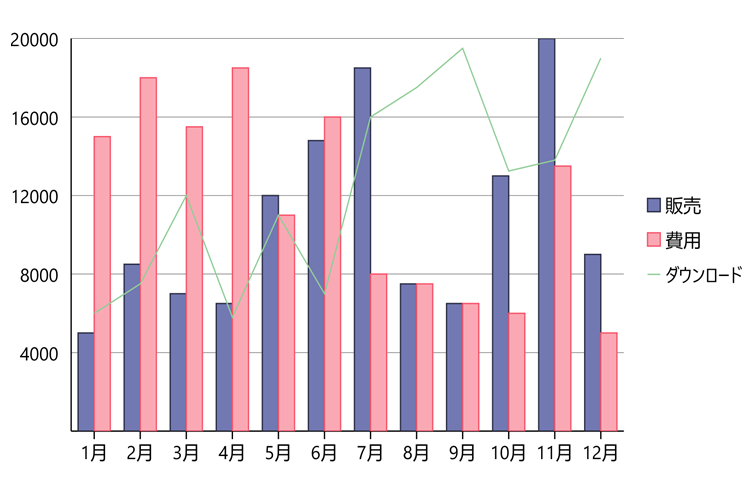
チャートに複数の系列を追加し、すべての系列に異なる ChartType を設定します。このようなチャートは、1 つのキャンバスで複雑なチャートデータを分析する場合に役立ちます。同じデータを異なる方法で視覚化して使用したり、関連するデータを一緒に表示して傾向を示すことができます。
次の図は、複数の系列を持つ FlexChart を示しています。

次のコード例は、さまざまな ChartType を使用して ChartSeries 型の複数のインスタンスを作成し、それらを FlexChart に追加する方法を示します。
C# のコード
| C# |
コードのコピー
|
|---|---|
ChartSeries series = new ChartSeries(); series.SeriesName = "販売"; series.Binding = "Sales"; series.ChartType = ChartType.Column; series.Style.Fill = Color.FromHex("#7278B2"); series.Style.Stroke = Color.FromHex("#2D3047"); chart.Series.Add(series); ChartSeries series1 = new ChartSeries(); series1.SeriesName = "費用"; series1.Binding = "Expenses"; series1.ChartType = ChartType.Column; series1.Style.Fill = Color.FromHex("#FAA9B4"); series1.Style.Stroke = Color.FromHex("#F6546A"); chart.Series.Add(series1); ChartSeries series2 = new ChartSeries(); series2.SeriesName = "ダウンロード"; series2.Binding = "Downloads"; series2.ChartType = ChartType.Line; chart.Series.Add(series2); |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<c1:FlexChart.Series> <c1:ChartSeries x:Name="Sales2015" SeriesName ="販売" Binding="Sales" > <c1:ChartSeries.Style> <c1:ChartStyle Fill="#7278B2" Stroke="#2D3047" /> </c1:ChartSeries.Style> </c1:ChartSeries> <c1:ChartSeries x:Name="Expenses2015" SeriesName="費用" Binding="Expenses"> <c1:ChartSeries.Style> <c1:ChartStyle Fill="#FAA9B4" Stroke="#F6546A" /> </c1:ChartSeries.Style> </c1:ChartSeries> <c1:ChartSeries x:Name="Downloads2015" SeriesName="ダウンロード" Binding="Downloads" ChartType="Line"/> </c1:FlexChart.Series> |
|
関連トピック