FlexChartは軸にプロットされたデータのタイプを示すために凡例を表示するオプションを提供します。凡例は、デフォルト位置が「Auto」と設定されていますので、利用可能な領域に応じて自動的に位置を調整します。これでチャートがデバイス上に利用可能な領域を効率的に占めることができます。
凡例を表示する場所とその方法を選択できます。それには、凡例の LegendPosition プロパティを設定します。また、LegendOrientation プロパティを使用して方向を設定し、Strokeプロパティを使用して境界線を追加することで、凡例をカスタマイズできます。LegendToggle プロパティを true に設定すると、対応する凡例項目をクリックすることで、任意の系列の表示/非表示を切り替えることができます。
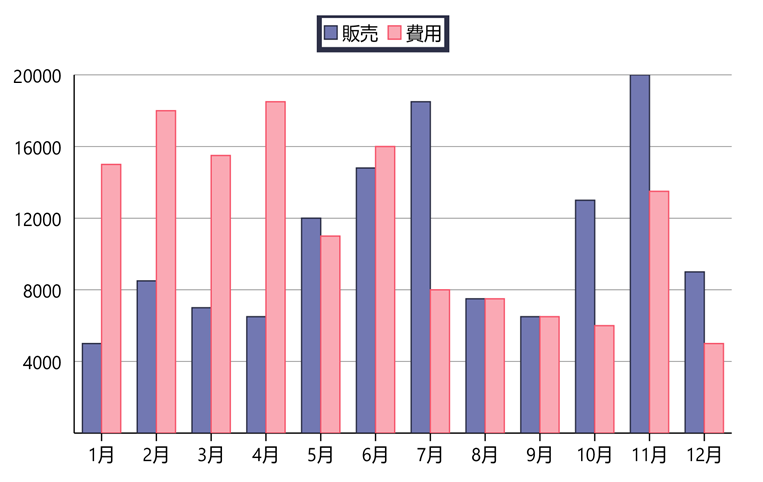
次の図は、これらのプロパティを設定した後の FlexChart を示しています。

- 凡例を非表示にするには、LegendPosition プロパティを None に設定します。
- LegendPosition プロパティが Top/Bottom に、Orientation が Horizontal に設定されており、十分な画面領域がない場合、凡例は自動的に折り返されます。
次のコード例は、C# とXAML でこれらのプロパティを設定する方法を示します。この例では、「外観のカスタマイズ」セクションで作成したサンプルを使用しています。
C# のコード
| C# |
コードのコピー
|
|---|---|
chart.LegendToggle = true; chart.LegendPosition = ChartPositionType.Top; chart.LegendOrientation = Orientation.Horizontal; chart.LegendStyle.Stroke = Color.FromHex("#2D3047"); chart.LegendStyle.StrokeThickness = 4; |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<c1:FlexChart x:Name="chart" ItemsSource="{Binding Data}" BindingX="Name" ChartType="Column" Grid.Row="1" Grid.ColumnSpan="2" VerticalOptions="FillAndExpand" LegendToggle="True" LegendPosition="Top" LegendOrientation="Horizontal"> <c1:FlexChart.LegendStyle> <c1:ChartStyle Stroke="#2D3047" StrokeThickness="4"></c1:ChartStyle> </c1:FlexChart.LegendStyle> </c1:FlexChart> |
|