Skeleton loading simulates the original layout by displaying placeholders for the UI while the data is being loaded. This creates an illusion of short load time and also helps with perceived performance. Skeleton loading is useful for data virtualization loading techniques where the UI is loaded before the data has been fully downloaded from the server. It is supported in FlexGrid as it helps in the loading of large, virtual data sets by showing placeholders before the data is loaded on demand.
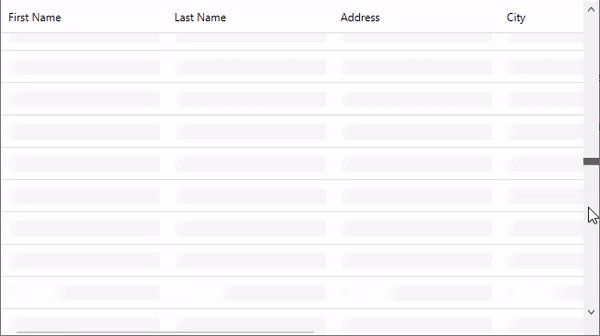
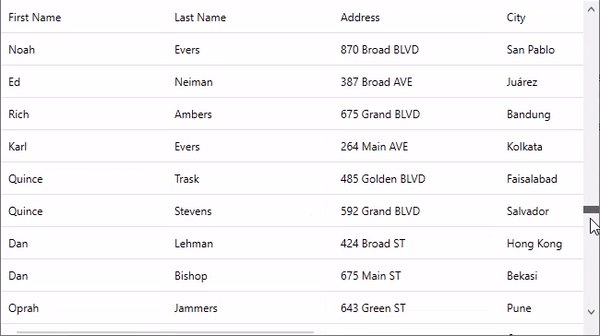
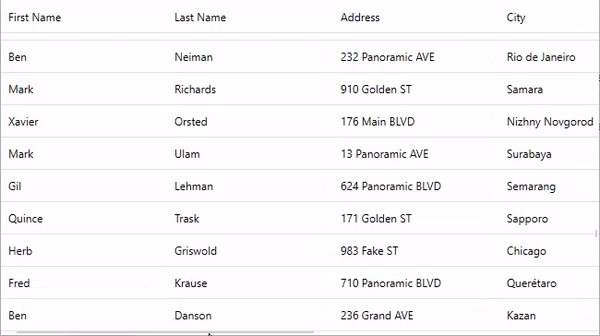
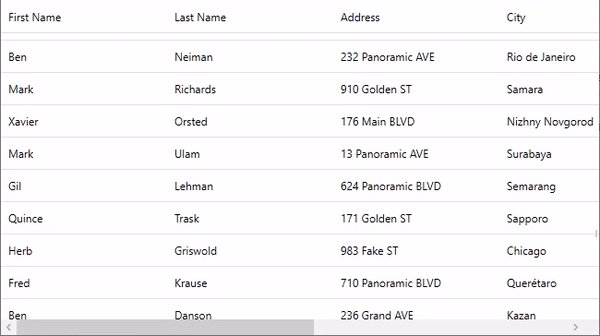
The following GIF shows how skeleton loading makes it convenient to render a large amount of data in FlexGrid.

FlexGrid provides SkeletonLoadingBehavior class to enable skeleton loading in the grid. The SkeletonLoadingBehavior class picks its behaviors from the Microsoft.XAML.Behaviors namespace.
To enable skeleton loading for data virtualization in the FlexGrid, follow the steps given below. This example uses the Customer.cs class created in the Quick Start topic.
- Install the following NuGet packages from the NuGet Package Manager.
- C1.WPF.Grid
- C1.DataCollection
- Edit the XAML view to include the following namespaces.
C# コードのコピーxmlns:c1="http://schemas.componentone.com/winfx/2006/xaml" xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
-
Define a virtual collection view for skeleton loading by using C1VirtualDataCollection class as shown in the following code. The following code uses the GetPageAsync method to fetch data from the Customer class.
Besides this, you can also fetch data from the server through http request by overriding the GetPageAsync method.
C# コードのコピーpublic class VirtualModeCollectionView : C1VirtualDataCollection<Customer> { public int TotalCount { get; set; } = 1_000_000; // total records protected override async Task<Tuple<int, IReadOnlyList<Customer>>> GetPageAsync(int pageIndex, int startingIndex, int count, IReadOnlyList<SortDescription> sortDescriptions = null, FilterExpression filterExpression = null, CancellationToken cancellationToken = default(CancellationToken)) { await Task.Delay(500, cancellationToken); return new Tuple<int, IReadOnlyList<Customer>>(TotalCount, Enumerable.Range(startingIndex, count).Select(i => new Customer(i)).ToList()); } }
- Bind the _virtualCollection collection object with the control using the ItemsSource property of the FlexGrid class.
C# コードのコピー//グリッドの項目ソースを設定します。 VirtualModeCollectionView _virtualCollection = new VirtualModeCollectionView(); grid.ItemsSource = _virtualCollection;
- Switch to MainWindow.xaml and add the following code to enable skeleton loading using the SkeletonLoadingBehavior class.
XAML コードのコピー<c1:FlexGrid x:Name="grid" > <i:Interaction.Behaviors> <c1:SkeletonLoadingBehavior /> </i:Interaction.Behaviors> </c1:FlexGrid>
The above example shows how you can enable skeleton loading for data virtualization in FlexGrid. For more information on data virtualization, see Data Virtualization in DataCollection.