Although Xamarin controls match the native controls on all three platforms by default and are designed to work with both, light and dark, themes available on all platforms. But, there are several properties specific to the FlexViewer control which can be used to customize the appearance of the loaded document and the area around it. The FlexViewer class provides the following set of properties that can be used to change the overall look and feel of the document:
- PageBackgroundColor: Allows you to change the color for filling the page content.
- BackgroundColor: Allows you to change the color of the FlexViewer control.
- PageBorderColor: Provides a brush used for drawing page borders.
- Padding: Sets the amount of padding between pages and the preview window edges.
- PageSpacing: Sets the amount of padding between pages in the preview.
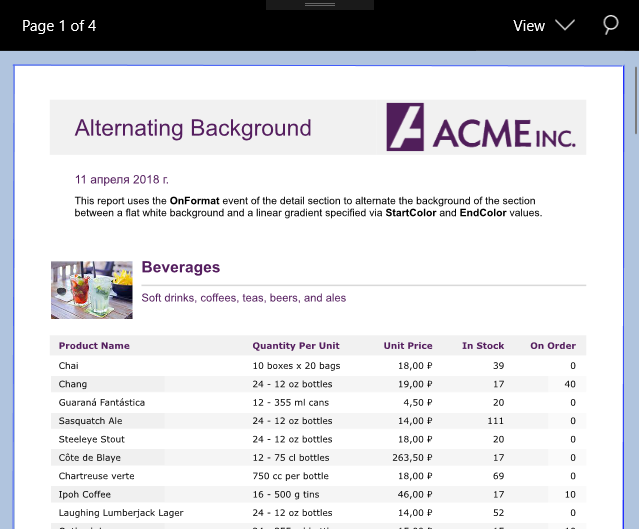
The following image shows FlexViewer with the customized appearance.
To change the appearance of the loaded PDF document, use the following code. This example uses the sample code created in Quick Start section.
| C# |
コードのコピー
|
|---|---|
//ページの領域に対して背景色を設定します flexViewer.BackgroundColor= Color.LightSteelBlue; //ページの内容を色で塗りつぶします flexViewer.PageBackgroundColor = Color.White; //ページ罫線に色を設定します flexViewer.PageBorderColor = Color.Blue; //ページとプレビューウィンドウの端との間のパディングを設定します flexViewer.Padding = new Thickness(20, 20, 20, 20); //プレビューでページ間のパディングを設定します flexViewer.PageSpacing = 5; |
|