このクイックスタートでは、Mapsコントロールを使用して.NET5で簡単なWPFアプリケーションを作成する手順について説明します。
以下の手順を実行し、データバインディングとプロパティの設定後にマップコントロールがどのように表示されるかを確認します。

-
新しいWPFアプリケーションを作成します。
-
[NuGetパッケージの管理]オプションを使用してNuGetパッケージをインストールします。
-
コードビューに切り替えて、Cityという名前のクラスをcityNameプロパティに追加して都市名を取得または設定し、locationプロパティを追加して都市の場所を取得または設定します。
-
InitializeComponent()メソッドの下に次のコードを追加して、NameプロパティとLongLatプロパティにデータを設定する配列コレクションを作成します。
-
XAMLデザイナ(MainWindow.xaml)でマップコントロールをドラッグします。 <c1:C1Maps>タグと</c1:C1Maps>タグの間に次のXAMLマークアップを配置します。
上記のXAMLコードでは、VectorPlacemark クラスとVectorLayer クラスを使用してデータテンプレートを作成しました。 XAMLコードでは、次のプロパティが使用されます。
- マップの外観をカスタマイズするには、C1MapsクラスのFadeInTiles、Center、およびZoomプロパティを使用します。
- VectorPlacemark クラスのGeoPointプロパティとLabel プロパティは、経度/緯度の地理座標で要素の位置を設定し、ツールチップを表示するために使用されます。 ここには、GeoPointプロパティはLongLatプロパティの値にバインドされ、LabelプロパティはCityクラスのNameプロパティの値に設定されます。
- VectorLayerクラスのItemsSourceプロパティは、データソース全体にバインドされています。
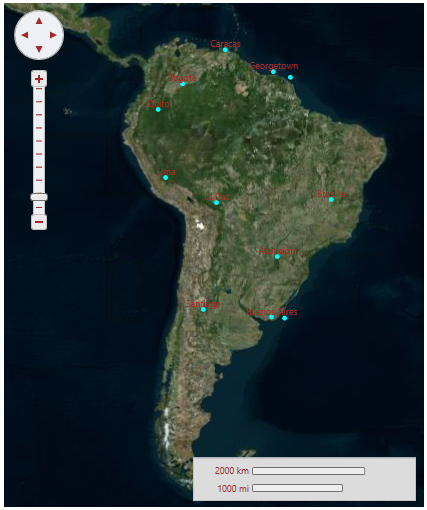
- プログラムを実行し、クイックスタートプロジェクトの結果を表示します。
関連トピック