軸は、ラベル、線、目盛りマーク、タイトルなどのいくつかの要素で構成されます。FlexChart では、X 軸と Y 軸の両方に、これらの要素をカスタマイズするためのプロパティがいくつか用意されています。主要なプロパティを次に示します。詳細については、.Net で使用できる「標準の書式文字列」を参照してください。
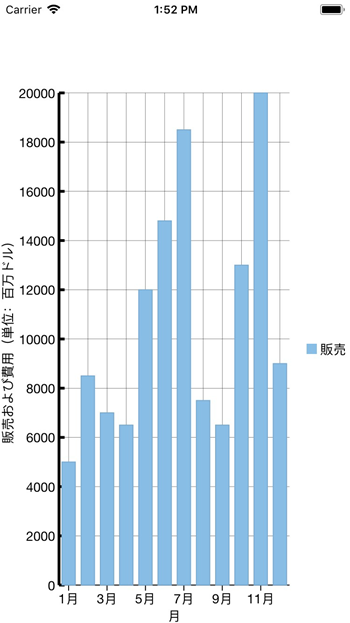
次の図は、カスタマイズされた軸を持つ FlexChart を示しています。

次のコード例は、軸をカスタマイズする方法を示します。この例では、「外観のカスタマイズ」セクションで作成したサンプルを使用します。
C#のコード
| C# |
コードのコピー
|
|---|---|
chart.AxisY.AxisLine = true; chart.AxisY.MajorGrid = true; chart.AxisY.Style.StrokeThickness = 3; chart.AxisY.Title = "販売および費用(単位:百万ドル)"; chart.AxisY.MajorTickMarks = ChartTickMarkType.Inside; chart.AxisY.MajorUnit = 2000; chart.AxisX.AxisLine = true; chart.AxisX.MajorGrid = true; chart.AxisX.Style.Fill = UIColor.Blue; chart.AxisX.Title = "月"; chart.AxisX.MajorGridStyle.Fill = UIColor.Blue; |
|
軸の原点のカスタマイズ
FlexChart の軸の原点をカスタマイズして、4 象限のすべてにデータポイントをプロットできます。AxisX.origin および AxisY.origin プロパティを使用して、両方の軸の原点を特定のポイントに設定します。これは、チャートに正の値も負の値もプロットするトレンド分析のシナリオで役立ちます。軸の原点がゼロに設定されている場合、負の値は水平線より下にプロットされ、正の値はその上にプロットされます。これにより、チャートでデータ分析する際に視認性が向上します。
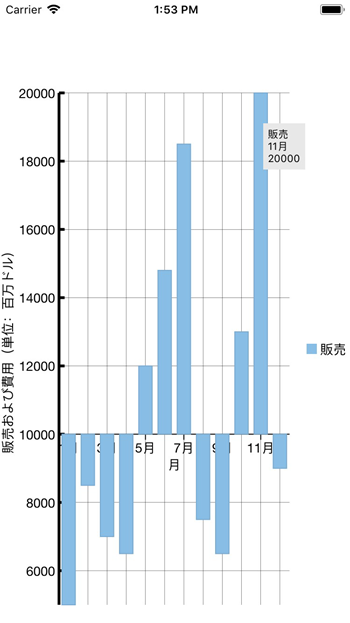
次の図は、FlexChart の X 軸の原点が 10000 に設定されている FlexChart です。

C#のコード
次のコード例は、X 軸の原点をカスタマイズする方法を示します。この例では、「外観のカスタマイズ」セクションで作成したサンプルを使用します。同様に、Y 軸にも値を設定して、第 1 および第 4 象限に値を表示できます。
| C# |
コードのコピー
|
|---|---|
//X軸の原点を設定する
chart.AxisX.Origin = 10000;
|
|
関連トピック