デフォルトでは、Xamarin コントロールは 3 つのすべてのプラットフォームのネイティブコントロールと一致し、すべてのプラットフォームにある light テーマと dark テーマの両方で動作するように設計されています。ただし、開発者は、設計時にいくつかのプロパティを設定することで、FlexPie コントロールの外観のカスタマイズを選択できます。次のプロパティの目的の値を設定するだけで、FlexPie やプロット領域の背景色、境界線の色と幅、およびマージンの大きさを変更できます。
- BackgroundColor: 背景色を変更します。
- Stroke: ストロークの色を変更します。
- StrokeThickness: ストロークの太さを変更します。
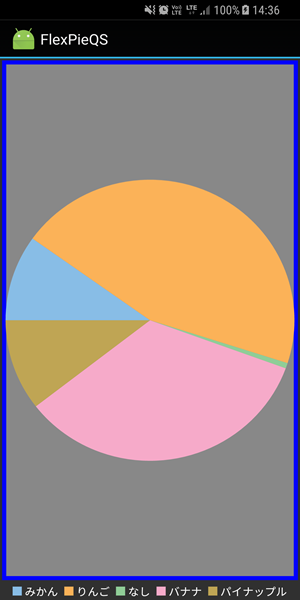
次の図は、これらのプロパティを設定した後の FlexPie を示しています。

次のコード例は、C# でこれらのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
| C# |
コードのコピー
|
|---|---|
// 外観をカスタマイズする fpie.BackgroundColor = Color.AliceBlue; ChartStyle s = new ChartStyle(); s.Fill = Color.Gray; s.StrokeThickness = 5; s.Stroke = Color.Blue; fpie.PlotStyle = s; |
|
関連トピック