The FlexGrid class provides the ItemsSource property to populate data in the grid. The ItemsSource property binds FlexGrid to IEnumerable interface, or to DataCollection interface.
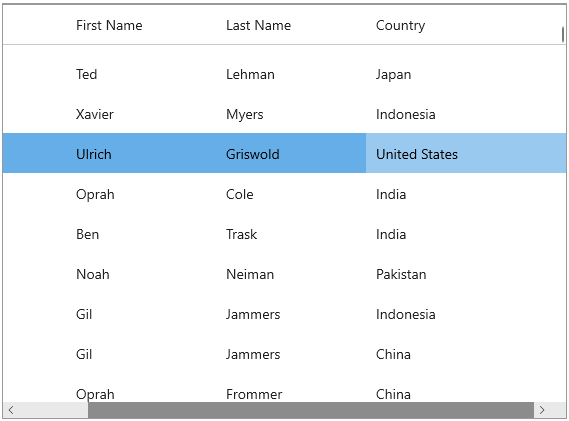
The following image shows a bound FlexGrid.

The following code examples illustrate how to bind FlexGrid control with a datasource. Refer to the クイックスタート for creating the data source. In this case, the Customer class is used as a data source.
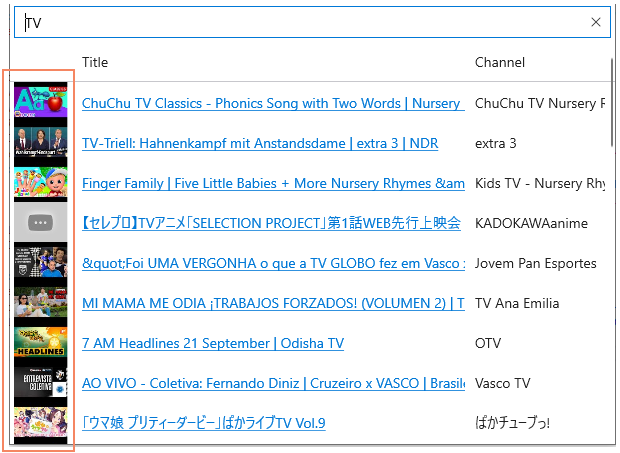
Display Bitmap Image in Field
In most of the scenarios, grid directly fetches the images from the data source. However, if the grid is bound to a database which stores images as OLE objects such as Microsoft Access, a little bit of extra processing is required to fetch bitmap images.

As shown in the XAML code below, you just have to bind the column of type GridImageColumn of WinUI FlexGrid, and if the database has weblinks of images then it will display images in GridImageColumn on rendering.
| XAML |
コードのコピー
|
|---|---|
<c1:FlexGrid.Columns>
<c1:GridImageColumn Binding="Thumbnail" Header=" " Width="62" PlaceHolder="ms-appx:///Images/default.png"/>
</c1:FlexGrid.Columns>
|
|
The GridImageColumn class represents a column whose cells are an image, and the PlaceHolder property gets or sets the placeholder image used when an image could not be downloaded.