ネイティブ iOS 対応の Xamarin コントロールは、すべてのプラットフォームで使用できる Light テーマと Dark テーマの両方で機能するように設計されています。しかし、FlexChart コントロールの外観をカスタマイズするためのプロパティがいくつかあります。コントロールの外観を向上させるために、チャートの背景色を変更したり、系列の色を設定したり、指定した太さの色付き境界線をチャートや系列に追加することができます。
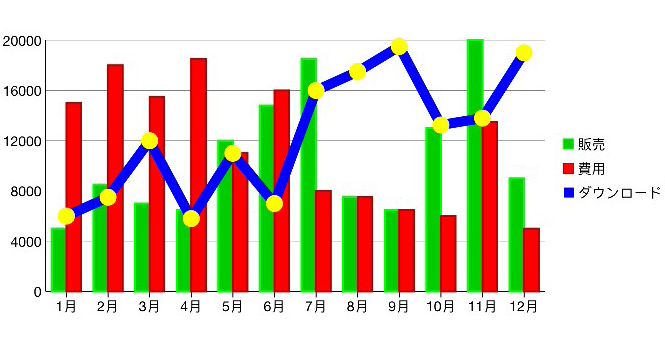
次の図は、カスタマイズされた FlexChart コントロールを示しています。

次のコード例は、FlexChart とその系列をカスタマイズする方法を示します。この例は、「クイックスタート」セクションで作成したサンプルのチャートに複数の系列を追加したものを使用します。FlexChart に複数の系列を追加する方法については、「複合チャート」を参照してください。
C#のコード
| C# |
コードのコピー
|
|---|---|
chart.Series.Add(new ChartSeries() { SeriesName = "販売", Binding = "Sales,Sales", Style = new ChartStyle { Fill = new UIColor(0, 0.8 f, 0, 1), Stroke = UIColor.Green, StrokeThickness = 2 } }); chart.Series.Add(new ChartSeries() { SeriesName = "費用", Binding = "Expenses,Expenses", Style = new ChartStyle { Fill = UIColor.Red, Stroke = new UIColor(0.702 f, 0, 0, 1), StrokeThickness = 2 } }); chart.Series.Add(new ChartSeries() { SeriesName = "ダウンロード", Binding = "Downloads,Downloads", ChartType = C1.iOS.Chart.ChartType.LineSymbols, Style = new ChartStyle { Fill = new UIColor(1, 0.416 f, 1, 1), Stroke = UIColor.Blue, StrokeThickness = 10 }, SymbolStyle = new ChartStyle { Fill = UIColor.Yellow, Stroke = UIColor.Yellow, StrokeThickness = 5 } }); |
|
関連トピック