Silverlight のテーマは、いくつかのコントロールの外観を定義するイメージ設定のコレクションです。テーマはアプリケーション内の複数のコントロールに適用できるため、テーマを使用すると、スタイル設定作業を繰り返さなくても、一貫性のあるコントロールを作成できます。
プロジェクトに C1Menu コントロールを追加すると、コントロールはデフォルトの青いテーマで表示されます。

C1Menu コントロールには、付属している Silverlight の6つのテーマ(BureauBlack、Cosmopolitan、ExpressionDark、ExpressionLight、RainierOrange、ShinyBlue、WhistlerBlue)の中から1つテーマを設定できます。
メニューコントロールにテーマを追加するには、マークアップでこのコントロールに対してテーマを宣言します。
次の手順に従います。
-
Visual Studio で、.xaml ページを開きます。
-
<Grid></Grid> タグの間にカーソルを置きます。
- [ツール]パネルで、[C1ThemeRainierOrange]アイコンをダブルクリックしてテーマを宣言します。このタグは次のようになります。
XAML
- <my:C1ThemeRainierOrange> タグと </my:C1ThemeRainierOrange> タグの間にカーソルを置きます。
- [ツール]パネルで、[C1Menu]アイコンをダブルクリックして、コントロールをプロジェクトに追加します。そのタグは <my:C1ThemeRainierOrange> タグの子として表示され、マークアップは次のようになります。
XAML <my:C1ThemeRainierOrange> <c1:C1Menu></c1:C1Menu> </my:C1ThemeRainierOrange>
-
プロジェクトを実行します。
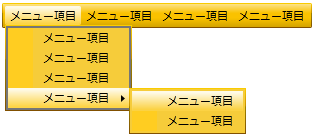
次の図は、C1ThemeRainierOrange テーマが使用された C1Menu コントロールです。

C1ContextMenu コントロールは、サービスを使用することによって必ず別のコントロールにアタッチされるので、C1ContextMenu コントロールへのテーマの追加は、他の Silverlight コントロールへのテーマの追加とわずかながら異なります。グリッドまたはパネルにテーマを適用し、暗黙のスタイルマネージャを使用して、テーマが C1ContextMenu コントロールに渡されるようにします。
次の手順に従います。
-
Visual Studio で、.xaml ページを開きます。
-
<Grid></Grid> タグの間にカーソルを置きます。
-
[ツール]パネルで、[C1ThemeRainierOrange]アイコンをダブルクリックしてテーマを宣言します。このタグは次のようになります。
XAML
-
<my:C1ThemeRainierOrange> タグと </my:C1ThemeRainierOrange> タグの間にカーソルを置き、[Enter]キーを押します。[ツール]パネルで、[Grid]アイコンをダブルクリックします。次のように、グリッドタグがテーマタグの間に表示されます。
-
[ツール]パネルで、[Grid]アイコンをダブルクリックします。次のように、グリッドタグがテーマタグの間に表示されます。
XAML <my:C1ThemeRainierOrange> <Grid></Grid> </my:C1ThemeRainierOrange>
-
<Grid> タグと </Grid> タグの間に C1ContextMenu コントロールを追加します
-
次の名前空間を <UserControl> タグに追加します。
XAML xmlns:c1Theming="clr-namespace:C1.Silverlight.Theming;assembly=C1.Silverlight.Theming"
-
c1Theming:ImplicitStyleManager.ApplyMode="Auto" を <c1:C1Accordion> タグに追加して、ApplyMode プロパティを設定します。マークアップは次のようになります。
XAML <c1:C1ContextMenu c1Theming:ImplicitStyleManager.ApplyMode="Auto">
-
プロジェクトを実行します。
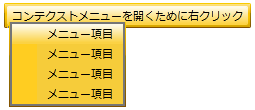
次の図は、C1ThemeRainierOrange テーマが使用された C1ContextMenu コントロールです。