ガントビューでは、プロジェクト計画内のすべてのタスクがタスクバーで表されます。タスクバーは、開始日、終了日、期間、完了割合、現在の状況などの属性を表します。このバーの色、形、ハッチスタイルをカスタマイズして、視覚効果を高めることができます。
そのために、GanttView では BarStyle クラスを使用します。このクラスには、タスクバーの背景色、形、ハッチスタイルを設定するさまざまなプロパティが含まれます。実行時には、[バーの設定]ダイアログを使用してタスクバーをカスタマイズすることもできます。このダイアログには、ツールバーの[バーの設定]ボタンをクリックしてアクセスできます。さらに、GanttView に適用されたフォントに応じてタスクバーの高さを調整することもできます。C1GanttView クラスには AdaptiveBarHeight プロパティがあり、これを true に設定することで、GanttView のフォントサイズに応じてタスクバーの高さが自動的に調整されます。AdaptiveBarHeight プロパティを false に設定し、BarHeight プロパティを使用して高さを設定することで、明示的に高さを設定することもできます。
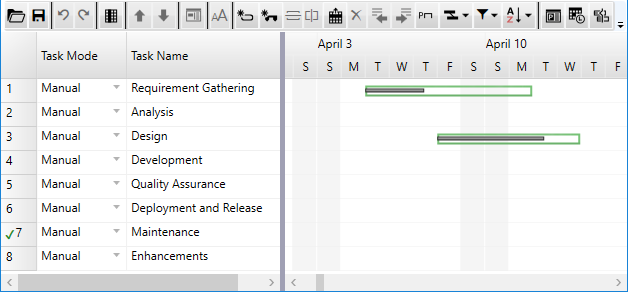
次の図に、タスクバーをカスタマイズしたガントビューを示します。

タスクバーをカスタマイズするために、BarStyle クラスには次のプロパティが用意されています。
| プロパティ | 目的 |
| BarType | カスタマイズを適用するバーを指定します。 |
| BarColor | タスクバーの背景色を設定します。 |
| BarShape | タスクバーの形を設定します。 |
| BarPattern | タスクバーを塗りつぶすためのハッチスタイルを設定します。 |
| EndPattern | タスクバーの端の形を塗りつぶすためのハッチスタイルを設定します。 |
次のコードは、タスクバーをカスタマイズする方法を示します。この例では、「クイックスタート」で作成したサンプルを使用します。
関連トピック