The following quick start guide is intended to get you up and running with the FlexGrid control. In this quick start, you'll start by creating a new WinUI application, add the FlexGrid control to it, and bind it with a datasource..
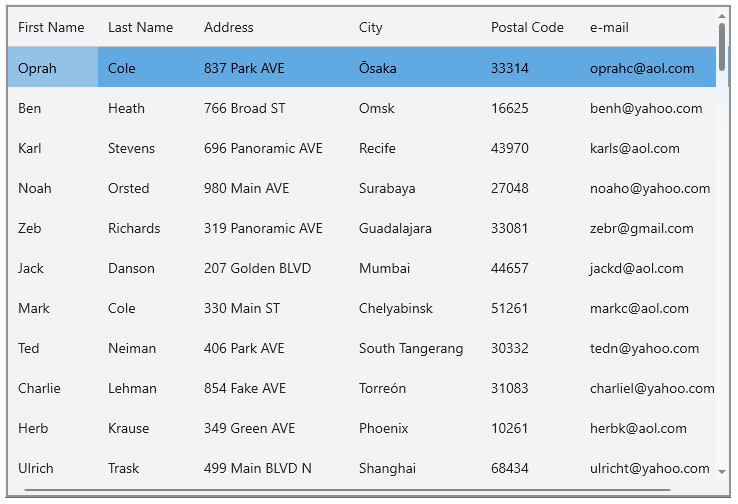
The following image displays the FlexGrid control showing the customer details, such as First Name, Last Name, Address, City etc.

Create a WinUI Application and add References
- In Visual Studio, create a new WinUI App. For detailed steps, see WinUI アプリケーションの構成.
- In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
- In NuGet Package Manager, select nuget.org as the Package source.
- Search and select the following package and click Install.
- C1.WinUI.Grid
Configure the FlexGrid control
- Declare the namespace using the following code in XAML:
XAML コードのコピーxmlns:c1 ="using:C1.WinUI.Grid"
- Place the cursor between the <Grid></Grid> tag to add the FlexGrid control using the following code:
XAML コードのコピー<Grid> <c1:FlexGrid x:Name="flexGrid1" /> </Grid>
- Switch from XAML to C# code view. Bind the FlexGrid control to a datasource. Here, we use the Customer class.
C# コードのコピーflexGrid1.ItemsSource = Customer.GetCustomerList(100);
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.