The rendering mode in FlexChart determines how fast the control gets rendered at runtime. The FlexChart control supports two modes of data rendering, Default and Direct2D. In default rendering mode, the chart is rendered normally, but in high-performance Direct2D rendering, millions of data points are rendered smoothly at a fast pace. To set the desired rendering mode, you can use the RenderMode property of the FlexChart class. This property accepts the values from RenderMode enumeration. The table below lists the major differences between the Default and Direct2D rendering.
| Rendering Types | Default Rendering | Direct2D Rendering |
|---|---|---|
| Render Quality | Rendering of the charts is less smooth, clear and accurate. | Rendering of the charts is much smooth, clear and accurate. |
| Render Speed | Slow rendering with more lapse time. | Fast rendering with less lapse time. |
Configuring Rendering Capability in FlexChart Application
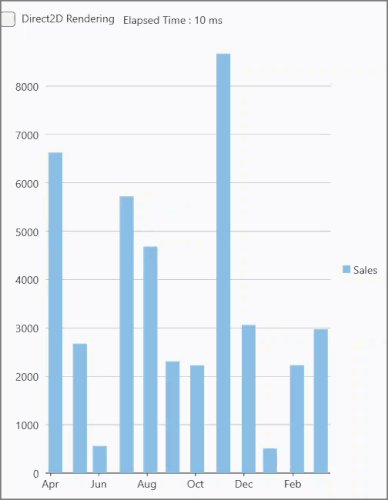
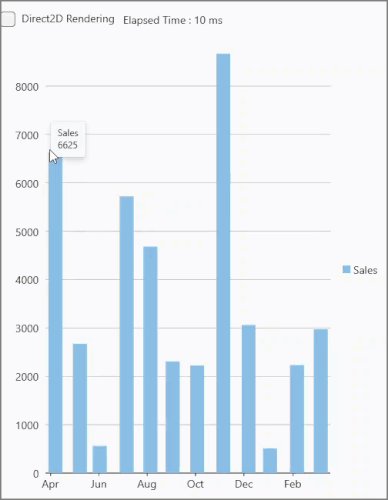
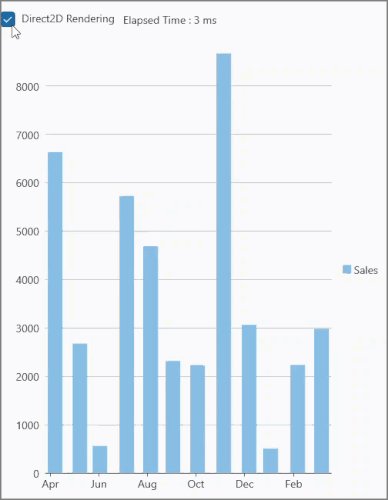
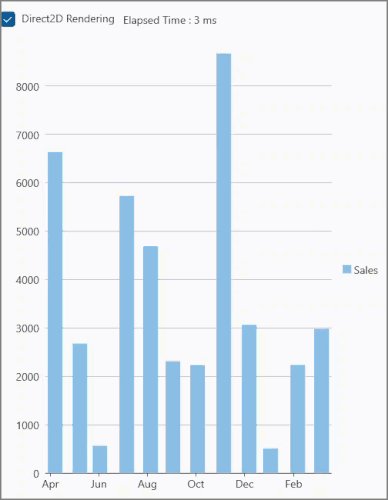
In this example, we will analyze the rendering quality of FlexChart in Direct2D and default rendering modes using CheckBox and StopWatch controls.

To configure rendering in a FlexChart application, follow these steps. This sample uses the same data source used in Quick Start to supply data. However, you can set up the data source as per your requirements.
- In a XAML view, add a TextBlock to display the time of stopwatch and a CheckBox control named checkBox1 with its Content property set as 'Direct 2D Rendering'. Then, declare the CheckedChanged event for the checkbox named DirectX_CheckedChanged.
XAML コードのコピー<StackPanel Orientation="Horizontal"> <CheckBox x:Name="checkBox1" Content="Direct2D Rendering" Checked="DirectX_CheckedChanged" Unchecked="DirectX_CheckedChanged"/> <TextBlock x:Name="timeTxt" VerticalAlignment="Center" Margin="10,0,0,0"/> </StackPanel> <c1:FlexChart x:Name="flexChart" Grid.Row="1" BindingX="Date" ChartType="Column"> <c1:FlexChart.Series> <c1:Series SeriesName="Sales" Binding="Revenue"/> </c1:FlexChart.Series> </c1:FlexChart>
- Initialize the StopWatch control. The stop watch starts when chart starts rendering and stops when chart is rendered. For this purpose, you can call the Rendering event, which fires before the chart starts rendering, and call the Rendered event, which fires after the chart finishes rendering. Also, we use a timeTxt TextBlock control to indicate the time elapsed by the StopWatch in milliseconds in both rendering modes. You can use the RenderMode property of the FlexChart class within the event, so that the FlexChart control is in the default rendering mode in the unchecked checkbox state, and transits to the DirectX rendering mode in the checked checkbox state.
C# コードのコピーStopwatch _stopwatch = new Stopwatch(); this.flexChart.Rendering += (s, e) => { _stopwatch.Restart(); }; this.flexChart.Rendered += (s, e) => { _stopwatch.Stop(); timeTxt.Text = "Elapsed Time : " + _stopwatch.ElapsedMilliseconds + " ms"; };
- Handle the CheckedChanged event named DirectX_CheckedChanged. Use the RenderMode property of the FlexChart class within the event, so that the FlexChart control is in the default rendering mode in the unchecked checkbox state, and transits to the DirectX rendering mode in the checked checkbox state.
C# コードのコピーprivate void DirectX_CheckedChanged(object sender, RoutedEventArgs e) { flexChart.RenderMode = checkBox1.IsChecked.Value ? RenderMode.Direct2D : RenderMode.Default; }