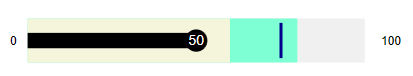
Gauges provide several properties to customize the appearance of the BulletGraph control. You can enhance the overall look of BulletGraph such as change the colors of bad range, good range and target.

The following code sample shows how to style the face of the BulletGraph control.
| XAML |
コードのコピー
|
|---|---|
<c1:C1BulletGraph Name="bulletGraph" Bad="60" BadRangeColor="Beige" Good="80" GoodRangeColor="Aquamarine" TargetColor="DarkBlue" TextVisibility="All" Value="50" Target="75" /> |
|