デフォルトでは、Gauge コントロールは 3 つのすべてのプラットフォームのネイティブコントロールと一致し、すべてのプラットフォームにある light テーマと dark テーマの両方で動作するように設計されています。しかし、ゲージの要素をカスタマイズして見栄えをよくするためのプロパティがいくつかあります。次のコード例は、さまざまなスタイル設定プロパティを使用して、RadialGauge をカスタマイズする方法を示します。
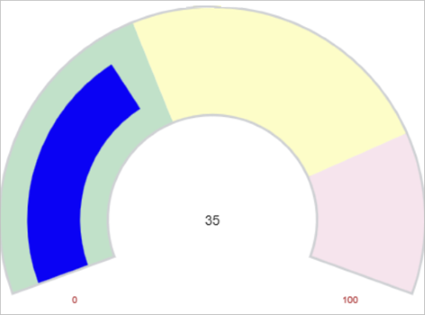
次の図は、外観をカスタマイズした後の RadialGauge を示しています。

次のコード例は、C# と XAML でラジアルゲージの外観をカスタマイズする方法を示します。例では、「クイックスタート」セクションで作成したサンプルを使用します。
C# のコード
| C# |
コードのコピー
|
|---|---|
// ゲージをカスタマイズします gauge.ShowText = GaugeShowText.All; gauge.Thickness = 0.5; gauge.FaceBorderColor = Color.FromHex("#cfd1d4"); gauge.FaceBorderWidth = 5; gauge.MinTextColor = Color.Brown; gauge.MaxTextColor = Color.Brown; gauge.MinFontSize = 10; gauge.MaxFontSize = 10; // 範囲の外観をカスタマイズします low.Color = Color.FromHex("#C1E1C9"); med.Color = Color.FromHex("#fdfdc8"); high.Color = Color.FromHex("#f6e4ed"); // ポインタの外観をカスタマイズします gauge.Pointer.Thickness = 0.5; |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<c1:C1RadialGauge Min="0" Max="100" Value="35" StartAngle = "-20" SweepAngle = "220" AutoScale = "true" FaceBorderColor="#cfd1d4" FaceBorderWidth="5" MinTextColor="Brown" MaxTextColor="Brown" > <c1:C1RadialGauge.Ranges> <c1:GaugeRange Min="0" Max="40" Color="#C1E1C9"/> <c1:GaugeRange Min="40" Max="80" Color="#fdfdc8"/> <c1:GaugeRange Min="80" Max="100" Color="#f6e4ed"/> </c1:C1RadialGauge.Ranges> <c1:C1RadialGauge.Pointer> <c1:GaugeRange Thickness="0.5"></c1:GaugeRange> </c1:C1RadialGauge.Pointer> </c1:C1RadialGauge> |
|