FlexGrid provides Excel-like filtering feature to filter data through drop down/ellipsis icon in column headers. It adds Excel-style filtering UI to each column that allows you to apply different filters to filter data.
FlexGrid は、Excel のようなフィルタ処理機能を提供し、列ヘッダーのドロップダウンアイコンでデータをフィルタ処理できます。この機能は、FlexGridFilter という名前の独立したコントロールから FlexGrid に提供されます。このコントロールは、拡張アセンブリC1.WPF.FlexGridFilterとして実装されています。FlexGridFilter コントロールが追加されると、列ヘッダーにマウスを置いたときにグリッドにドロップダウンアイコンが表示されます。ドロップダウンアイコンには、列のフィルタを指定するためのエディタが表示されます。ユーザーは、2 種類のフィルタから選択できます。
- 値フィルタ:このフィルタでは、列で特定の値をフィルタできます。
- 条件フィルタ:このフィルタを使用すると、演算子(より大きい、より小さいなど)とパラメータから成る条件を指定できます。AND または OR 演算子を使用して、条件を結合できます。
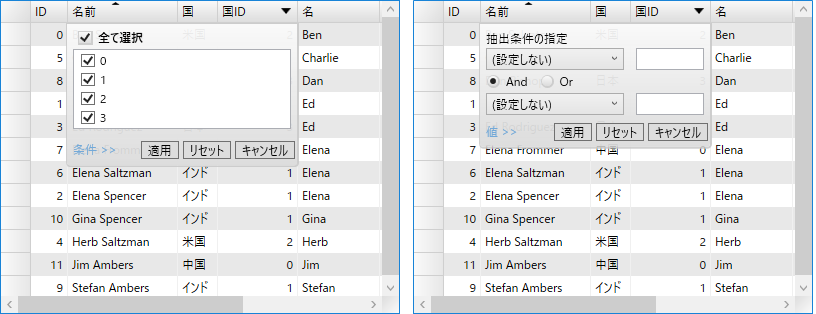
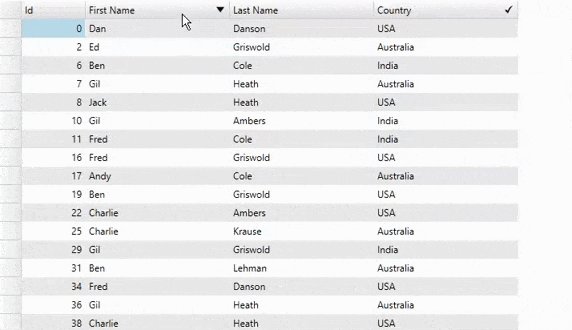
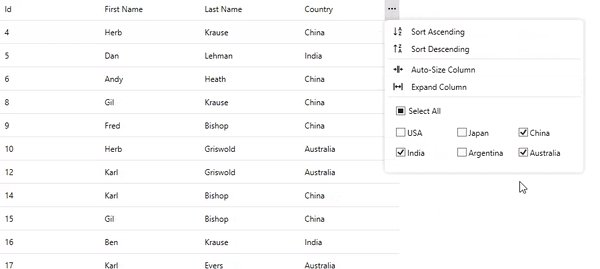
次の図に、ドロップダウンアイコンをクリックして表示されるフィルタを示します。

FlexGridFilter からフィルタ処理を有効にするには
次のコードに示すように、C1.WPF.FlexGridFilter アセンブリを手動でプロジェクトに追加し、C1FlexGridFilter クラスのオブジェクトを作成し、このオブジェクトを既存の FlexGrid オブジェクトに追加することで、FlexGrid で手動でフィルタ処理を有効にできます。
<c1:C1FlexGrid Name="grid" >
<!-- コントロールにフィルタ処理のサポートを追加します。-->
<c1:C1FlexGridFilterService.FlexGridFilter>
<c1:C1FlexGridFilter />
</c1:C1FlexGridFilterService.FlexGridFilter>
</c1:C1FlexGrid>
// FlexGrid を作成します
var grid = new C1FlexGrid();
//FlexGridFilter からフィルタ処理を有効にします
var gridFilter = new C1FlexGridFilter(grid);
フィルタモードを選択するには
フィルタは、 UseCollectionView プロパティの値に応じて 2 つのモードで動作します。UseCollectionView プロパティを false に設定すると、フィルタを満たさない行が非表示になります(フィルタは Visible プロパティを false に設定します)。このモードでは、フィルタは行数に影響を及ぼしません。このモードは、連結および非連結のグリッドで使用できます。
フィルタの UseCollectionView プロパティを true に設定した場合、フィルタはデータソースに適用されます。このモードでは、フィルタが変更されると、グリッドや同じデータソースに連結されている他のすべてのコントロールに対してデータソースから公開されている項目の数に影響を及ぼします。このフィルタ処理モードは、連結グリッドでのみ使用できます。
<c1:C1FlexGrid Name="grid" >
<!-- コントロールにフィルタ処理のサポートを追加します。-->
<c1:C1FlexGridFilterService.FlexGridFilter>
<c1:C1FlexGridFilter UseCollectionView=”True”/>
</c1:C1FlexGridFilterService.FlexGridFilter>
</c1:C1FlexGrid>
// C1FlexGrid を作成します
var grid = new C1FlexGrid();
// グリッドでフィルタ処理を有効にします
var gridFilter = new C1FlexGridFilter(grid);
// データソースレベルでフィルタ処理します
gridFilter.UseCollectionView = true;
列ごとにフィルタタイプをカスタマイズするには
デフォルトでは、すべての列でフィルタが有効です。Boolean または列挙データを含む列は値フィルタを受け取り、他のデータ型を含む列は値と条件を受け取ります。 FilterType プロパティを使用すると、この動作を変更して、各列でフィルタタイプを指定できます。
列に一意の値が多くある場合や、フィルタが機能しない連結が列に含まれる場合は、フィルタタイプの指定が重要です。たとえば、画像を含む列を値フィルタまたは条件フィルタでフィルタ処理することはできません。この場合は、FilterType プロパティを None に設定することで、フィルタを無効にします。
また、数千個の項目が含まれるグリッドに一意の ID 列がある場合は、値フィルタに追加される項目が多くなりすぎるため、処理が遅くなり、あまり役に立ちません。この場合は、FilterType プロパティを Condition に設定することで、値フィルタを無効にします。
次のコードは、この方法を示します。
| C# |
コードのコピー
|
|---|---|
// C1FlexGrid を作成します var grid= new C1FlexGrid(); // グリッドでフィルタ処理を有効にします var gridFilter = new C1FlexGridFilter(grid); // Image 列のフィルタを無効にします var columnFilter = gridFilter.GetColumnFilter(grid.Columns["Image"]); columnFilter.FilterType = FilterType.None; // ID 列の値フィルタを無効にします columnFilter = gridFilter.GetColumnFilter(grid.Columns["ID"]); columnFilter.FilterType = FilterType.Condition; |
|
コードでフィルタタイプを指定するには
多くの場合は、ユーザーがフィルタを設定します。ただし、ColumnFilter クラスは、開発者がコードでフィルタ条件をカスタマイズできる完全なオブジェクトモデルを公開します。たとえば、次のコードは、フィルタを 2 番目の列に適用します。このフィルタにより、グリッドには、2 番目の列の値に文字 Z が含まれる項目が表示されます。
| C# |
コードのコピー
|
|---|---|
// C1FlexGrid を作成します var grid = new C1FlexGrid(); // グリッドでフィルタ処理を有効にします var gridFilter = new C1FlexGridFilter(grid); // 最初の列に対するフィルタを取得します var columnFilter = gridFilter.GetColumnFilter(grid.Columns[0]); // 「Z」を含むフィルタ条件を作成します var condition = columnFilter.ConditionFilter.Condition1; condition.Operator = ConditionOperator.Contains; condition.Parameter = "Z"; // フィルタを適用します gridFilter.Apply(); |
|
フィルタを永続化するには
C1FlexGridFilter クラスには、現在のフィルタ状態を XML 文字列として取得または設定する FilterDefinition プロパティがあります。この文字列を使用して、ユーザーがアプリケーションを終了したときのフィルタ状態を保存し、後で復元することができます。複数のフィルタ定義を保存することもできます。ユーザーは、これらの設定済みのフィルタを選択してカスタマイズできます。SaveFilterDefinition および LoadFilterDefinition メソッドを使用して、フィルタ定義をストリームに保存して復元することもできます。
メモ: C1.WPF.FlexGridFilter 拡張アセンブリは、次の理由で FlexGrid とは独立して提供されています。
- FlexGrid アセンブリのフットプリントを最小限に抑えます。
- 拡張の選択に完全な柔軟性を提供します。
- カスタムコードで C1FlexGrid クラスの機能を拡張します。
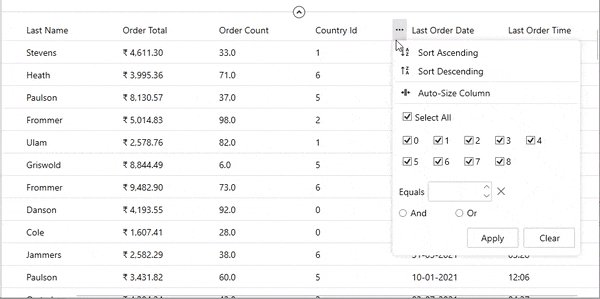
Excel-like filtering is available in FlexGrid by default, and the column FilterLoading event allows you to customize the filtering behavior and allows you to display conditional filters, by default. It lets you to get the data filter to be displayed for column filtering using the DataFilter property. This filter can then be added to the column for filtering values. Contrastingly, you can disable the filtering on any column by setting its AllowFiltering property to false.
By default, the numeric (conditional) filters are enabled for every column with numeric data. In addition, you may choose to display value filter for the columns with Boolean or enumerated data and display a combination of value and conditional filters for the columns that contain the data of other data types as showcased in the following code. Here, the value filter lets you filter specific values in the column and the conditional filter lets you specify conditions composed of an operator (greater than, less than, etc.) and a parameter. The conditions can be combined using an AND or an OR operator.

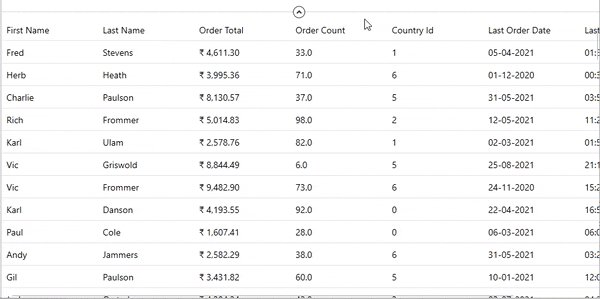
The following code uses the Customer class created in Quick Start. Here, the FlexGrid columns are bound to the customer's first name, last name, order total, order count, country id, last order date, and last order time as shown in the following XAML code.
| XAML |
コードのコピー
|
|---|---|
<c1:FlexGrid x:Name="grid" AutoGenerateColumns="False"> <c1:FlexGrid.Columns> <c1:GridColumn Binding="FirstName"/> <c1:GridColumn Binding="LastName"/> <c1:GridColumn Binding="OrderTotal" Format="C2"/> <c1:GridColumn Binding="OrderCount" Format="N1" FilterLoading="Order_FilterLoading"/> <c1:GridColumn Binding="CountryId" Header="Country Id" FilterLoading="Country_FilterLoading"/> <c1:GridDateTimeColumn Binding="LastOrderDate" Mode="Date"/> <c1:GridDateTimeColumn Binding="LastOrderDate" Header="Last Order Time" Mode="Time"/> </c1:FlexGrid.Columns> </c1:FlexGrid> |
|
To display value filter and conditional filters on the grid created above, use the following code:
| C# |
コードのコピー
|
|---|---|
private List<Customer> _data; public ExcelFiltering() { InitializeComponent(); _data = Customer.GetCustomerList(100).ToList(); // 値フィルタを表示します grid.Columns[4].DataMap = new C1.WPF.Grid.GridDataMap { ItemsSource = Customer.GetCountries(), DisplayMemberPath = "Key", SelectedValuePath = "Key" }; grid.ItemsSource = _data; } private void Country_FilterLoading(object sender, C1.WPF.Grid.GridColumnFilterLoadingEventArgs e) { e.DataFilter.Filters.Add(new NumericFilter() { PropertyName = "CountryId" }); e.ShowApplyButton = true; e.ShowClearButton = true; } private void Order_FilterLoading(object sender, C1.WPF.Grid.GridColumnFilterLoadingEventArgs e) { // 数値(条件付き)フィルタは、数値データのデフォルトで表示されます。 e.ShowApplyButton = true; e.ShowClearButton =true; } |
|
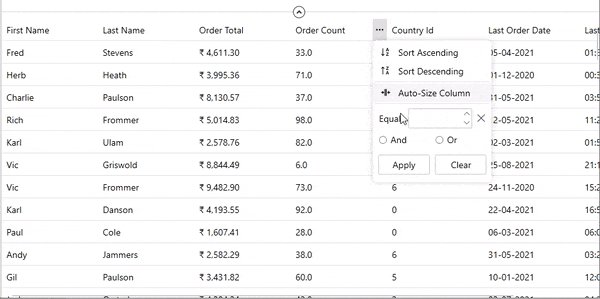
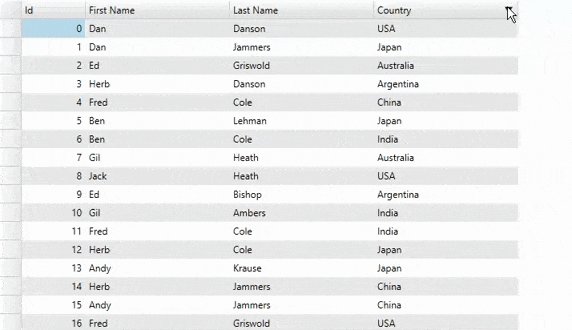
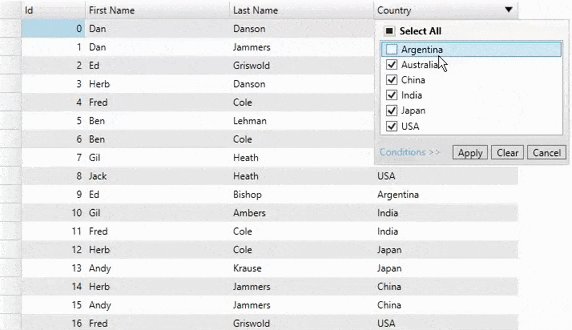
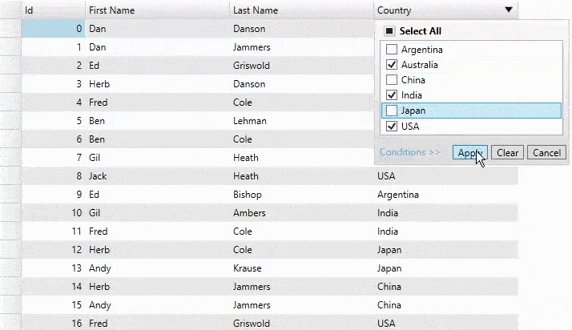
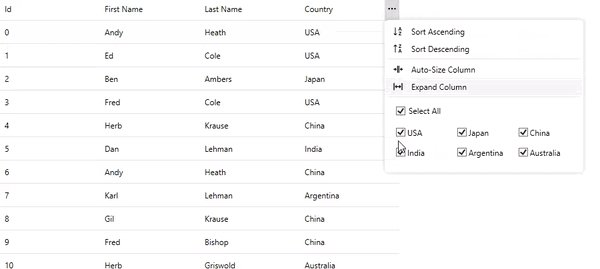
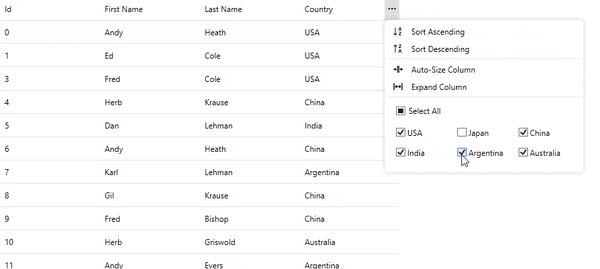
The following GIF shows how multi-value filtering can be used in FlexGrid to select multiple countries at runtime.

You can apply multi-value filtering in FlexGrid by using the FilterType property of the ColumnFilter class to set the filter type to Value using the FilerType enumeration.
Use the following code snippet to enable multi-value filtering for the Country column.
| C# |
コードのコピー
|
|---|---|
//FlexGridFilterによるフィルタリングを有効にします var gridFilter = new C1FlexGridFilter(grid); var columnFilter = gridFilter.GetColumnFilter(flex.Columns["Country"]); columnFilter.FilterType = FilterType.Value; |
|
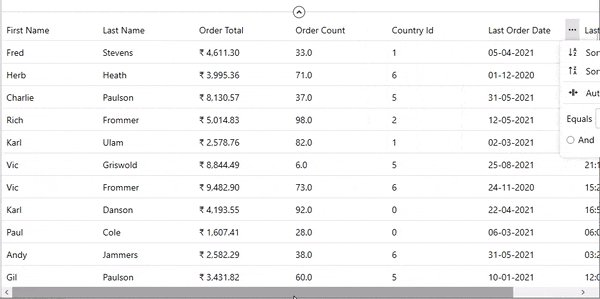
The following GIF shows how multi-value filtering can be used in FlexGrid to select multiple countries at runtime.

|
To apply multi-value filtering a column, say Country, you can generate the FilterLoading event for it. In the FilterLoading event, create an instance of the ChecklistFilter class and add it to the FilterCollection to explicitly set the checklist filter type for the Country column as shown in the following code. The following code uses the Customer class created in Quick Start.
| C# |
コードのコピー
|
|---|---|
private void Country_FilterLoading(object sender, C1.WPF.Grid.GridColumnFilterLoadingEventArgs e) { e.DataFilter.Filters.Clear(); C1.WPF.DataFilter.ChecklistFilter filter = new C1.WPF.DataFilter.ChecklistFilter(); List<object> filterList = new List<object>(); foreach (Customer data in grid.ItemsSource) filterList.Add(data.Country); filter.ItemsSource = filterList; filter.PropertyName = "Country"; e.DataFilter.Filters.Add(filter); } |
|