C1RadialMenuItem は、任意の数の子項目を持つことができます。SelectedIndex プロパティを設定して、選択された項目として表示する項目を制御できますが、デフォルトでは、C1RadialMenuItem はコレクションの最初の子項目を選択された項目として表示します。AutoSelect プロパティを設定しても、同じ設定になります。
C1RadialMenu コントロールは、ShowSelectedItem プロパティによって選択項目の記憶もサポートします。このプロパティを使用すると、設定済みの項目ではなく、最後に選択された項目を表示することができます。ShowSelectedItem を使用する場合は、AutoSelect プロパティを True に設定する必要があります。
したがって、右揃えテキストをよく使用するユーザーがいると思われる場合は、左揃えオプションや中央揃えオプションをデフォルトとして使用するのではなく、最後に選択された項目を表示することができます。ShowSelectedItem プロパティを "True" に設定すると、設定済みの項目や最初に選択された項目ではなく、ユーザーが最後に選択した項目が常に表示されます。
次のマークアップは、2つのサブメニューを含む簡単な C1RadialMenu を作成します。
| XAML |
コードのコピー
|
|---|---|
<Xaml:C1RadialMenu SectorCount="8" > <Xaml:C1RadialMenuItem Header="挿入" SectorCount="8" AutoSelect="True" ShowSelectedItem="True" > <Xaml:C1RadialMenuItem Header="左へ挿入" /> <Xaml:C1RadialMenuItem Header="上へ挿入" DisplayIndex="2" /> <Xaml:C1RadialMenuItem Header="右へ挿入" DisplayIndex="4" /> <Xaml:C1RadialMenuItem Header="下へ挿入" DisplayIndex="6" /> </Xaml:C1RadialMenuItem> <Xaml:C1RadialMenuItem Header="ぞれえ" AutoSelect="True" SectorCount="8" DisplayIndex="4" ShowSelectedItem="True"> <Xaml:C1RadialMenuItem Header="右ぞれえ" /> <Xaml:C1RadialMenuItem Header="左ぞれえ" /> <Xaml:C1RadialMenuItem Header="中央ぞれえ" /> </Xaml:C1RadialMenuItem> </Xaml:C1RadialMenu> |
|
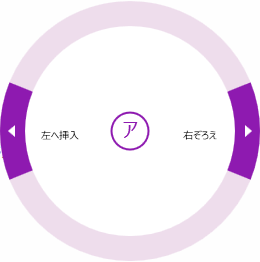
アプリケーションを実行すると、次の図のようになります。

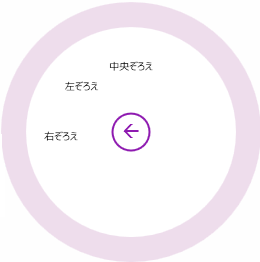
[Align Right]オプションの上の展開領域をタップすると、次のメニューが表示されます。

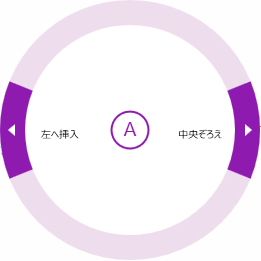
[Align Center]をタップしてから、戻る矢印をタップします。メインメニューは、次の図のようになります。

[Align Right]が最後に選択された[Align Center]に置き換えられたことに注目してください。