TreeView can be bound with a relational binding list using the DataMemberPath property of BindingInfo class. The DataMemberPath property gets a collection that identifies the name of a specific record set within the data source by tree levels. In the example below, we have set data members for tree levels. Since the binding list comprises a collection or list of objects, you do not have to set any key or parent key.

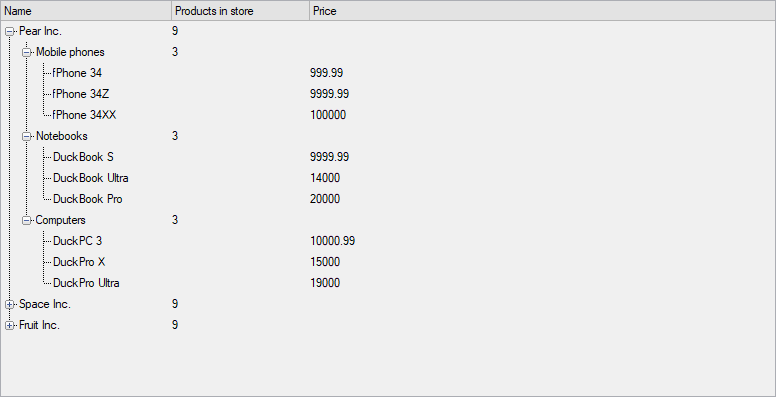
In the following example, we set the data source and the data members for tree levels. Then, add the columns to be displayed in the TreeView and set the list of fields to be displayed in the columns using the DisplayFieldName property. Also, the DisplayMemberPath property is used to get a collection that identifies the fields that need to be displayed in a column depending on the level of the node. Here, we used relational binding list named StoreCollection as a data source. Note that since the binding list comprises a collection or list of objects, there is no need to set any key or parent key.
To check the data in StoreCollection class, see TreeView product sample in the corresponding .NET version folder at Documents\ComponentOne Samples\WinForms\vx.x\TreeView\CS\BoundModeWithBindingList\Products location on your system. You can also refer BoundModeWithBindingList sample to view the complete code.
| C# |
コードのコピー
|
|---|---|
//連結するリストをロードします private void LoadBindingList() { ClearTreeView(); //ツリーレベルのデータメンバーを設定します c1TreeView1.BindingInfo.DataMemberPath[1] = "ProductsGroups"; c1TreeView1.BindingInfo.DataMemberPath[2] = "Products"; //列を追加します(DisplayFieldnameプロパティを設定して、列に表示されるフィールドを設定します) var column = new C1TreeColumn(); column.HeaderText = "Name"; column.DisplayFieldName = "Name"; c1TreeView1.Columns.Add(column); column = new C1TreeColumn(); column.DisplayMemberPath[0] = column.DisplayMemberPath[1] = "CountOfProducts"; column.HeaderText = "Products in store"; column.AutoWidth = false; column.Width = 100; c1TreeView1.Columns.Add(column); column = new C1TreeColumn(); column.DisplayMemberPath[2] = "Price"; column.HeaderText = "Price"; column.Width = 200; c1TreeView1.Columns.Add(column); //データソースを設定します c1TreeView1.BindingInfo.DataSource = SamplesData.StoreCollection.GetData(); } |
|