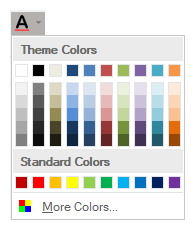
A color picker is a button which when clicked displays a drop-down color palette. The user can select a specific color from the preset palette by clicking the color picker's drop-down arrow.

Adding ColorPicker at Design-Time
The Ribbon ColorPicker can be added at design-time using the Ribbon Group Floating Toolbar or RibbonGroup Items Collection Editor. Also, you can customize the look of the Ribbon ColorPicker by using ColorPicker's Floating ToolBar or editing properties in the Properties Window. Refer this topic for detailed information on floating toolbars.
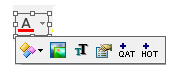
This image below shows the floating toolbar of ColorPicker.

Adding ColorPicker via Code
A ColorPicker can also be added to the C1Ribbon control through the code using the RibbonColorPicker class. This is depicted in the code below:
The following code shows how you can add a custom colorpicker icon.
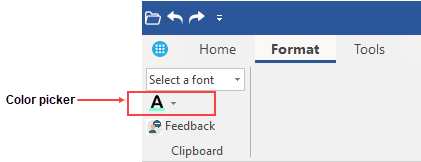
Note how the appearance of the color picker has changed:

Changing ColorPicker Theme Colors
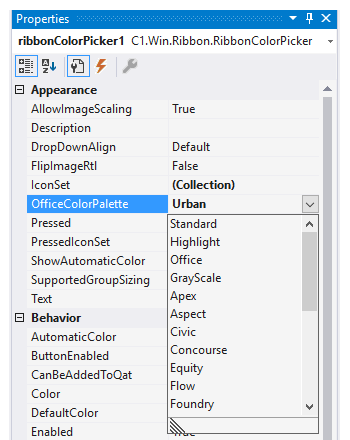
The RibbonColorPicker item has two sections the Theme Colors and Standard Colors. Note that by default, the Color Picker uses the 'Office' theme for the Theme Color section, while the Standard Color section remains the same. But the user can change the Theme Colors by modifying the OfficeColorPalette property in the Properties window at design-time.

You can also change the theme programmatically using the OfficeColorPalette property of RibbonColorPicker class.