C1RadialMenu コントロールは、サブメニューを保持することができます。これらのサブメニューは、C1RadialMenuItem が他の C1RadialMenuItem タグ内にネストしていると作成されます。次に例を示します。
| XAML |
コードのコピー
|
|---|---|
c1radial:C1RadialMenuItem Header="一番"> <c1radial:C1RadialMenuItem Header="二番"> <c1radial:C1RadialMenuItem Header="三番"> <c1radial:C1RadialMenuItem Header="四番"> <c1radial:C1RadialMenuItem Header="五番"/> </c1:C1RadialMenuItem> |
|
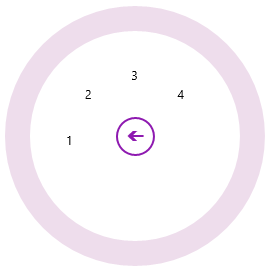
この XAML マークアップを別の C1RadialMenu の開始タグと終了タグの間に配置すると、次のようなサブメニューが作成されます。

必要な数だけラジアルメニューをネストできますが、使いやすさの観点から、1つの階層にサブメニューを2、3個以上は置かない方がよいでしょう。