ただし、デフォルトでは、FlexChart コントロールは 3 つのすべてのプラットフォームのネイティブコントロールと一致し、すべてのプラットフォームにある light テーマと dark テーマの両方で動作するように設計されています。しかし、FlexChart コントロールの外観をカスタマイズするためのプロパティがいくつかあります。コントロールの外観を向上させるために、チャートプロットエリアの背景色を変更したり、系列の色を設定したり、指定した太さの色付き境界線をチャートや系列に追加することができます。
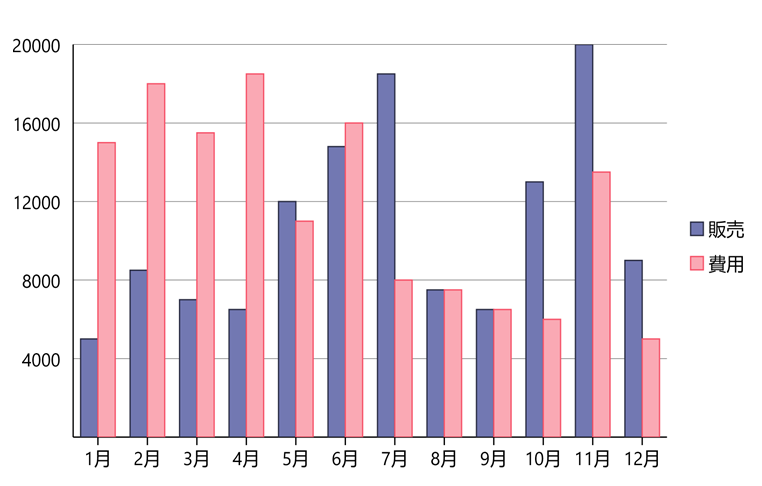
次の図は、カスタマイズされた FlexChart コントロールを示しています。

次のコード例は、FlexChart とその系列をカスタマイズする方法を示します。これらの例は、「クイックスタート」セクションで作成され、チャートに複数の系列が追加されたサンプルを使用します。FlexChart に複数の系列を追加する方法については、「複合チャート」を参照してください。
C# のコード
| C# |
コードのコピー
|
|---|---|
// チャート系列のカスタマイズ ChartSeries series = new ChartSeries(); series.SeriesName = "販売"; series.Binding = "Sales"; series.ChartType = ChartType.Column; series.Style.Fill = Color.FromHex("#7278B2"); series.Style.Stroke = Color.FromHex("#2D3047"); chart.Series.Add(series); ChartSeries series1 = new ChartSeries(); series1.SeriesName = "費用"; series1.Binding = "Expenses"; series1.ChartType = ChartType.Column; series1.Style.Fill = Color.FromHex("#FAA9B4"); series1.Style.Stroke = Color.FromHex("#F6546A"); chart.Series.Add(series1); // チャートプロット領域のカスタマイズ ChartStyle s = new ChartStyle(); s.Fill = Color.FromHex("#F6FDFA"); s.StrokeThickness = 0; chart.PlotStyle = s; |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<c1:FlexChart x:Name="chart" ItemsSource="{Binding Data}" BindingX="Name" ChartType="Column" Grid.Row="1" Grid.ColumnSpan="2" VerticalOptions="FillAndExpand"> <c1:FlexChart.Series> <c1:ChartSeries x:Name="Sales2015" SeriesName="販売" Binding="Sales"> <c1:ChartSeries.Style> <c1:ChartStyle Fill="#7278B2" Stroke="#2D3047" /> </c1:ChartSeries.Style> </c1:ChartSeries> <c1:ChartSeries x:Name="Expenses2015" SeriesName="費用" Binding="Expenses"> <c1:ChartSeries.Style> <c1:ChartStyle Fill="#FAA9B4" Stroke="#F6546A" /> </c1:ChartSeries.Style> </c1:ChartSeries> </c1:FlexChart.Series> <c1:FlexChart.PlotStyle> <c1:ChartStyle Fill="#F6FDFA" StrokeThickness="0"></c1:ChartStyle> </c1:FlexChart.PlotStyle> </c1:FlexChart> |
|
関連トピック