Calendar コントロールを使用して、日付スロットにカスタムコンテンツを追加できます。それには、CalendarViewDaySlot クラスの DaySlotLoading イベントをサブスクライブし、これらのスロットの背景に画像などのカスタムコンテンツを適用します。この機能を使用して、カレンダーに天気関連の情報を表示できます。
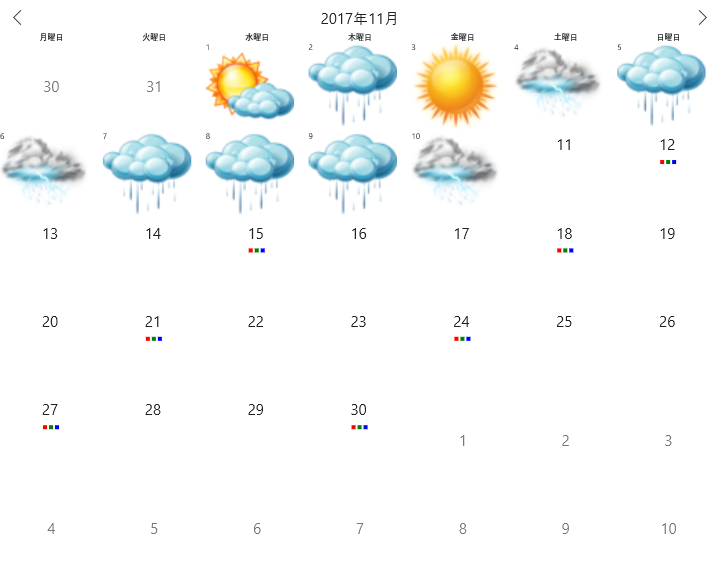
次の図は、日付スロットにカスタムコンテンツを追加した後の Calendar です。このカレンダーには、さまざまなアイコンで天気関連の情報が表示されます。

次のコード例は、C# および XAML で Calendar コントロールの日付スロットにカスタムコンテンツを追加する方法を示します。この例では、「クイックスタート」で作成したサンプルを使用します。
- Portable または Shared プロジェクトに、新しいContent Page 「Custom Day Content」を追加します。
- Calendar コントロールを初期化し、カスタム日付コンテンツを追加するには、次に示すように XAML マークアップを変更します。
XAML のコード
XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Calendar;assembly=C1.Xamarin.Forms.Calendar" x:Class="C1Calendar_Xamarin.CustomDayContent"> <StackLayout Orientation="Vertical"> <Grid VerticalOptions="FillAndExpand"> <c1:C1Calendar DayOfWeekFontSize="8" DayOfWeekFormat="dddd" DayOfWeekFontAttributes="Italic" DaySlotLoading="OnDaySlotLoading" DayOfWeekSlotLoading="OnDayOfWeekSlotLoading" VerticalOptions="FillAndExpand"> <c1:C1Calendar.DaySlotTemplate> <DataTemplate> <StackLayout Padding="4" VerticalOptions="Center"> <Label Text="{Binding Day}" HorizontalOptions="Center"/> <StackLayout HorizontalOptions="Center" Orientation="Horizontal" Spacing="2"> <Grid WidthRequest="4" HeightRequest="4" BackgroundColor="Red" IsVisible="{Binding RedDotVisible}"/> <Grid WidthRequest="4" HeightRequest="4" BackgroundColor="Green" IsVisible="{Binding GreenDotVisible}"/> <Grid WidthRequest="4" HeightRequest="4" BackgroundColor="Blue" IsVisible="{Binding BlueDotVisible}"/> </StackLayout> </StackLayout> </DataTemplate> </c1:C1Calendar.DaySlotTemplate> <c1:C1Calendar.AdjacentDaySlotTemplate> <DataTemplate> <Label Text="{Binding Day}" HorizontalOptions="Center" VerticalOptions="Center"/> </DataTemplate> </c1:C1Calendar.AdjacentDaySlotTemplate> </c1:C1Calendar> </Grid> </StackLayout> </ContentPage>
- カスタムコントロールと画像をプロパティに加えてプロジェクトに追加するには、カスタムクラス「CalendarDaySlot.cs」を作成します。
- Imagesフォルダをプロジェクトに追加して、さまざまな天気アイコンの画像を追加します。このプロジェクトで使用した画像は、次の場所にあります。
ドキュメント\ComponentOne Samples\Xamarin\XF\C1Calendar101\C1Calendar101.Xamarin\Images - 画像を選択し、ビルドアクションを埋め込みリソースに変更します。同様に、すべての画像のビルドアクションを変更します。
- ソリューションエクスプローラーで、CustomDayContent.xaml.cs を開きます。
- プロジェクトの CustomDayContent.xaml.cs ファイルに次の import文を追加します。
C# コードのコピーusing Xamarin.Forms; using C1.Xamarin.Forms.Calendar;
- CustomDayContent.xaml.cs に次のコードを追加して、カスタムコンテンツを日付スロットに追加します。
C# のコード
C# コードのコピーpublic partial class CustomDayContent : ContentPage { private List<ImageSource> _icons = new List<ImageSource>(); private Random _rand = new Random(); private Dictionary<DateTime, ImageSource> WeatherForecast = new Dictionary<DateTime, ImageSource>(); public CustomDayContent() { InitializeComponent(); _icons.Add(ImageSource.FromResource("C1Calendar_Xamarin.Images.partly-cloudy-day-icon.png")); _icons.Add(ImageSource.FromResource("C1Calendar_Xamarin.Images.Sunny-icon.png")); _icons.Add(ImageSource.FromResource("C1Calendar_Xamarin.Images.rain-icon.png")); _icons.Add(ImageSource.FromResource("C1Calendar_Xamarin.Images.snow-icon.png")); _icons.Add(ImageSource.FromResource("C1Calendar_Xamarin.Images.thunder-lightning-storm-icon.png")); _icons.Add(ImageSource.FromResource("C1Calendar_Xamarin.Images.Overcast-icon.png")); for (int i = 0; i < 10; i++) { WeatherForecast[DateTime.Today.AddDays(i)] = GetRandomIcon(); } } public void OnDaySlotLoading(object sender, CalendarDaySlotLoadingEventArgs e) { if (!e.IsAdjacentDay) { if (WeatherForecast.ContainsKey(e.Date)) { var daySlotWithImage = new CalendarImageDaySlot(e.Date); daySlotWithImage.DayText = e.Date.Day + ""; daySlotWithImage.DayFontSize = 8; daySlotWithImage.ImageSource = WeatherForecast[e.Date]; e.DaySlot = daySlotWithImage; } else { e.DaySlot.BindingContext = new MyDataContext(e.Date); } } else { e.DaySlot.BindingContext = new MyDataContext(e.Date); } } public void OnDayOfWeekSlotLoading(object sender, CalendarDayOfWeekSlotLoadingEventArgs e) { if (!e.IsWeekend) { (e.DayOfWeekSlot as Label).FontAttributes = FontAttributes.Bold; (e.DayOfWeekSlot as Label).FontSize = 8; } else { (e.DayOfWeekSlot as Label).FontAttributes = FontAttributes.Italic; (e.DayOfWeekSlot as Label).FontSize = 8; } } private ImageSource GetRandomIcon() { return _icons[_rand.Next(0, _icons.Count - 1)]; } } public class MyDataContext { private static Random _rand = new Random(); public MyDataContext(DateTime date) { Day = date.Day; RedDotVisible = Day % 3 == 0; GreenDotVisible = Day % 3 == 0; BlueDotVisible = Day % 3 == 0; } public int Day { get; set; } public bool RedDotVisible { get; set; } public bool GreenDotVisible { get; set; } public bool BlueDotVisible { get; set; } }