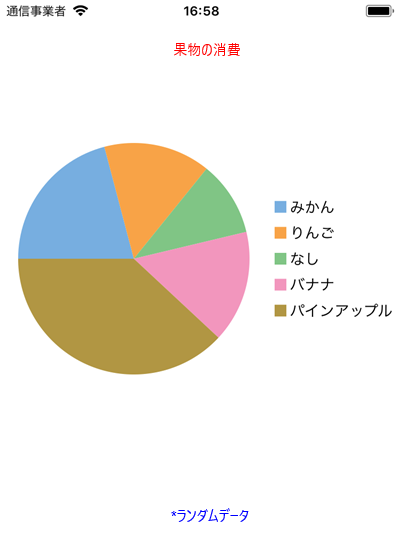
Header プロパティを設定して、FlexPie コントロールにタイトルを追加します。Footer プロパティを設定すると、フッターも設定できます。
FlexPie には、ヘッダーおよびフッターテキスト色をカスタマイズするその他のプロパティもあります。
- HeaderStyle.Fill:ヘッダーテキストのテキスト色を選択できます。
- FooterStyle.Fill:フッターテキストのテキスト色を選択できます。
次の図は、これらのプロパティを設定した後の FlexPie を示しています。

次のコード例は、ヘッダーとフッターをカスタマイズする方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
| CS |
コードのコピー
|
|---|---|
pieChart.Header = "果物の消費"; pieChart.HeaderStyle.Fill = UIColor.Red; pieChart.Footer = "*ランダムデータ"; pieChart.FooterStyle.Fill = UIColor.Blue; pieChart.FooterStyle.FontSize = 15; |
|