これまでの手順では、新しい WPF/Silverlight プロジェクトを作成し、アプリケーションに1つの C1HyperPanel パネルといくつかの ContentControl を追加しました。この手順では、引き続き、プロパティを設定してコントロールをカスタマイズします。
次の手順に従います。
- XAML ビューで、<c1:C1HyperPanel> タグに Orientation="Horizontal" を追加して、C1HyperPanel コントロールの方向を設定します。次のようになります。
XAML
- <c1:C1HyperPanel> タグに Distribution="0.2" を追加して、C1HyperPanel コントロールのスケール差を設定します。次のようになります。
XAML Distribution プロパティは 0.1〜1.0 の間の数値で、パネルの中心近くの要素をどの程度ズームするかを制御します。値を小さくすると、ズーム効果が大きくなります。デフォルトでは、このプロパティは 0.5 に設定されています。Distribution を「0.02」に設定すると、中心にある要素はパネルの端にある要素よりかなり大きくズームインされます。
- <c1:C1HyperPanel>タグに MinElementScale="0.5" を追加して、C1HyperPanel コントロールの最小スケールを設定します。次のようになります。
XAML MinElementScale プロパティは0〜1.0 の間の数値で、パネルの端近くの要素を中心近くの要素に比較してどの程度小さく表示するかを決定します。デフォルトでは、このプロパティは0に設定されています。MinElementScale を設定することで、パネルの端近くの要素を最小でも元のサイズの半分に表示できます。
- <c1:C1HyperPanel>タグに Center="0.1" を追加して、C1HyperPanel コントロールの中心を設定します。次のようになります。
XAML Center プロパティは0〜1.0 の間の数値で、アプリケーションを実行したときに、最初にパネルの中心(最もズームインされる要素)をどこに置くかを設定します。デフォルトでは、このプロパティは「0.5」に設定されており、中心は中央になります。Center を設定することで、最初にズームされる要素はコントロールの左側に移動します。この値は、実行時にパネル上でマウスを移動すると、自動的に更新されます.
- <C1HyperPanel> タグの直後でコンテンツ要素の前に、次のマークアップを追加します。
XAML <c1:C1HyperPanel.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF000000" Offset="0"/> <GradientStop Color="#FFFF00DF" Offset="1"/> </LinearGradientBrush> </c1:C1HyperPanel.Background>このマークアップは、C1HyperPanel にグラデーションの背景を追加します。
- [デバッグ]メニューから[デバッグ開始]を選択し、実行時にアプリケーションがどのように表示されるかを確認します。
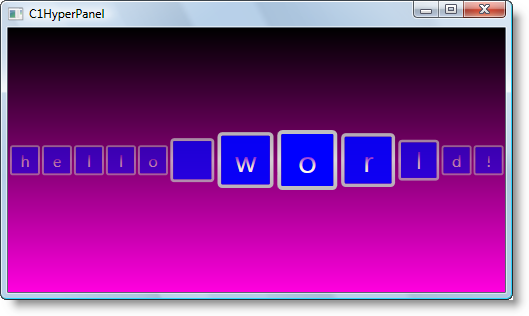
アプリケーションは、初めに次の図のように表示されます。
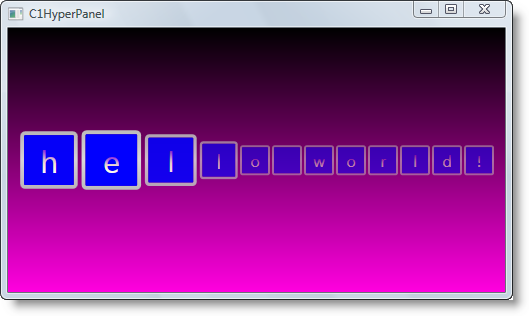
- パネル内でマウスを移動すると、コンテンツの Center が変化することがわかります。