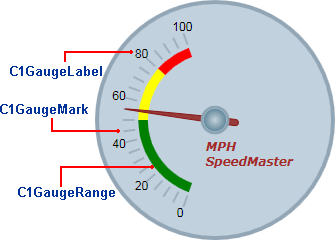
C1RadialGauge コントロールには、デフォルトでは青灰色の背景とポインタのみが表示されます。ただし、多くのアプリケーションでは、現在の値がいくつで、その値がゲージの範囲内のどこに位置するかがわかるように、ラベルと目盛りマークがスケールとして表示されます。それには、C1GaugeMark、C1GaugeLabel、および C1GaugeRange 要素をゲージの Decorators コレクションに追加します。

これらのデコレータは、From、To、および Interval プロパティの値で決定されるスケールの特定の位置に表示されます。
上の画像では、1つの C1GaugeMark 要素と1つの C1GaugeLabel 要素が表示されています。
| XAML |
コードのコピー
|
|---|---|
<!-- ラベルマークの追加 --> <c1:C1GaugeLabel From="0" To="100" Interval="20" Location="1.1"/> <!-- 目盛りマークの追加 --> <c1:C1GaugeMark From="0" To="100" Interval="5" Location=".9"/> |
|
C1GaugeLabel 要素は、スケールに沿って 0 から 100 までの値のラベルを表示します。C1GaugeMark 要素は、5きざみに目盛りマークを表示します。
スケールを表示するほかに、スケール範囲の一部を強調表示することができます。たとえば、赤色のマーカーを追加し、その範囲は値が小さすぎる(売上)ことや、大きすぎる(費用)ことを示すことができます。それには、いくつかの C1GaugeRange 要素をゲージの Decorators コレクションに追加します。
上の画像では、3つの C1GaugeRange 要素が表示されています。
| XAML |
コードのコピー
|
|---|---|
<!-- 3つの色付き範囲の追加 --> <c1:C1GaugeRange From="80" To="100" Location="0.7" Fill="Red" /> <c1:C1GaugeRange From="50" To="80" Location="0.7" Fill="Yellow" /> <c1:C1GaugeRange From="0" To="50" Location="0.7" Fill="Green" /> |
|
これらの C1GaugeRange 要素は、それぞれ赤色、黄色、および緑色の範囲を示します。各 C1GaugeRange 要素は、スケールに沿った1つの曲線型の帯として表示されます。帯の色は Fill プロパティによって決定され、位置は From および To プロパティによって決定されます。帯の太さは、StrokeThickness プロパティを使用して制御できます。