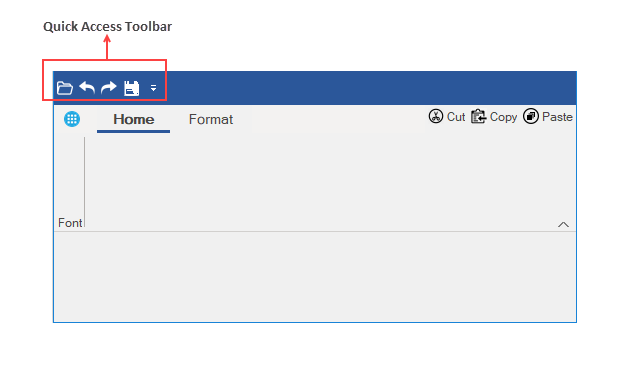
The Quick Access Toolbar (QAT) is a customizable toolbar, which contains a set of quickly accessible commands. It is located on the top left corner of the Ribbon control, and can be displayed up or down the ribbon.
The following image shows a Ribbon with a QAT of four Ribbon button items (Open, Undo, Redo and Save).

Configuring QAT through Designer
In the designer, the Quick Access Toolbar (QAT) can be customized in just a few clicks. You can configure QAT from the Items and MenuItems from the Qat property in the Properties window of C1Ribbon.
Further, you can add existing items to the QAT by clicking on the ellipsis, which launches the QAT Items Collection Editor or QAT MenuItems Collection Editor. To know more about collection editors, refer this コレクション エディター.
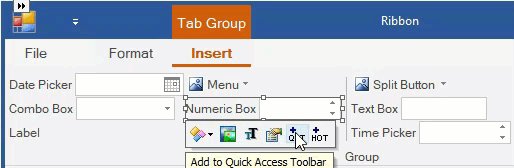
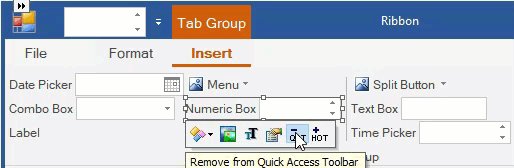
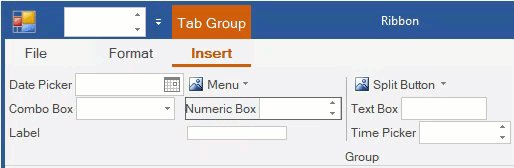
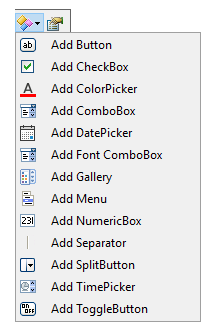
You can add the existing items of the Ribbon control to QAT from the フリー ツール バー of other elements by clicking the![]() icon. The GIF below demonstrates the addition of Numeric box into the QAT using its floating toolbar.
icon. The GIF below demonstrates the addition of Numeric box into the QAT using its floating toolbar.

Note that you can also add new elements in the RibbonQat using its own floating toolbar. Refer フリー ツール バー topic to know more.

Adding Items to QAT via Code
The ribbon buttons can also be added to the QAT programmatically by setting the Items property of the RibbonQat class. This is depicted in the code below:
Moving the Quick Access Toolbar
A user can move the QAT between two possible locations, above and below the ribbon control. By default, the QAT is located above the ribbon control. In order to move it down the ribbon, the user can set theBelowRibbon property to True at design time in the Properties Window.
The QAT can also be added below the Ribbon control programmatically using the BelowRibbon property of RibbonQat class as shown below:
Customizing QAT Menu
A user can add commands to drop-down menu of the QAT item. This menu will include some commands that the user might want to add to the Quick Access Toolbar.
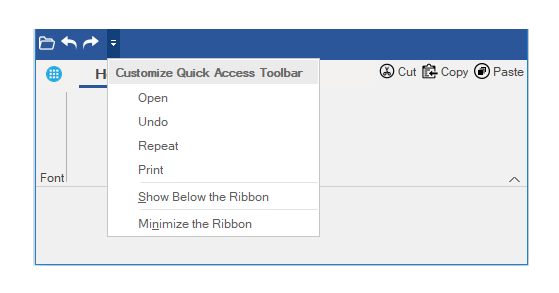
The image below shows a Ribbon QAT drop-down menu with commands (Open, Undo, Repeat and Print).

At design time, the user can display the Customize Quick Access Toolbar dropdown menu by setting the MenuVisible property in the Properties Window to True. Further, the user can click on the QAT MenuItems Collection Editor to add buttons on the dropdown menu.
The user can also add the dropdown menu to QAT programmatically using MenuVisible property and MenuItems property of RibbonQat class as shown below:
When a command in the QAT MenuItem collection is clicked, it is simply added to the QAT without triggering any associated event. To trigger the event specified for the button, the user must click the corresponding button on the QAT. However, the custom buttons triggers associated events directly from the QAT dropdown.
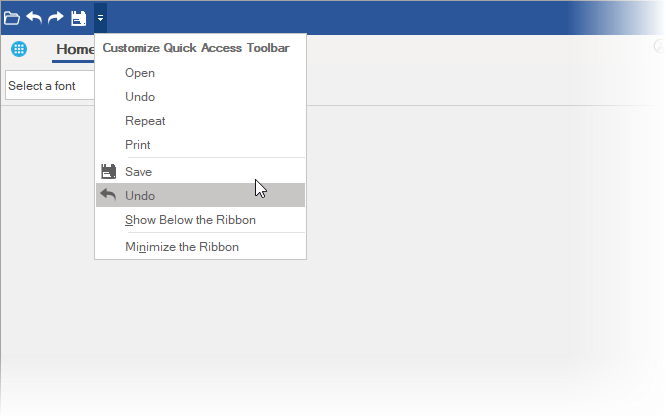
Ribbon allows you to add custom buttons to the QAT dropdown using CustomMenuButtons property of QatCustomButtonCollection class. The image below shows Undo and Save custom menu buttons added in the QAT dropdown.

The following code illustrates adding two custom buttons named Save and Undo to the QAT drowdown.
| C# |
コードのコピー
|
|---|---|
customRibbon.Qat.CustomMenuButtons.Add(new RibbonButton("Save", saveImage)); customRibbon.Qat.CustomMenuButtons.Add(new RibbonButton("Undo", undoImage)); |
|
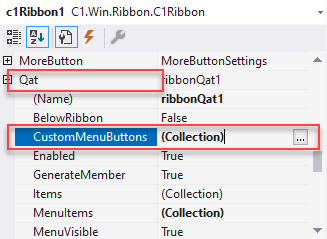
Additionally, you can add both menu items and custom buttons to the QAT dropdown through the design time. The image below shows the property through which you can add custom buttons to the QAT dropdown.

Follow the below steps to add custom buttons to the QAT dropdown.
- In the Properties window of the C1Ribbon control, navigate to the Qat | CustomMenuButtons.
- Click the ellipses next to CustomMenuButtons or MenuItems to open respective collection editors.
- In the collection editor, click the Add button to add button as members of the collections in the QAT dropdown.
- Set the required properties like Name, Text, Icon, Tooltip, etc., for the button added to the collection.
- Click OK.
Hiding Predefined Items from the QAT Toolbar
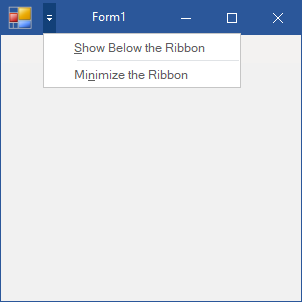
Ribbon supports hiding the predefined menu items from the Ribbon QAT drop-down. These menu items which appear on clicking the Ribbon drop-down are "Show Above the Ribbon" and "Minimize the Ribbon" as shown in the following image.

By default, both these options are displayed when you click the QAT drop-down. However, you can choose to hide them. You can set the ShowBelowItem property of the RibbonQat class to false to hide the Show Below the Ribbon QAT menu item and ShowMinimizeItem property of the RibbonQat class to false to hide the Minimize the Ribbon QAT menu item from the Ribbon QAT drop-down as shown in the following code: