Xamarin for iOS コントロールには、FlexPie コントロールの外観をカスタマイズするためのプロパティがいくつか含まれています。これらは、ライトテーマとダークテーマの両方で機能するように設計されています。また、次のプロパティの目的の値を設定するだけで、FlexPie の背景色、境界線の色と幅、およびマージンの大きさを変更できます。
- BackgroundColor: チャート全体の背景色を変更します。
- PlotStyle.Fill: チャートプロット領域の色を変更します。
- PlotStyle.Stroke: チャートプロット領域の境界線の色を変更します。
- PlotStyle.StrokeThickness: チャートプロット領域の境界線の幅を変更します。
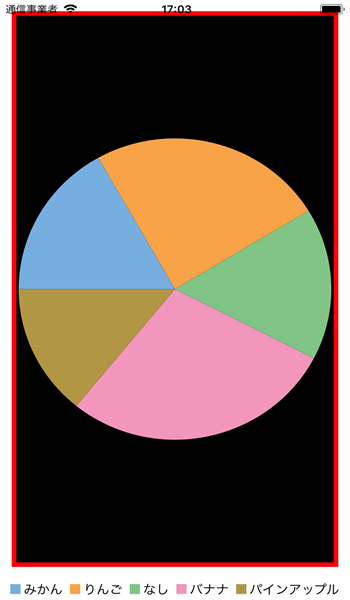
次の図は、カスタマイズされた FlexPie コントロールを示しています。

次のコード例は、これらのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
| CS |
コードのコピー
|
|---|---|
pieChart.PlotStyle.Fill = UIColor.Black; pieChart.PlotStyle.Stroke = UIColor.Red; pieChart.PlotStyle.StrokeThickness = 5; |
|
関連トピック