Xuni FlexPie には凡例を表示するオプションがあります。凡例には、円グラフのセグメントに提示されるデータのタイプを表示できます。凡例の位置は、デフォルトでは「Auto」に設定されます。これは、凡例の位置がデバイスの画面領域に依存することを意味します。この場合、円グラフは、デバイス上の利用可能な領域を効率よく占有できます。
ユーザーは、凡例の外観をカスタマイズして FlexPie コントロールの視覚効果を高めることができます。凡例をカスタマイズするには、設計時に次のプロパティを設定します。
| プロパティ | 説明 |
| LegendPosition |
このプロパティは、ChartPositionType 列挙体から次の値を受け取ります。
|
| LegendStyle | 凡例の異なるスタイルを設定します。 |
| LegendItemStyle | 凡例の項目スタイルを設定します。 |
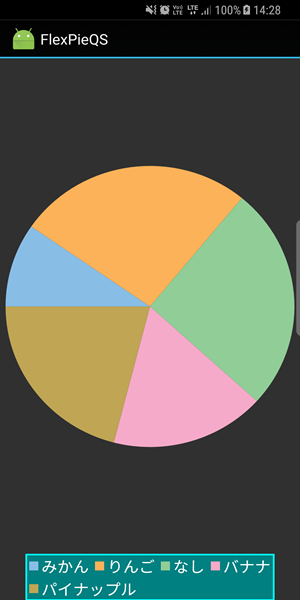
次の図は、これらのプロパティを設定した後の FlexPie を示しています。

次のコード例は、C# でこれらのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
| C# |
コードのコピー
|
|---|---|
//凡例をカスタマイズする
fpie.LegendPosition = ChartPositionType.Bottom;
fpie.LegendStyle.Stroke = Color.Aqua;
fpie.LegendStyle.Fill = Color.Teal;
fpie.LegendStyle.StrokeThickness = 2;
fpie.LegendItemStyle.FontSize = 20;
|
|