FlexChart コントロールの外観を向上させる簡単な方法は、各要素をカスタマイズするのではなく、事前定義されたテーマを使用することです。Palette プロパティを使用して、コントロールに適用するテーマを指定します。
メモ::Palette プロパティをコードから削除して、デフォルトのテーマに戻します。
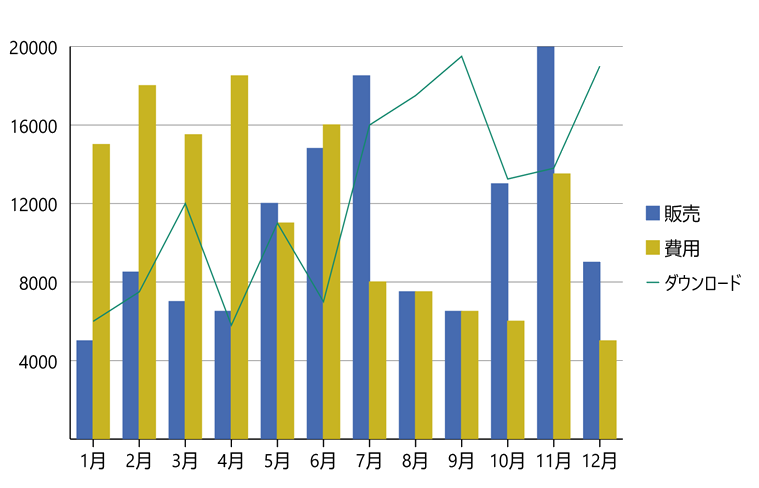
次の図は、Palette プロパティを Cocoa に設定したときに表示される FlexChart コントロールを示します。

次のコード例は、C# と XAML でテーマを設定する方法を示します。
C# のコード
| C# |
コードのコピー
|
|---|---|
//Palette を設定します。
chart.Palette = Palette.Cocoa;
|
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<c1:FlexChart x:Name="chart" ItemsSource="{Binding Data}" BindingX="Name" ChartType="Column" Grid.Row="1" Grid.ColumnSpan="2" VerticalOptions="FillAndExpand" Palette="Cocoa"/> |
|
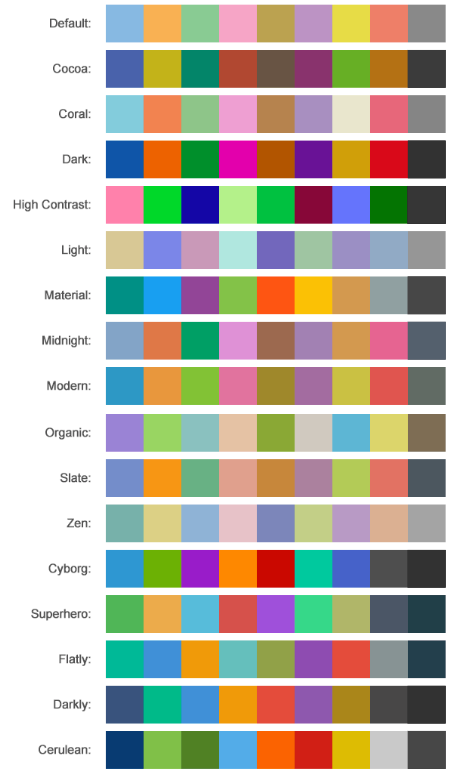
FlexChart には、すばやいカスタマイズに適用できる定義済みのテンプレートが付属しています。Palette 列挙に用意されている 17 の定義済みテンプレートを以下に示します。

関連トピック