いくつかのプロパティを使用するだけで、C1RadialMenu の外観をすばやく簡単にカスタマイズできます。
次の手順を実行します。
-
次のプロパティを <Xaml: C1RadialMenu> タグに追加します。
-
AccentBrush="#FF28B01A"
-
Background="#FFC3D5FB"
-
BorderBrush="#FF3652B4"
-
Foreground="#FF4210EE"
-
-
アプリケーションを実行します。
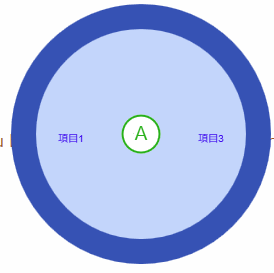
アプリケーションを実行すると、次の図のようになります。

次の手順を実行します。
-
プロジェクトにアイコン画像を追加します。12x12 ピクセルの画像が最適です。
-
<Xaml:C1RadialMenuItem> タグと <Xaml:C1RadialMenuItem> タグの間に次の XAML マークアップを追加し、Source プロパティの値を画像の名前に置き換えます。
XAML コードのコピー<Xaml:C1RadialMenuItem.Icon> <Image Source="YourImage.png" Height="12" Width="12" Margin="5,0,0,0"/> </Xaml:C1RadialMenuItem.Icon> -
プロジェクトを実行します。次の図は、12x12 ピクセルのアイコン付きの C1RadialMenuItem です。
![]()