デフォルトでは、C1RadialMenuItem は 360 度のメニュー内に均等に配置されます。
|
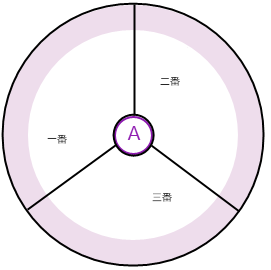
C1RadialMenu に3つの項目がある場合は、各項目がそれぞれ C1RadialMenu の3分の1を占めるように配置されます。
|
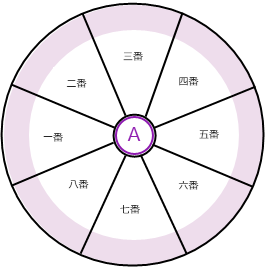
また、C1RadialMenu に8つの項目がある場合は、次の図のようになります。
|
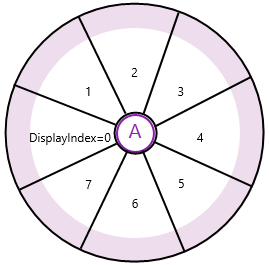
各項目は、それぞれラジアルメニューの8分の1を占めています。各 C1RadialMenuItem は、1つのセクター内に配置されます。セクターの数は、SectorCount プロパティを使用してカスタマイズできます。このプロパティは、メインの C1RadialMenu と子項目を含む任意の C1RadialMenuItem の両方に設定できます。