ラインマーカーは、グラフプロットで描画され、軸上のある値にバインドされた線です。トレンドを表示したり、重要な値をグラフに表示するために使用することができます。ラベルの付いたプロット上の線を表示し、線グラフまたは面グラフに多数のデータがある場合や、複数のシリーズのデータを1つのラベルで表示する場合に便利です。ドラッグや移動などの組み込みのインタラクションを使用すると、ユーザーはラインマーカーをドラッグして、チャート上のデータポイントをより正確に選択できます。
InteractionプロパティをDragに設定する場合は、DragContent プロパティと DragLines プロパティを設定して、ラインマーカー線にリンクした内容と値をドラッグ可能にするかどうかを指定する必要があります。
以下は、FlexChartでラインマーカーを表示する際に使用される主なプロパティです。
- Interaction - このプロパティは、ユーザーがラインマーカーとどのようにやり取りする(ドラッグ、移動、またはなしなど)かを指定します。
- Contents - このプロパティを使用してユーザーはラベルにUI要素を表示できます。これらの要素を、DataPoints コレクションからの値とバインドできます。
- Lines - 表示したい線の種類、縦線、横線、または十字線(両方の線)のどちらかを選択できます。
- Alignment - ラベルの位置を VerticalPosition または HorizontalPosition に設定できます。
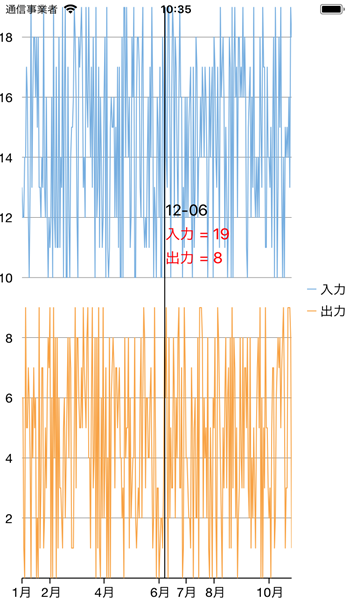
次の図は、ラインマーカーを表示したFlexChartを示します。

次のコード例は、ラインマーカーを追加する方法を示しています。 この例では、クイックスタートセクションで作成したサンプルを使用しています。
| C# |
コードのコピー
|
|---|---|
public override void ViewDidLoad() { base.ViewDidLoad(); chart.ItemsSource = new LineMarkerViewModel().Items; // 系列要素を初期化し、ChartPointの変数にバインディングを設定する chart.ChartType = ChartType.Line; chart.BindingX = "Date"; ChartSeries inputSeries = new ChartSeries(); ChartSeries outputSeries = new ChartSeries(); inputSeries.SeriesName = "入力"; inputSeries.Binding = "Input"; outputSeries.SeriesName = "出力"; outputSeries.Binding = "Output"; chart.Series.Add(inputSeries); chart.Series.Add(outputSeries); initMarker(); chart.Layers.Add(lineMarker); } private void initMarker() { lineMarker = new C1LineMarker(); lineMarker.DragContent = true; UIView view = new UIView(new CGRect(0, 0, 110, 70)); xLabel = new UILabel(new CGRect(5, 5, 110, 20)); view.Add(xLabel); view.BackgroundColor = UIColor.LightGray; for (int index = 0; index < chart.Series.Count; index++) { var series = chart.Series[index]; var fill = ((IChart) chart).GetColor(index); UILabel yLabel = new UILabel(new CGRect(5, 25 + 20 * index, 110, 20)); yLabels.Add(yLabel); view.Add(yLabel); } lineMarker.Content = view; lineMarker.PositionChanged += LineMarker_PositionChanged; } private void LineMarker_PositionChanged(object sender, PositionChangedArgs e) { if (chart != null) { var info = chart.HitTest(new CGPoint(e.Position.X, double.NaN)); int pointIndex = info.PointIndex; xLabel.Text = string.Format("{0:MM-dd}", info.X); for (int index = 0; index < chart.Series.Count; index++) { var series = chart.Series[index]; var value = series.GetValues(0)[pointIndex]; var fill = (int)((IChart) chart).GetColor(index); string content = string.Format("{0} = {1}", series.SeriesName, string.Format("{0:f0}", value)); UILabel yLabel = yLabels[index]; yLabel.Text = content; } } } public class LineMarkerViewModel { const int Count = 300; Random rnd = new Random(); public List<LineMarkerSampleDataItem> Items { get { List<LineMarkerSampleDataItem> items = new List<LineMarkerSampleDataItem>(); DateTime date = new DateTime(2016, 1, 1); for (var i = 0; i < Count; i++) { var item = new LineMarkerSampleDataItem() { Date = date.AddDays(i), Input = rnd.Next(10, 20), Output = rnd.Next(0, 10) }; items.Add(item); } return items; } } public List<string> LineType { get { return Enum.GetNames(typeof(LineMarkerLines)).ToList(); } } public List<string> LineMarkerInteraction { get { return Enum.GetNames(typeof(LineMarkerInteraction)).ToList(); } } } public class LineMarkerSampleDataItem { public int Input { get; set; } public int Output { get; set; } public DateTime Date { get; set; } } } |
|