軸は、書式、線、軸線、原点、タイトルなどのいくつかの要素で構成されます。FlexChart では、X 軸と Y 軸の両方に、これらの要素をカスタマイズするためのプロパティがいくつか用意されています。主要なプロパティを次に示します。
- Format - 軸ラベルに使用される書式文字列を選択できます。
- LabelFont - 軸線を表示できます。
- MajorUnit - 軸のラベル単位を設定できます。
- Origin - 原点を設定できます。
- Title - 軸にタイトルを追加できます。
.Netで利用できる標準形式の文字列については、https://msdn.microsoft.com/ja-jp/library/dwhawy9k(v=vs.110).aspxを参照してください。
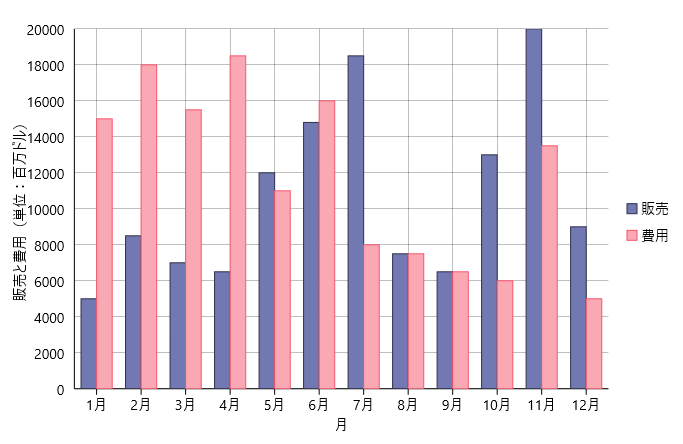
次の図は、カスタマイズされた軸を持つ FlexChart を示しています。

次のコード例は、C# と XAML で軸をカスタマイズする方法を示します。この例では、「外観のカスタマイズ」セクションで作成したサンプルを使用しています。
C# のコード
| C# |
コードのコピー
|
|---|---|
// X軸のカスタマイズ chart.AxisY.AxisLine = true; chart.AxisY.MajorGrid = true; chart.AxisY.Title = "販売および費用(単位:百万ドル)"; chart.AxisY.MajorGrid = true; chart.AxisY.MajorUnit = 2000; chart.AxisY.Format = "D"; // Y軸のカスタマイズ chart.AxisX.AxisLine = true; chart.AxisX.MajorGrid = true; chart.AxisX.Title = "月"; |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<c1:FlexChart.AxisY> <c1:ChartAxis MajorGrid="true" AxisLine="true" Title="販売および費用(単位:百万ドル)" MajorUnit="2000" Format="D"></c1:ChartAxis> </c1:FlexChart.AxisY> <c1:FlexChart.AxisX> <c1:ChartAxis AxisLine="true" Title="月" MajorGrid="true"></c1:ChartAxis> </c1:FlexChart.AxisX> |
|
軸原点のカスタマイズ
FlexChart コントロールでは、2 つの象限にプロットするデータポイントの原点をカスタマイズできます。両方の軸(X、Y)の原点を設定するには、ChartAxis クラスの Origin プロパティを使用します。
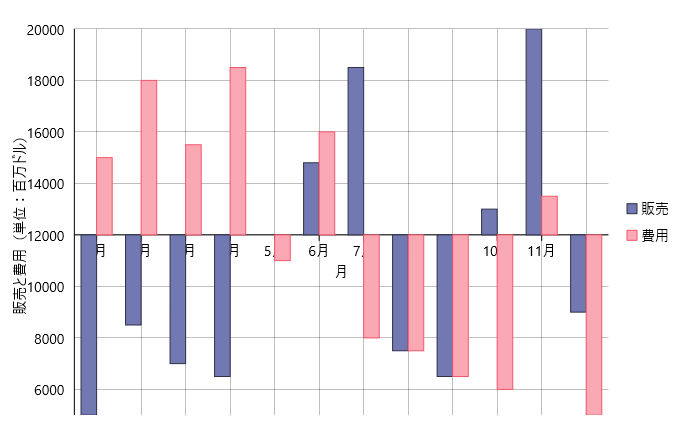
次の図は、X 軸の原点が 12000 点に設定した後の FlexChart を示しています。

次のコード例は、C# で FlexChart コントロールの X 軸の原点をカスタマイズする方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
C# のコード
| C# |
コードのコピー
|
|---|---|
chart.AxisX.Origin = 12000; |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<c1:FlexChart.AxisX> <c1:ChartAxis AxisLine="true" Title="月" MajorGrid="true" Origin="12000"></c1:ChartAxis> </c1:FlexChart.AxisX> |
|
関連トピック