This quick start will guide you through the steps of creating a simple travel form using the Input controls. Follow the steps below to get started.

Create a WinUI Application and add References
- In Visual Studio, create a new WinUI App. For detailed steps, see Configure WinUI Application.
- In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
- In NuGet Package Manager, select nuget.org as the Package source.
- Search and select the following package and click Install.
- C1.WinUI.Input
Add and Configure Input Controls
In this step, we are adding and configuring various Input controls to make you familiar with each one of them.
- Declare the namespace using the following code in XAML.
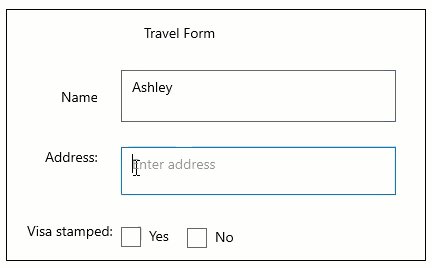
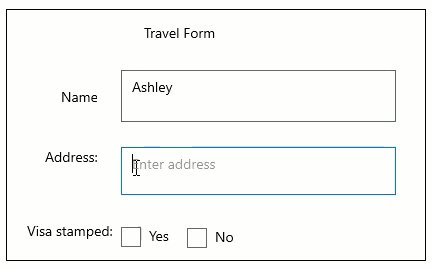
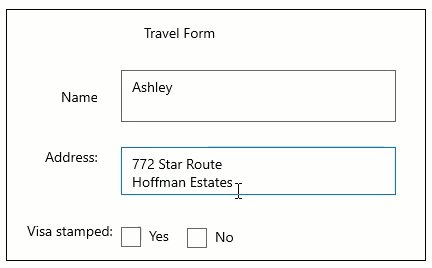
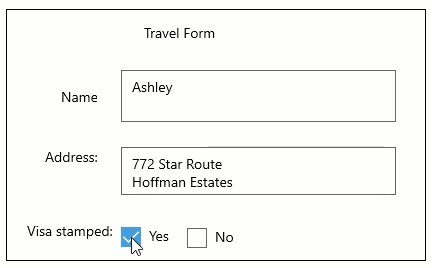
XAML コードのコピーxmlns:c1="using:C1.WinUI.Input" - In the XAML window, configure the controls such as AutoComplete TextBox, checkBox and TextBox as follows to create the desired layout as given in the output snapshot above.
XAML コードのコピー<Grid VerticalAlignment="Top"> <c1:C1TextBox TextWrapping="Wrap" HorizontalAlignment="Left" Height="52" Margin="297,118,0,0" VerticalAlignment="Top" Width="275"></c1:C1TextBox> <c1:C1AutoCompleteTextBox Placeholder="Enter address" TextWrapping="Wrap" HorizontalAlignment="Left" Height="48" Margin="297,195,0,0" VerticalAlignment="Top" Width="275"/> <c1:C1CheckBox Content="Yes" HorizontalAlignment="Left" Margin="297,269,0,0" VerticalAlignment="Top"/> <c1:C1CheckBox Content="No" HorizontalAlignment="Left" Margin="363,270,0,0" VerticalAlignment="Top" /> <TextBlock Text="Name:" HorizontalAlignment="Left" Margin="237,135,0,0" VerticalAlignment="Top" Height="23" Width="36" /> <TextBlock Text="Address:" HorizontalAlignment="Left" Margin="221,195,0,0" VerticalAlignment="Top" Width="52" Height="23" /> <TextBlock Text="Visa stamped:" HorizontalAlignment="Left" Margin="203,269,0,0" VerticalAlignment="Top" Width="86"/> <TextBlock Text="Travel Form" HorizontalAlignment="Left" Height="24" Margin="320,71,0,0" VerticalAlignment="Top" Width="79"/> <Border BorderBrush="Black" BorderThickness="1" HorizontalAlignment="Left" Height="252" Margin="182,57,0,0" VerticalAlignment="Top" Width="420"/> </Grid>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.