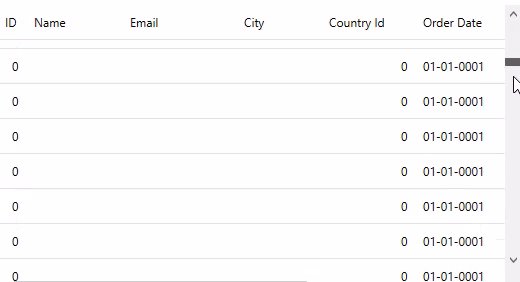
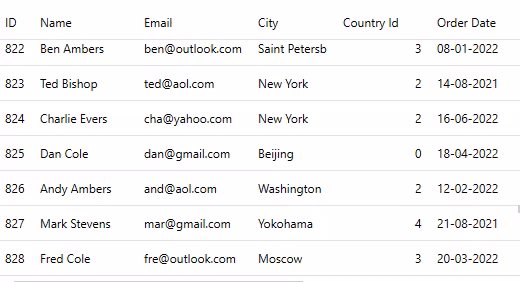
Data virtualization refers to the process of loading data from remote sources in incremental manner, instead of loading it all at once. That is, in virtual mode, data is loaded on demand in chunks as the user scrolls the grid. Hence, the process is really useful while dealing with huge volumes of data and enables efficient loading of data in a shorter period of time.
Data virtualization can also be used to implement pagination where a callback is made to fetch the data from the server each time you navigate to a new page. In Pagination approach, a limit and offset parameter are send to the remote source to specify which portion of the data is requested. This approach returns the total amount of items available, so that the client may know how to retrieve the rest of the items.

FlexGrid supports data virtualization and gives excellent performance while loading large data sets in real time. To implement virtual mode in the FlexGrid control, we use C1VirtualDataCollection class of C1DataCollection namespace.
Implement Data Virtualization
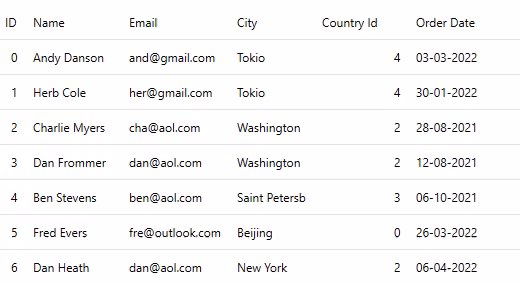
First of all, implement the C1VirtualDataCollection interface to override the GetPageAsync method as per your data. The GetPageAsync method of C1VirtualDataCollection returns the items in the page as well as a token to the next page. This method uses pageIndex, startingIndex, count, sortDescriptions, filterExpression and cancellation Token as parameters. The parameters pageIndex denotes the index of the requesting page, startingIndex denotes the index where the returned items will be inserted and count denotes the number of items to be returned. The GetPageAsync method returns total number of items (TotalCount) along with a list of the requested number of items (count) starting from an index (startingIndex). The following code uses the Customer class created in the Quick Start topic.
| C# |
コードのコピー
|
|---|---|
public class VirtualModeDataCollection : C1VirtualDataCollection<Customer> { public int TotalCount { get; set; } = 1_000; protected override async Task<Tuple<int, IReadOnlyList<Customer>>> GetPageAsync(int pageIndex, int startingIndex, int count, IReadOnlyList<SortDescription> sortDescriptions = null, FilterExpression filterExpression = null, CancellationToken cancellationToken = default(CancellationToken)) { await Task.Delay(500, cancellationToken);//Simulates network traffic. return new Tuple<int, IReadOnlyList<Customer>>(TotalCount, Enumerable.Range(startingIndex, count).Select(i => new Customer(i)).ToList()); } } |
|
Apply Data Virtualization to FlexGrid
To apply data virtualization on FlexGrid and populate it with the virtual data collection, create an object of C1DataCollectionBindingList passing an instance of VirtualModeCollectionView and assign it to ItemsSource property of the grid.
| C# |
コードのコピー
|
|---|---|
//グリッドの項目ソースを設定します VirtualModeDataCollection _virtualCollection = new VirtualModeDataCollection(); grid.ItemsSource = _virtualCollection; |
|
The above mentioned example used C1VirtualDataCollection to load data on demand by implementing virtualization in the grid. Similarly, you can also use C1VirtualDataCollection class to implement pagination to display data in discrete pages.