FlexChart でデータラベルを追加して、チャート領域の縦棒、横棒、またはポイントに対応する正確な値を表示できます。FlexChart のデータラベルの position プロパティを使用して、データラベルの位置を設定できます。ユーザーは、次の位置にデータラベルを設定できます。
- 上 - チャート領域の縦棒、横棒、またはポイントの上側にデータラベルを表示します
- 下 - チャート領域の縦棒、横棒、またはポイントの下にデータラベルを表示します
- 右 - チャート領域の縦棒、横棒、またはポイントの右側にデータラベルを表示します
- 左 - チャート領域の縦棒、横棒、またはポイントの左側にデータラベルを表示します
- 中 - チャート領域の縦棒、横棒、またはポイントの中央にデータラベルを表示します
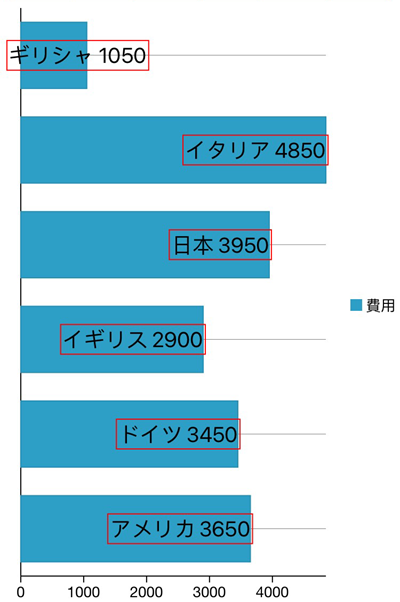
次の図は、各月に対応するデータラベルに、売上データを表示する FlexChart コントロールです。

次のコード例は、Flexchart コントロールのデータラベルを設定する方法を示します。例では、「クイックスタート」セクションで作成したサンプルを使用します。
| C# |
コードのコピー
|
|---|---|
chart = new FlexChart(); chart.ChartType = ChartType.Bar; chart.BindingX = "Name"; chart.Series.Add(new ChartSeries() { SeriesName = "費用", Binding = "Expenses" }); chart.ItemsSource = SalesData.GetSalesDataList2(); chart.Palette = Palette.Modern; chart.AxisY.AxisLine = true; chart.AxisY.Labels = false; this.Add(chart); chart.DataLabel.Position = ChartLabelPosition.Top; chart.DataLabel.Content = "{x} {y}"; chart.DataLabel.Border = true; chart.DataLabel.BorderStyle = new ChartStyle { Stroke = UIColor.Red, StrokeThickness = 1 }; chart.DataLabel.Style = new ChartStyle { FontFamily = UIFont.SystemFontOfSize(20, UIFontWeight.Black) }; this.Add(chart); |
|