前の手順では、C1TabControl コントロールのプロジェクトを作成し、そのコントロールにタブページを追加し、コントロールの外観と動作を変更しました。この手順では、プログラムを実行し、C1TabControl コントロールに加えたすべての変更を確認します。
次の手順に従います。
-
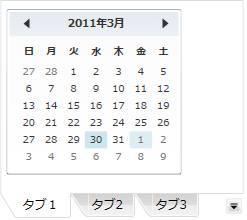
[F5]キーを押してプロジェクトを実行します。C1TabControl コントロールのタブストリップがコントロールの下端に沿って並び、端が斜めになったタブが配置されていることを確認します。また、最初のタブページがロードされ、コンテンツとして Calendar コントロールが配置されていることも確認します。

-
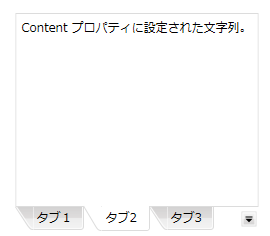
[タブ2]をクリックして、そのコンテンツが文字列で設定された Content プロパティと同じであることを確認します。

-
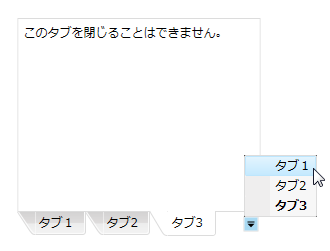
ドロップダウンボタンをクリックしてタブメニューを開き、[タブ1]を選択します。

[タブ1]に再度フォーカスが置かれます。
-
[タブ1]の[閉じる]ボタンをクリックしてタブを閉じます。
-
[タブ2]の[閉じる]ボタンをクリックしてタブを閉じます。[タブ3]のコンテンツにフォーカスが置かれます。このタブは、前の手順で CanUserClose プロパティを 「False」 に設定したため、閉じることはできません。
-
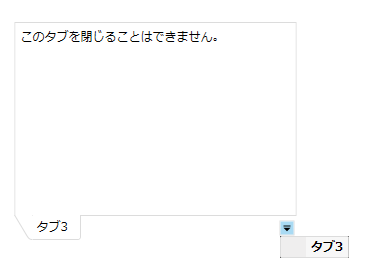
メニューボタンをクリックして、現在のタブページ([タブ3])のみが表示されて他の2つのタブは閉じていることを確認します。

おめでとうございます!
これで、TabControl for WPF/Silverlight クイックスタートの4つの手順のすべてが完了しました。このクイックスタートでは、全面的にカスタマイズした C1TabControl のプロジェクトを作成しました。