A split button is a combination of a regular button and a drop-down list. The split button is useful in scenarios where a user has to combine a set of variations of the same command.
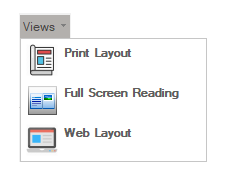
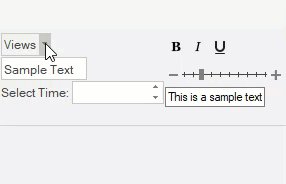
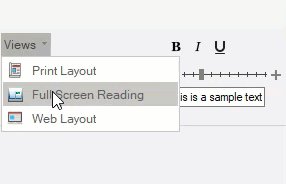
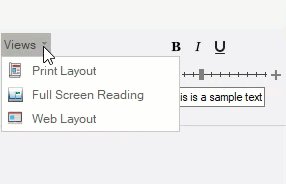
The Split Button element is shown in the GIF below:

Adding SplitButton at Design-Time
The Ribbon SplitButton can be added at design-time using the Ribbon Group Floating Toolbar or RibbonGroup Items Collection Editor. Also, you can customize the look of the Ribbon SplitButton using the Ribbon SplitButton Floating ToolBar or by editing the properties in the Properties Window. For more information about floating toolbars, refer this topic. You can also add items to SplitButton using the RibbonSplitButton Items Collection Editor. Refer this topic for more Collection Editors.

Adding SplitButton through Code
A split button can also be added to the C1Ribbon control through the code using the RibbonSplitButton class. This is depicted in the code below:
A user can specify the item size in the dropdown menu by specifying the PreferredItemSize property. The image below depicts the SplitButton item in the ribbon control when the PreferredItemSize property is set to Large.