Backstage View is a feature that has been a part of Office applications since the 2007 version. This component replaces the Application Menu, conventionally called the File tab. In the new Ribbon control, the Backstage appears as the main button at the top-left corner, which when clicked opens a full-size backstage window. It contains the functionality previously found in the File menu, such as Open, Save, Save As, New, Print etc.

The C1BackstageView is a separate component and can be added at design-time from the Toolbox. The C1Ribbon control can be integrated with C1BackstageView component through the designer as well as code. The Backstage window contains the left and left bottom panes. The user can add items to both the panes in the window.
Configuring C1Backstage View at Design-Time
Backstage can be configured both via the designer and code. For backstage configuration at design time, follow these steps:
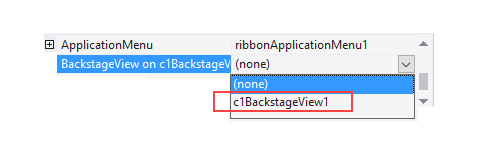
- Drag and drop C1BackstageView on the Form.You can observe an additional element BackstageView on C1BackstageView in the Properties window for C1Ribbon.
- Select the C1BackstageView1 from the dropdown menu.

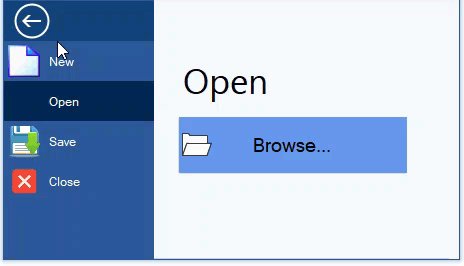
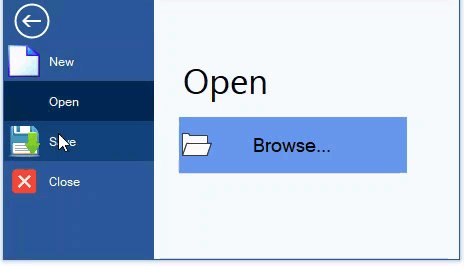
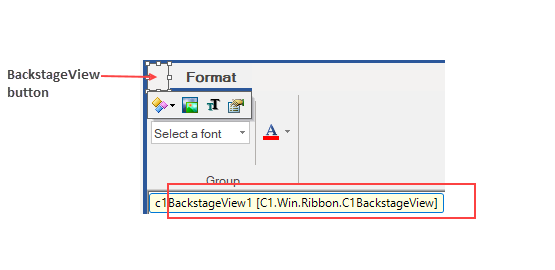
Now, you can observe that the application menu is replaced with the backstage component.

Once the BackstageView button has replaced the Application Menu on the Form, you can customize the appearance of the BackstageView using the フリー ツール バー. You can add items to the Backstage View at design-time using the Collection Editor. Refer this コレクション エディター for more information.
Configuring Backstage View By Code
The Backstage View can also be configured through code. The user can create an instance of C1BackstageView class. The Ribbon Buttons can be created using the RibbonButton class. Further, the backstage tab can be created using the BackstageViewTab class, which can be bound to the User Control using the Control property. The buttons and tabs can be added to the BackstageView with the LeftPaneItems property of C1BackstageView class. In order to integrate C1BackstageView with the C1Ribbon control, you can use the Owner property of C1BackstageView class.
Configuring Backstage User-Controls through Code
The BackstageView Tab when clicked should open a collection of User Controls at runtime. This can be configured only through the code by creating instances of User Controls and assigning them to the Control property of the BackstageViewTab class. This is depicted in the code below.
Configure Back button
Back button in the BackstageView control allows the user to navigate to the previous screen. However, there are instances where you may want to retain users engaged within the BackstageView to perform specific actions, like opening a file or creating a new one, instead of simply reverting to the previous screen using the back button. In such cases, you can disable the back button in BackstageView by setting BackButton.Enabled property of C1BackstageView class to False. By default, back button in BackstageView is enabled.
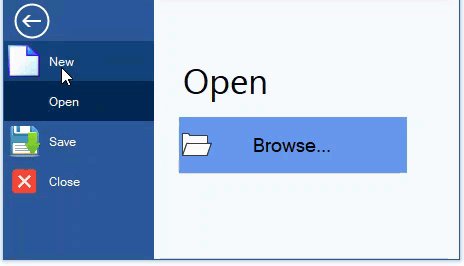
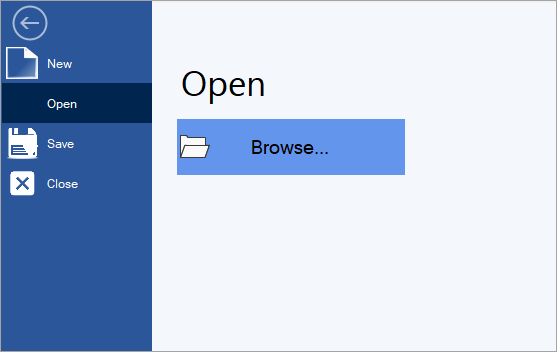
The below image shows the disabled Back button in the BackstageView.

The below code disables the Back button in the BackstageView control.
| C# |
コードのコピー
|
|---|---|
backstageView.BackButton.Enabled = false;
|
|