A user can add various shapes to a map. In maps terminology, a shape is an object, which is tied to a latitude or longitude coordinate on a map. Many shapes are available, such as lines, polygons, circles and rectangles. You can also configure your shapes in a way that users can drag or edit them.
Adding a Polyline
You can connect geographic coordinates with a polyline by adding a VectorPolyline to the VectorLayer (see Vector data for more information). In this topic, you will create a 3-point polyline using XAML and code.
In XAML
Complete the following steps:
- Place the following XAML markup between the <c1:C1Maps> and </c1:C1Maps> tags:
- Press F5 to run the project.
In Code
Complete the following steps:
- In XAML view, add x:Name="C1Maps1" to the <c1:C1Maps> tag so that the object will have a unique identifier for you to call in code.
- Add the following code beneath the InitializeComponent() method:
- Press F5 to run the project.
This Topic Illustrates the Following:
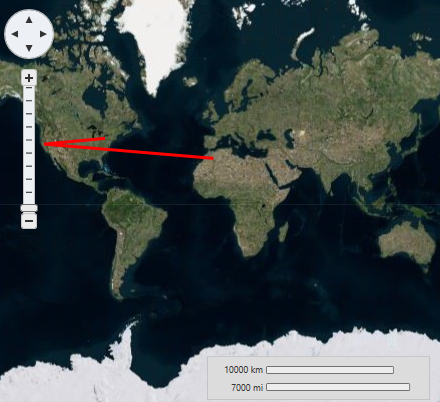
The following image depicts a C1Maps control with three geographical coordinates connected by a polyline.

Polygons
You can connect geographic coordinates with a polygon by adding a VectorPolygon to the VectorLayer (see Vector Data for more information). In this topic, you will create a 3-point polygon using XAML and code.
In XAML
Complete the following steps:
- Place the following XAML markup between the <c1:C1Maps> and </c1:C1Maps> tags:
- Press F5 to run the project.
In Code
Complete the following steps:
- In XAML view, add x:Name="C1Maps1" to the <c1:C1Maps> tag so that the object will have a unique identifier for you to call in code.
- Add the following code beneath the InitializeComponent() method:
- Press F5 to run the project.
This Topic Illustrates the Following:
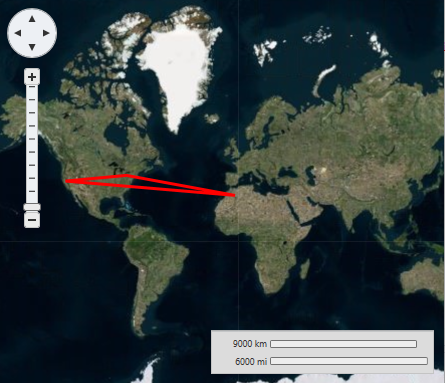
The following image depicts a C1Maps control with three geographical coordinates connected by a polygon.

Labels
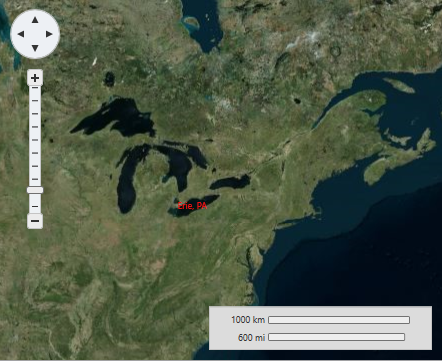
In this topic, you will add a label to a geographic point ? the geographic coordinates of Erie, Pennsylvania (USA) - using a C1VectorLayer and a C1VectorPlacemark. For more information on vector layers, see Vector Layer.
In XAML
Complete the following steps:
- Add the following XAML between the <c1:C1Maps> and </c1:C1Maps>tags:
- Run the project.
In Code
- In XAML view, add x:Name="C1Maps1" to the <c1:C1Maps> tag so that the object will have a unique identifier for you to call in code.
- Add the following code beneath the InitializeComponent() method:
- Run the project.
This Topic Illustrates the Following:
The following image shows a C1Maps control with the geographic coordinates of Erie, Pennsylvania (USA) labeled.