C1TabControl は3つの要素(タブ、タブストリップ、およびタブページ)で構成され、これらの組み合わせによって C1TabControl コントロールが完成します。

以下のトピックでは、C1TabControl コントロールの各要素について説明します。
C1TabControl コントロールの各タブは、C1TabItem クラスによって表されます。タブのヘッダーは、C1TabItem の Header プロパティによって公開されます。各タブは、タブページに関連付けられています(「タブページ」を参照)。
タブは、角丸、斜め、または四角形で表示できます。タブをページに追加したときのデフォルトの外観は斜めです。これは、Office フォルダのタブに似ています。
TabItemClose プロパティを 「InEachTab」 に設定することにより、各タブに[閉じる]ボタンを追加できます。これによってユーザーは、任意のタブをコントロールで閉じることができます。ただし、タブの CanUserClose プロパティを 「False」 に設定すると、ユーザーが特定のタブを閉じることを禁止できます。
タグを追加
-
Example Title コードのコピー<c1:C1TabControl> <c1:C1TabItem Content="c1TabItem"> </c1:C1TabItem> </c1:C1TabControl> -
Visual Basic コードのコピー'Create the tab and add content Dim C1TabItem1 As New C1TabItem() C1TabItem1.Content = "C1TabItem1" 'Add the tab to the control c1TabControl1.Items.Add(C1TabItem1)
C# コードのコピー//Create the tab and add content c1TabItem c1TabItem1 = new c1TabItem(); c1TabItem1.Content = "c1TabItem1"; //Add the tab to the control c1TabControl1.Items.Add(c1TabItem1);
タブヘッダーを指定する
このトピックでは、Blend、XAML、およびコードを使用して、Header プロパティを設定することでヘッダーをタブに追加します。このトピックでは、少なくとも1つの C1TabItem が既に C1TabControl コントロールに追加されていることが前提です。
| XAML |
コードのコピー
|
|---|---|
<c1:C1TabItem Header="Hello World"/>
|
|
| Visual Basic |
コードのコピー
|
|---|---|
C1TabItem1.Header = Hello World |
|
| C# |
コードのコピー
|
|---|---|
c1TabItem1.Header = Hello World; |
|
C1TabControl コントロールのタブストリップは、1つ以上の C1TabItem 項目をコントロールに追加して作成します。ストリップ内の各タブは、タブページに関連付けられています(「タブ」および「タブページ」を参照)。
デフォルトで、タブストリップは C1TabControl コントロールの上部に表示されます。ただし、TabStripPlacement プロパティの設定によってストリップの位置を調整できます。また、TabStripOverlap プロパティと TabStripOverlapDirection プロパティの設定によってタブの重なりを調整することもできます。
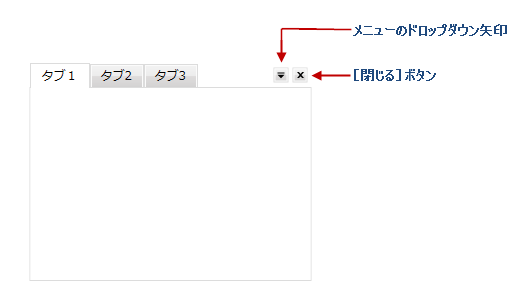
タブストリップには、2つのオプション項目([閉じる]ボタンとメニューのドロップダウン矢印)も含めることができます。[閉じる]ボタンをクリックすると、選択したタブが閉じます。メニューのドロップダウン矢印をクリックすると、ドロップダウンメニューが表示されます。ユーザーはこのメニューから別のタブを開くことができます。

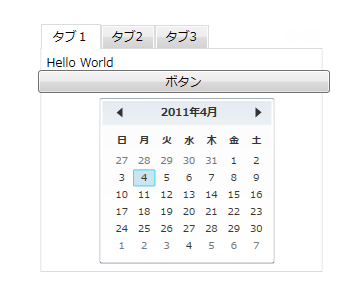
タブ(C1TabItem)を C1TabControl コントロールに追加すると、初期状態として空のスペースを持つタブページがそれに対応して作成されます。タブページには、グリッド、テキスト、画像、および任意のコントロールを追加できます。Blend または Visual Studio の[デザイン]ビューを使用すると、簡単なドラッグ アンド ドロップ操作でタブページに要素を追加できます。
タブページにテキストを追加するには、項目の Content プロパティを設定するか、TextBox 要素をタブページに追加します。実行時にタブページに要素を追加することは簡単です。Visual Studio または Blend では、簡単なドラッグ アンド ドロップ操作または XAML のいずれかを使用できます。実行時にコントロールを追加する場合は、C# または Visual Basic コードを使用できます。
C1TabItem 項目は、子要素を一度に1つだけ受け入れることができます。ただし、この問題は、パネルベースのコントロールを子要素として追加することで回避できます。StackPanel コントロールなどのパネルベースのコントロールは、複数の要素を保持できます。パネルベースのコントロール自身が複数の要素を保持できるため、これを使用すると、C1TabItem 項目はコントロールを1つだけ保持できるという制限を満たしつつ、タブページに複数のコントロールを表示できます。

タブページへのコンテンツの追加
-
XAML の場合
タブページに単純な要素(書式設定されていない文字列、1つのコントロールなど)を追加する場合は、次に示すように、XAML マークアップの一般的な XML 属性を使用できます。
XAML コードのコピー<c1:C1TabItem Content="Button" Height="Auto" Width="Auto"/>
ただし、タブページに、グリッドやパネルなどの複雑な要素を追加することもできます。このような場合は、次に示すように、プロパティ要素構文を使用できます。
XMAL コードのコピー<c1:C1TabItem> <c1:C1TabItem.Content> <StackPanel> <TextBlock Text="Hello"/> <TextBlock Text="World"/> </StackPanel> </c1:C1TabItem.Content> </c1:C1TabItem> -
コードの場合
Visual Basic コードのコピーButton コントロールを作成します Dim NewButton As New Button() NewButton.Content = "ボタン" 'Button コントロールの Width および Height プロパティを設定します NewButton.Width = Double.NaN NewButton.Height = Double.NaN 'ボタンをコンテンツ領域に追加します c1TabItem1.Content = (NewButton)
C# コードのコピー/Button コントロールを作成します Button NewButton = new Button(); NewButton.Content = "ボタン"; //Button コントロールの Width および Height プロパティを設定します NewButton.Width = double.NaN; NewButton.Height = double.NaN; //ボタンをコンテンツ領域に追加します c1TabItem1.Content = (NewButton);