする Windows フォームデザイナはプレビュー版が公開されています(Updates on .NET Core Windows Forms designer)。ただし、プレビュー版では、組み込みの標準コントロールのみがサポートされており、カスタムコントロールはまだサポートされておりません。この Windows フォームデザイナ上で、本製品のコンポーネントを使用したフォームデザインを行うことはできません。
そのため、フォーム上へのコントロールの配置やレイアウト調整については、別の方法を用いて行う必要があります。考えられる対処法について、いくつかご案内いたします。
この対処方法では、フォーム上へのコントロールの配置やレイアウト調整などを、すべてコード上で実行することになります。以下の例では、C1FlexGrid コントロールをフォーム上に配置する処理を InitializeLayout メソッドとして定義し、Form1 のコンストラクタ内でそれを呼び出しています。
public partial class Form1 : Form { public Form1() { InitializeComponent(); InitializeLayout(); } private void InitializeLayout() { this.SuspendLayout(); var flexgrid = new C1.Win.C1FlexGrid.C1FlexGrid(); this.Controls.Add(flexgrid); flexgrid.Dock = DockStyle.Fill; this.ResumeLayout(); } }
この方法は、メインの .NET Core プロジェクトとは別に .NET Framework をターゲットとするフォームデザイン用のプロジェクトを追加し、そのプロジェクト上で Windows フォームデザイナを使用する方法となります。プロジェクトの作成とアセンブリ参照の追加 の手順に従って作成した .NET Core プロジェクト(WindowsFormsApp1)を元に、その手順を説明します。
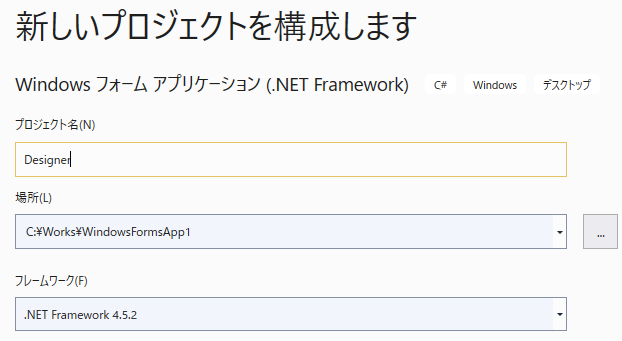
ソリューションに対して、.NET Framework 4.5.2 以上をターゲットとする Windows フォームプロジェクトを追加します。以下の例では、プロジェクト名を「Designer」としています。



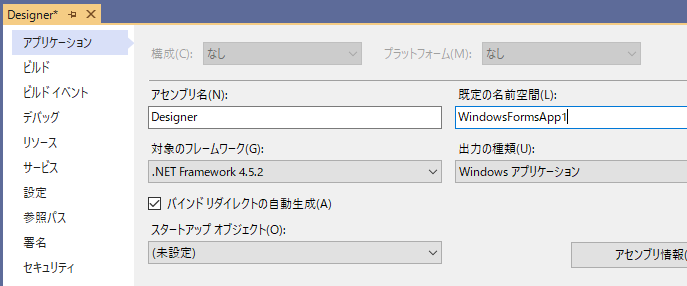
「Designer」プロジェクトのプロパティにて、既定の名前空間を「WindowsFormsApp1」プロジェクトと同じ(WindowsFormsApp1)に変更します。これにより、「Designer」プロジェクトにフォームを追加した場合、その既定の名前空間が"WindowsFormsApp1"となります。

プロジェクト間で同じ名前のフォームファイルが混在することによるエラーの発生を回避するため、「WindowsFormsApp1」プロジェクト内および「Designer」プロジェクト内のフォームを一旦すべて削除します。
「Designer」プロジェクト内に、新規フォームを追加します(ファイル名は任意です)。
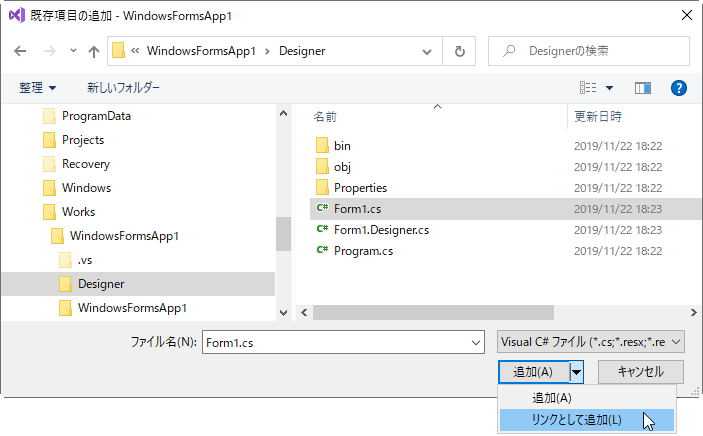
次に、「WindowsFormsApp1」プロジェクトに対して、「Designer」プロジェクト内のフォームをリンクとして追加します。リンクとして追加するには、「既存項目の追加」ダイアログにて、ドロップダウンから「リンクとして追加」を選択します。

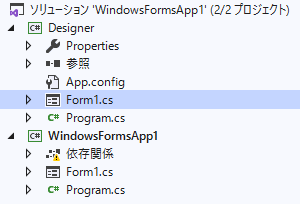
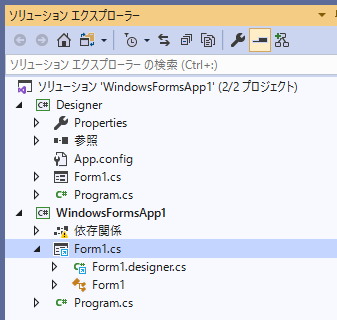
ソリューションエクスプローラー上では、「Designer」プロジェクト内の Form1.cs が、「WindowsFormsApp1」プロジェクト内にリンクとして追加されていることが示されます(アイコンの形状にご注目ください)。

これにより、「Designer」プロジェクトのフォームは .NET Core プロジェクト(WindowsFormsApp1)と .NET Framework プロジェクト(Designer)の両方から参照されるようになります。
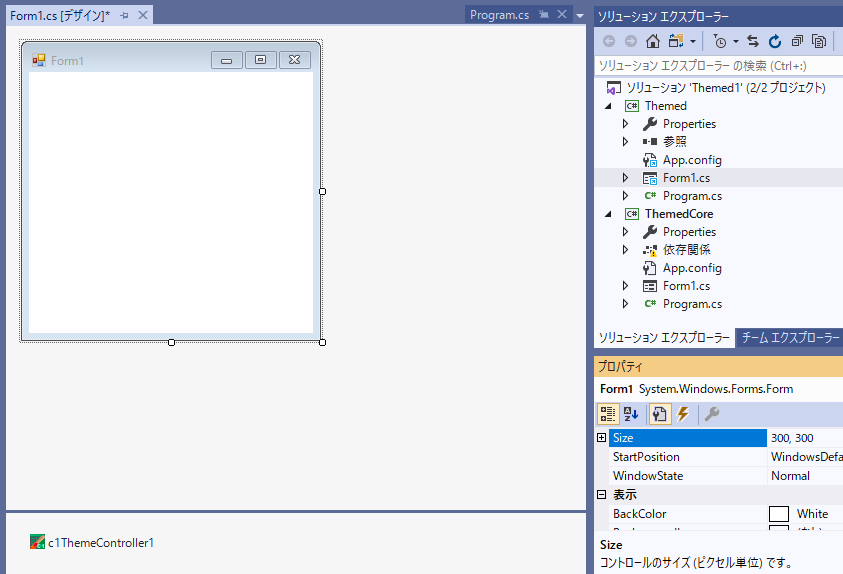
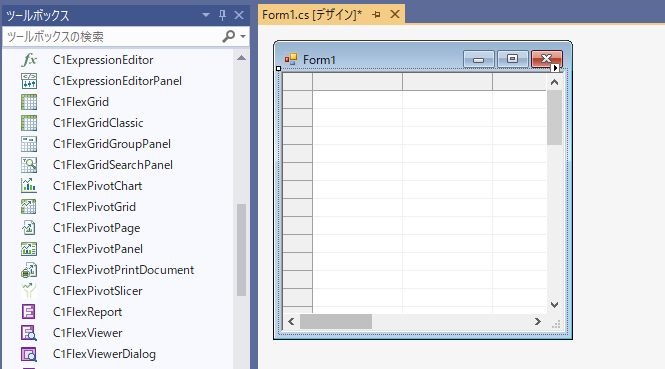
ここまでの手順により、ソリューションはメインのプロジェクト(WindowsFormsApp1)とデザイン用のプロジェクト(Designer)の2つを持つことになります。「Designer」プロジェクト内のフォームは、.NET Framework をターゲットとする Windows フォームプロジェクト用のフォームデザイナにて編集することができます。従来の .NET Framework プロジェクトと同様、ツールボックスから ComponentOne のコントロールをフォーム上にドラッグして配置したり、スマートデザイナなどのデザイン時機能を使用してコントロールのレイアウトをカスタマイズすることができるようになります。
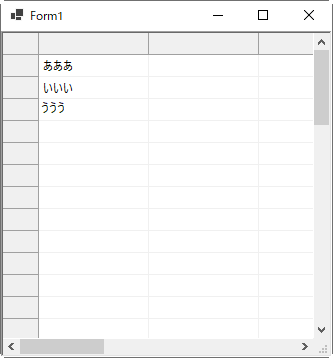
「Designer」プロジェクトで編集されたフォームは、そのまま「WindowsFormsApp1」プロジェクトで利用できます。例えば、「Designer」プロジェクトでフォーム上に C1FlexGrid コントロールを配置しておき、「WindowsFormsApp1」プロジェクトをデバッグ実行すると、C1FlexGrid が配置されたフォームが起動し、問題なく利用できることが確認できます。


フォームデザイナにおいて、ツールボックスに登録されている ComponentOne のコントロールは、.NET Core プロジェクトにてインストールされた Nuget パッケージのものではなく、Visual Studio IDE にあらかじめ登録されているものとなります。ツールボックスのコントロールをドラッグしてフォームに配置しても、.NET Core プロジェクトに対してそのコンポーネントに対応する Nuget パッケージのインストールは自動では行われません。使用したコントロールに合わせて、別途対応する Nuget パッケージをインストールしてください。 |
WinForms エディションでは、コンポーネントがあらかじめ組み込まれているプロジェクトテンプレートをいくつか用意しています。このうち、.NET Core 用プロジェクトテンプレートでは、前述の「対処方法2:.NET Framework をターゲットとする Windows フォームデザイナを使用する」で説明したような、メインの .NET Core プロジェクトとデザイン用の .NET Framework プロジェクトの2つを含む形式でソリューションを作成するようになっています。とくに、「Windows Forms 空のアプリケーション」テンプレートでは、C1Themes 以外のコンポーネントは組み込まれていないシンプルな構成なので、新規にフォームデザインを行う場合はこのテンプレートを使用すると便利です。以下に、「Windows Forms 空のアプリケーション」テンプレートを使用して新規ソリューションを作成する手順を示します。
Visual Studio 2019 を起動し、スタート画面にて、「新しいプロジェクトの作成」を選択します。

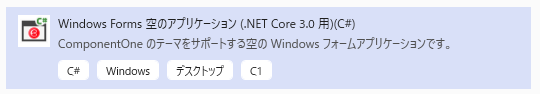
「新しいプロジェクトの作成」画面にて、「Windows Forms 空のアプリケーション (.NET Core 3.0用)(C#)」を選択します。

「Windows Forms 空のアプリケーション」テンプレートには、プロジェクトの種類として「C1」がタグ付けされています。これらで絞り込むことで、テンプレートが見つけやすくなります。 |
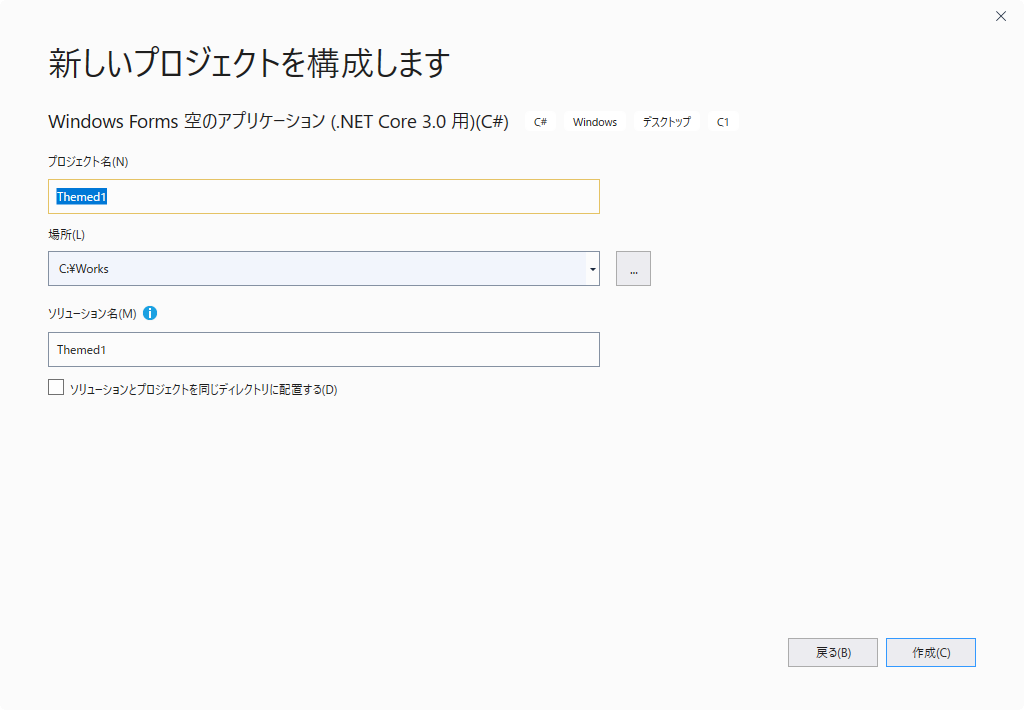
プロジェクト名およびソリューション名を指定し、作成ボタンをクリックします。

これにより、プロジェクトおよびソリューションが作成され、生成されたソリューションの内容がソリューションエクスプローラーに表示されます。