前の手順では、Visual Studio で、XAML を使用して C1TreeViewItem を作成しました。この手順では、Visual Studio で、XAML コードを使用して C1TreeView コントロールの外観と動作をカスタマイズします。
-
<c1:C1TreeView>タグ内にカーソルを置きます。<c1:C1TreeView>タグ内に SelectionMode="Extended" を追加します。これにより、[Shift]キーまたは[Ctrl]キーを押しながら複数のツリー項目を選択できる最上位ノードが作成されます。XAML マークアップは次のようになります。XAML コードのコピー<c1:C1TreeView x:Name="Tree" SelectionMode="Extended">
-
最初の
<c1:C1TreeViewItem>タグ内にカーソルを置きます。<c1:C1TreeViewItem>タグ内に、IsExpanded="True" および IsSelected="True" を追加します。これにより、実行時に選択および展開されて表示される最上位ノードが作成されます。XAML マークアップは次のようになります。XAML コードのコピー<c1:C1TreeViewItem Header="ジャンル一覧" IsExpanded="True" IsSelected="True">
-
<c1:C1TreeViewItem Header="文学"> タグに移動します。<c1:C1TreeViewItem Header="文学"> 内に、Foreground="Fuchsia" を追加します。これにより、「文学」ツリー項目の背景は明るいピンク色になり、テキストは赤紫色になります。XAML マークアップは次のようになります。
XAML コードのコピー<c1:C1TreeViewItem Header="文学" Foreground="Fuchsia" />
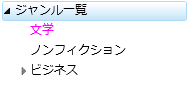
- [デバッグ]メニューから[デバッグ開始]を選択し、実行時にアプリケーションがどのように表示されるかを確認します。C1TreeView の動作と外観が次のように変更されていることを確認します。

-
C1TreeView が展開されて表示される。
-
最初の C1TreeViewItem が選択されて表示される。
-
2番目の C1TreeViewItem のテキストが赤紫色に表示される。
おめでとうございます!
TreeView for WPF/Silverlightクイックスタートは終了です。このクイックスタートでは、TreeView for WPF/Silverlight アプリケーションを作成してカスタマイズし、静的な C1TreeViewItem を追加し、コントロールの実行時機能をいくつか確認しました。